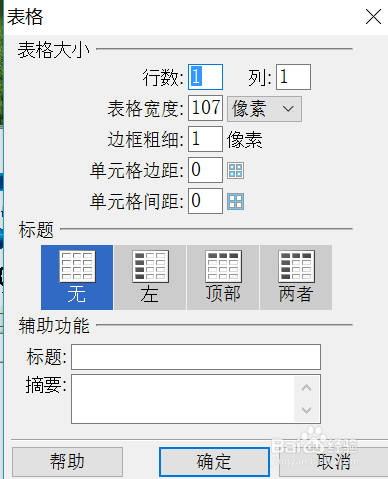
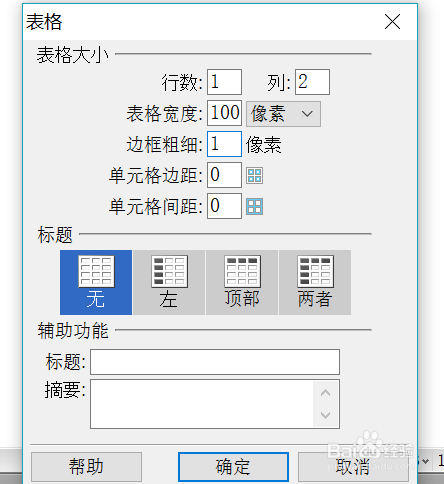
1、 首先,打开Dreamweaver,新建一个HTML文档。然后,在Dreamweaver网页文档中,可以通过“插入”→“表格”命令,弹出对话框后选择需要的二维表格。1行2列(这里小编以制作世界杯网页为例),宽度100,粗细1,边距间距都为0。出现如下表格。




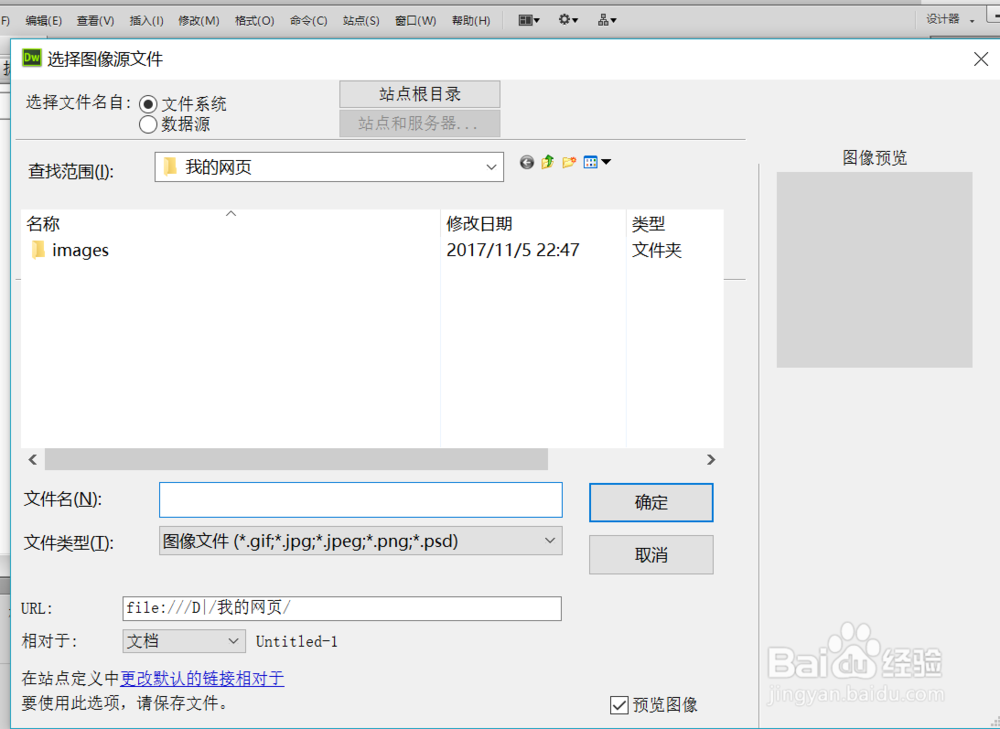
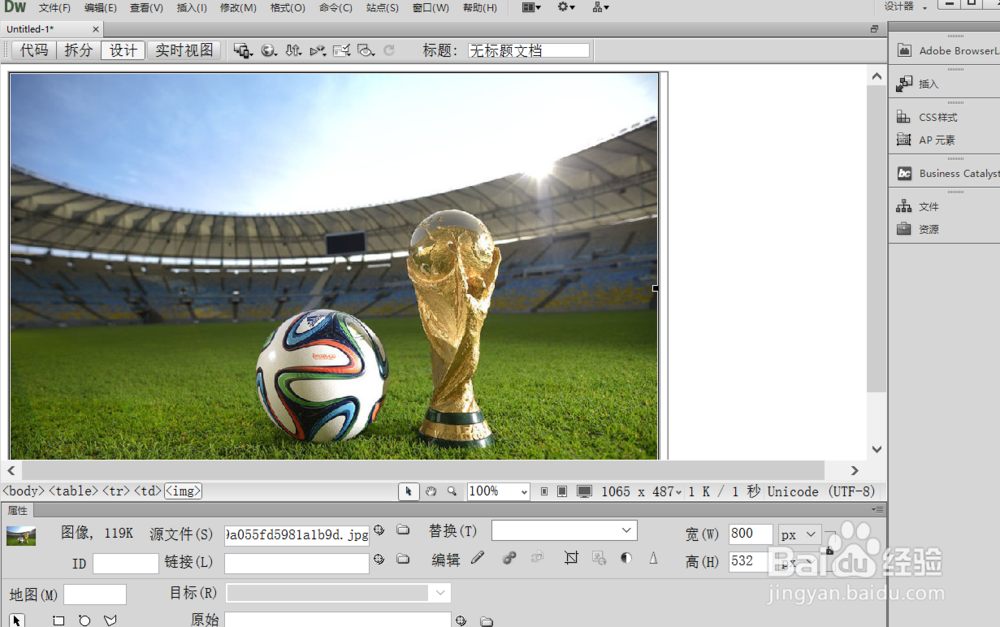
