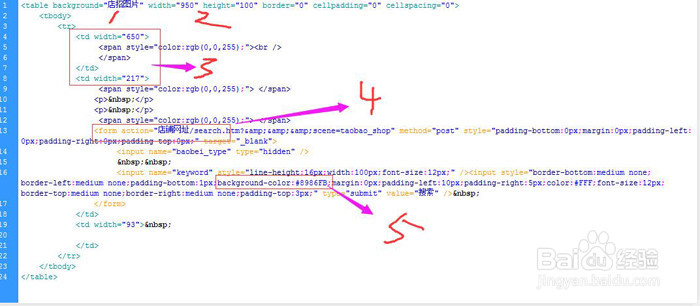
1、教程代码如下所示:<table background="店招图地址" width="950" 茑霁酌绡height="100" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="687"><span style="color:rgb(0,0,255);"><br /></span></td><td width="220"><span style="color:rgb(0,0,255);"> </span><p></p><p></p><span style="color:rgb(0,0,255);"> </span><form action="店铺网址" method="post" style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px;" target="_blank"><input name="baobei_type" type="hidden" /> <input name="keyword" style="line-height:16px;width:100px;font-size:12px;" /><span style="font-family: "microsoft yahei";"><span style="color: rgb(255, 255, 255);"><input style="border-bottom:medium none;border-left:medium none;padding-bottom:1px;background-color:#8986FB;margin:0px;padding-left:10px;padding-right:5px;color:#FFF;font-size:12px;border-top:medium none;border-right:medium none;padding-top:3px;" type="submit" value="搜索" /></span></span></form></td><td width="43"></td></tr></tbody></table>详细解说代码的使用和修改方法,如图所示小编画出区域1、2、3、4、5。

2、图中区域1,插入店招图片链接。图片链接获取方式进入卖家中心--图片空间--鼠标左键放在图片上,点击中间的复制按钮。回到代码页面,删除店招图片四个字,粘贴链接即可。区域2表示店招的宽和高。为了让店招看起来更宽阔,我设置的是100px的高度,正常情况是120px。

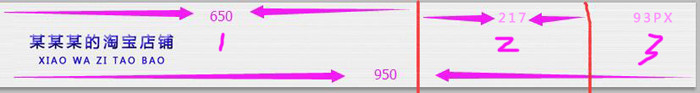
3、区域3表示搜索栏所在表格的宽度数据。如下图所示。店招默认分为三个表格,表格1宽度650,表格2宽度217。表格3宽度93p旌忭檀挢x。搜索栏在表格2里面。根据这个数据可以设置搜索栏的位置。若想把搜索栏往左边移动,只需要减小表格1的宽度,增大表格3的宽度即可。三个表格总宽度必须等于950px。

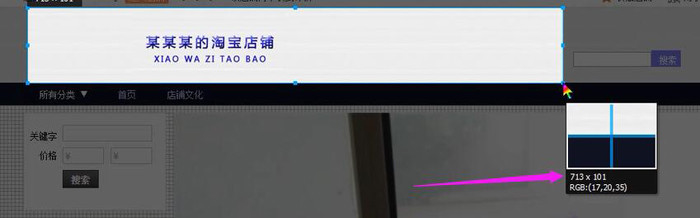
4、如何准确知道哪个位置是多少宽度呢?使用截图功能可以完美实现。如图所示。使用截图功能鼠标右下角会显示当前截取区域的宽度和高度。移动到想要的位置记住这个宽度数据,回到之前的代码进行设置即可。

5、区域4表示店铺地址,即店铺首页网址。格式为http://***.taobao.com

6、区域5 background-color;# 后面的数据表示“搜索”那两个字后面的背景颜色。如何输入自己想要的颜色?通过截图功能,如下图,鼠标移动到想要获取RGB值的颜色上,按住ctrl妗哳崛搿键右下角就会出现这个颜色的RGB值。记住这个值回到代码区域删除之前的值粘贴即可。粘贴的位置为符号“#”的后面。

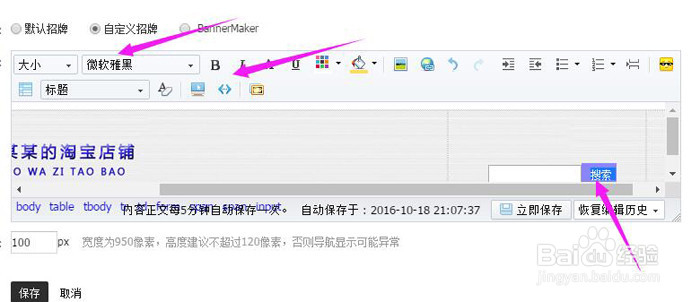
7、复制代码,进入卖家中心--店铺装修页面--编辑店招。点击自定义店招--点击代码编辑模式,删除之前的代码,粘贴修改后的代码。

8、如果想修改“搜索”两个字的字体和颜色等属性,再次点击代码编辑模式返回到预览模式,鼠标左键点击“搜索”直接设置属性即可。