1、第一步,在www目录下的form文件夹下,新创建一个文件001.html。

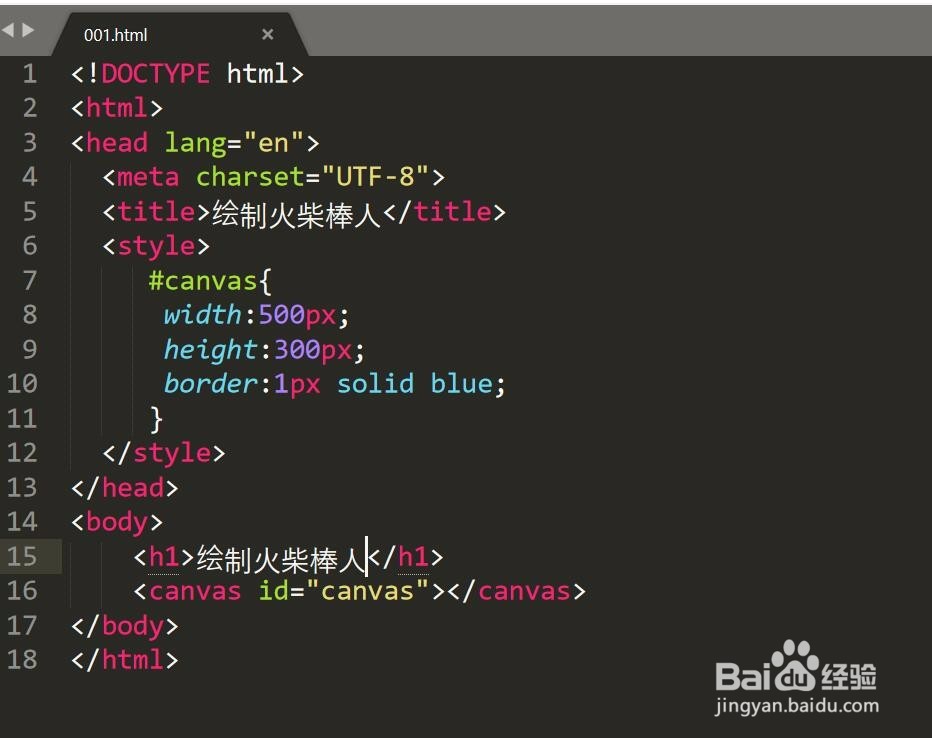
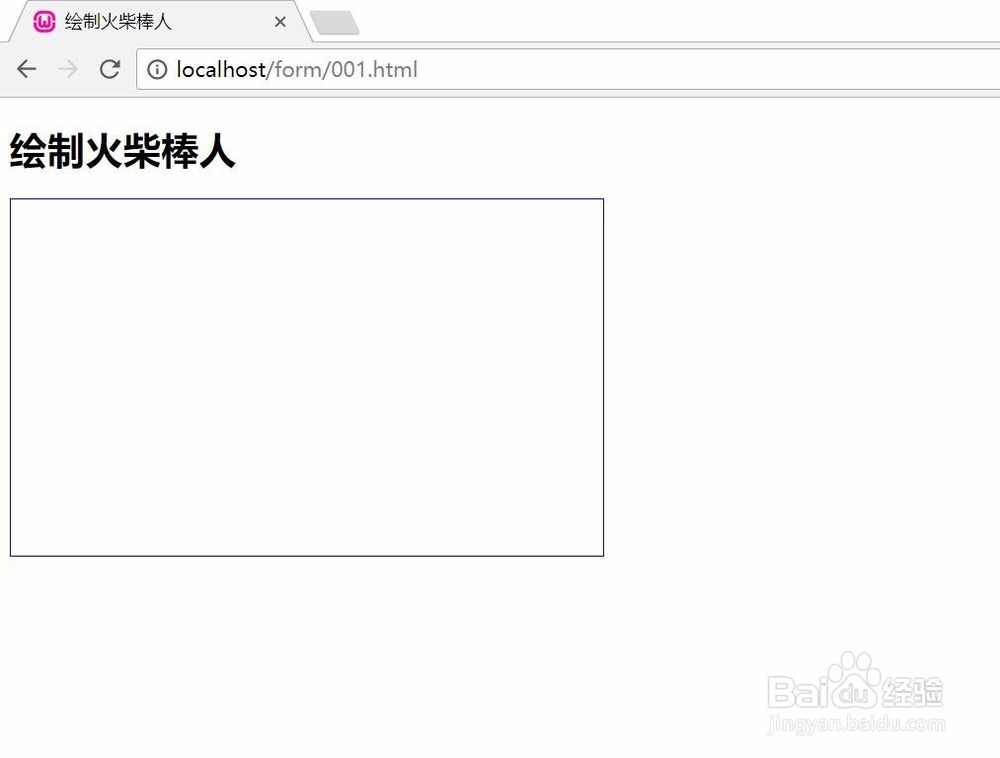