2、第二步,将鼠标的光标放在第一个单元格内,然后点击最上边的“插入”选择需要的图片。会出现如下对话框,都点击确认(这里只是将你下载的图片复制到你建立的站点路径中)。出现图片后点击插入的图片可以看到下面的属性面板发生变化,出现的图片的各种属性,在属性面板找到高宽,都调为150(这里根据个人需要进行调整,图片变为如图所示,图片与表格不能嵌和,此时按住键盘上的ctrl建鼠标点击表格边框,或者直接拖动表格边框进行缩距即可。







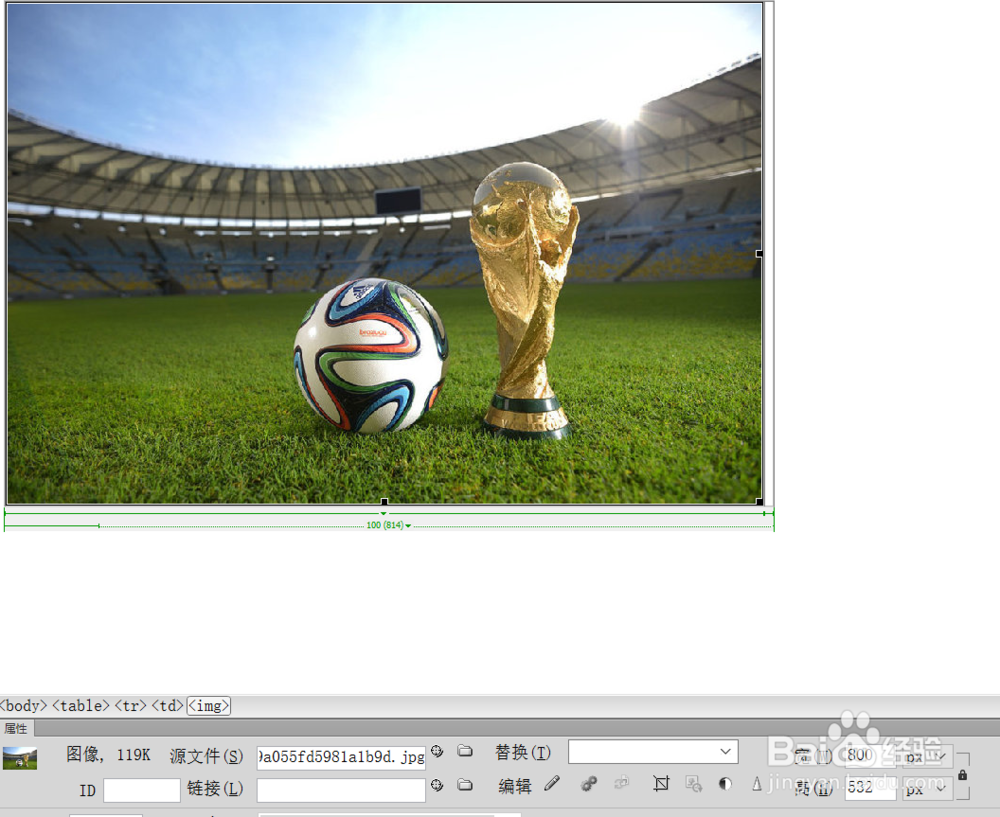
