很多写前端的朋友们都知道,很多华丽的网页离不开CSS的美化和点缀,因为html只负责文档的结构和内容。所以能够很好的将二者结合起来是很有必要的。
工具/原料
Pycharm
CSS是什么?
1、CSS是一种样式表。它可以使得网页元素更加丰富。如果说HTML是一个人的话,那么,CSS就是这个人穿着的漂亮衣服和美丽妆容。
CSS基本语法
1、选择器{属性:值;属性:值;属性:值;}例如:div{ width:100px; height:100px; color:red; }这句话的意思是将div容器设置成:宽100咤胸剖玳像素,高100像素,背景颜色为红色的容器。
CSS引入方式一:外链式
1、外链式是通过link标签,链接到外部样式表到页面中。
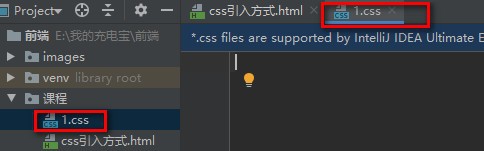
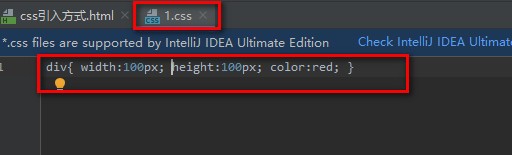
2、第一步:新建一个CSS样式表。新建一个样式表,名为1.css

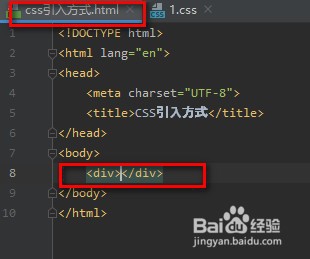
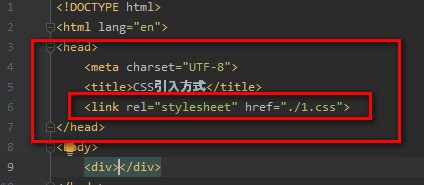
3、第二步:在html文件中的body中写一个div容器。代码为<div></div>

4、第三步:在1.css中设置容器大小颜色。代码为:div{ width:100px; height:100px;background-color:red; }

5、第四步:在html文件中引入css文件代码为:<link rel="stylesheet" href="./1.css">

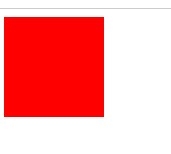
6、这样外链式就完成啦!其实在实际应用中外链式是最方便的,深受大家喜爱。

CSS引入方式二:嵌入式
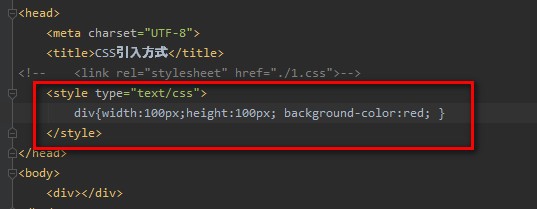
1、嵌入式是通过style标签,在网页上创建嵌入的样式表。
2、那么,刚才的样式,用嵌入式的话,操作为:直接在head标签中,写入下面代码即可。


CSS引入方式三:内联式
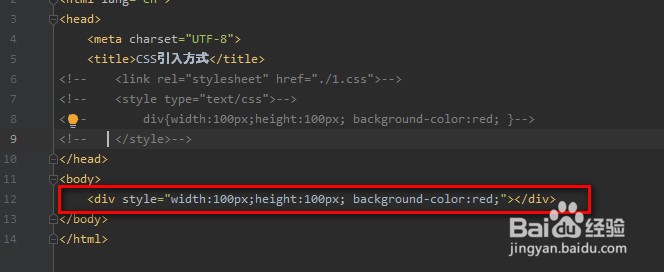
1、内联式:通过标签的style属性,在标签上直接写样式。
2、那么,刚才的样式用内联式操作的话,代码为:<div style="width:100px;height:100px; backgrou荏鱿胫协nd-color:red;"></div>