3、用同样办法插入第二个图片,两张图片宽高不同会产生如图问题。此时点击第二个图片,Dreamweaaver下面属性面板会调到第二个图片的属性面板,将第二个图片属性面板中的高度数据输入第一个图片中(就是记下第二个图片的高度,然后点击第一张图片,在属性面板中将第一张图片的高度150变为第二张图片的高度即可)


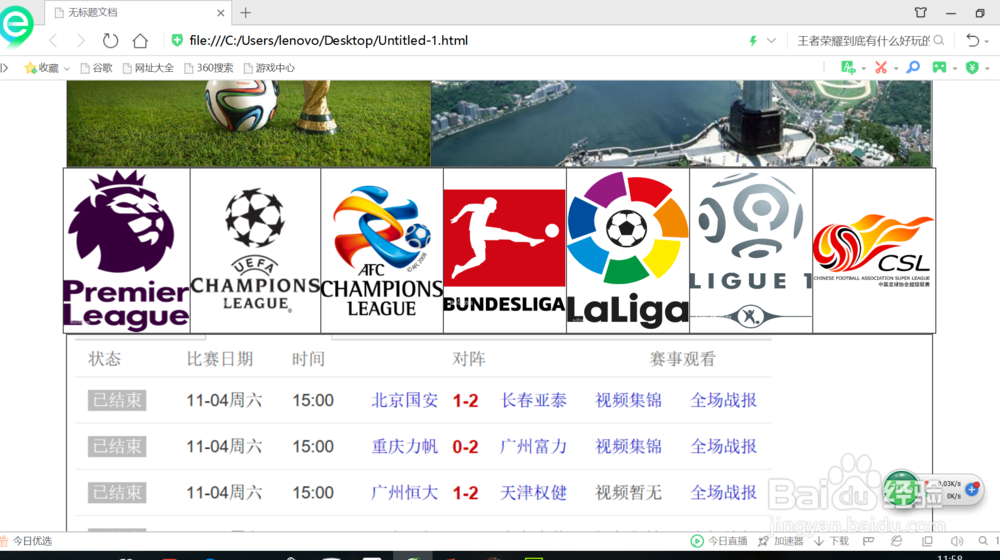
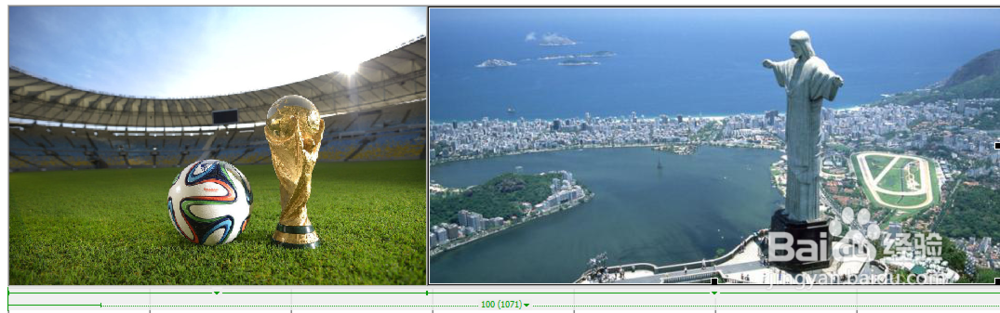
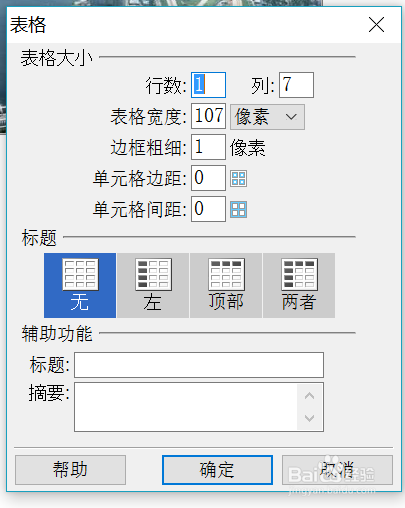
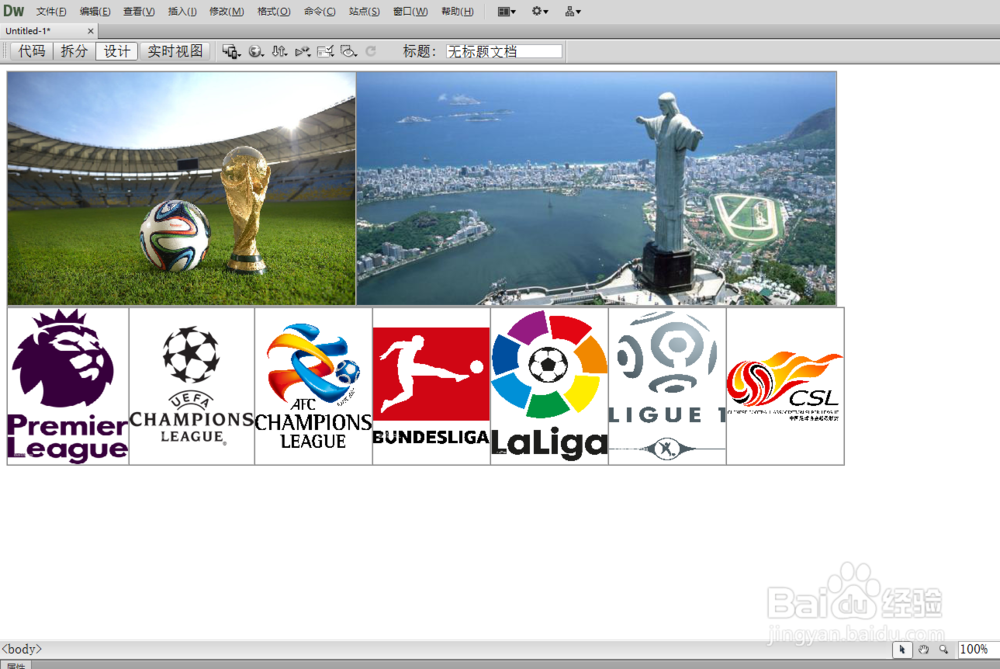
4、第三步,再次插入一个1行7列的表格,1071像素。(这次观察第一个表格下面的总体宽度是多少,插入的第二个表格宽度就是多少),利用同样的办法在7个表格中插入需要的图片。有时候插入的图片宽高太大,会产生如图问题,这时我们就要先点击图片,切换的这张图片的属性面板,将高度或者宽度进行更改,(这里小编将图片高度定位150)之后表格边框却没有跟着改变,我们就拖到页面的最下边,如图可以看到的表格边框底部,按住ctrl键,点击表格边框底部,边框就跟着还原。插入后的7个图片如图。






5、再插入一个1行1列的表格,其他属性不变,在表格内部输入比赛的文本如图。点击保存,按F12打开游览网页效果。这样一个简单的表格布局的网页就完成了!