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设醅呓择锗置完成后,通过浏览器查看canvas的显示效果。


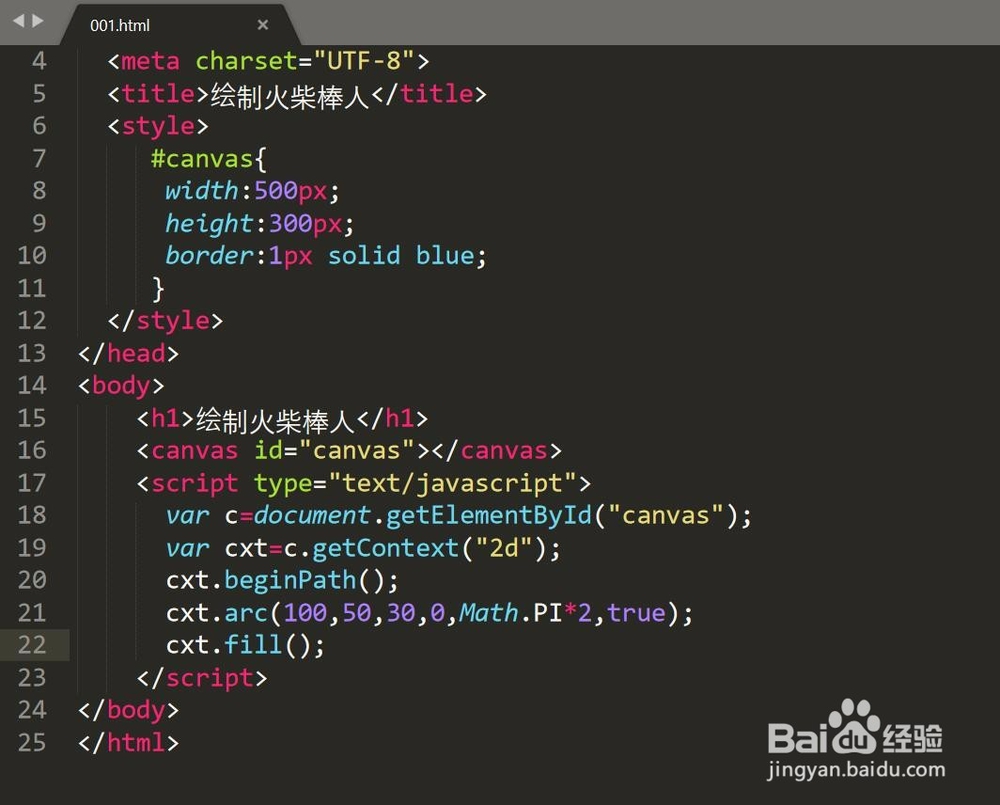
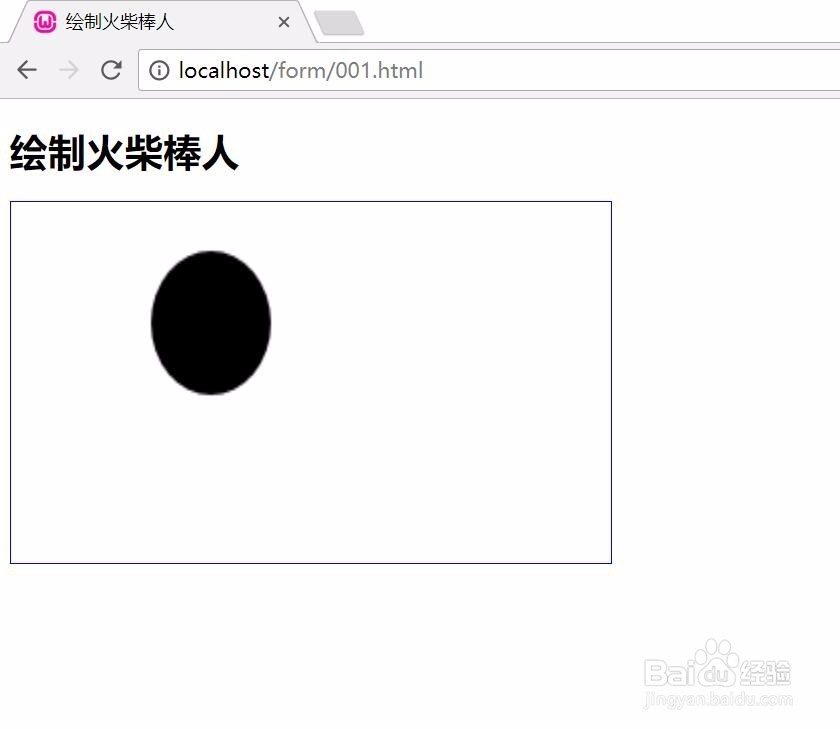
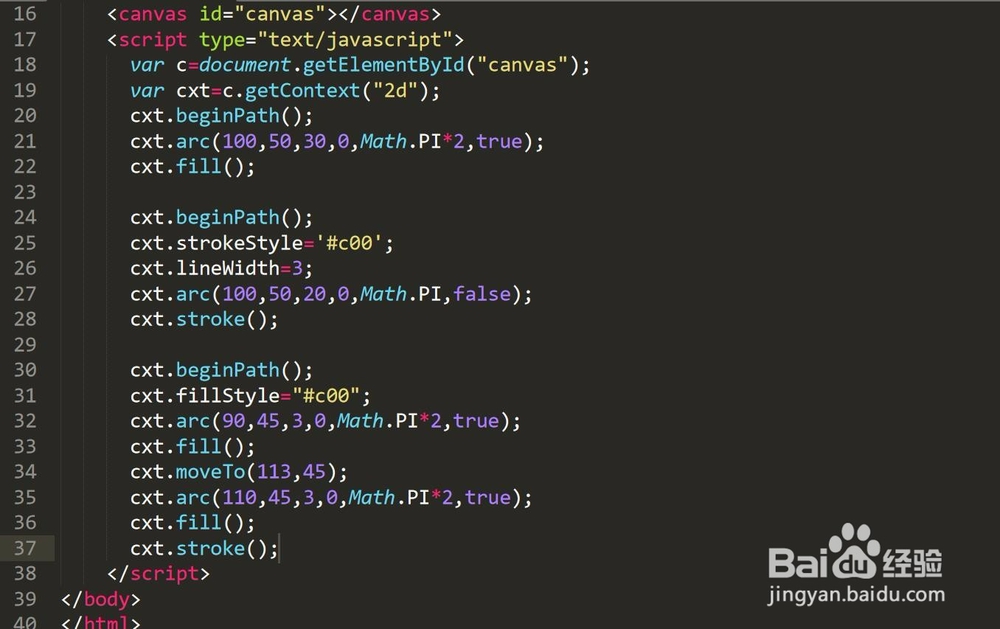
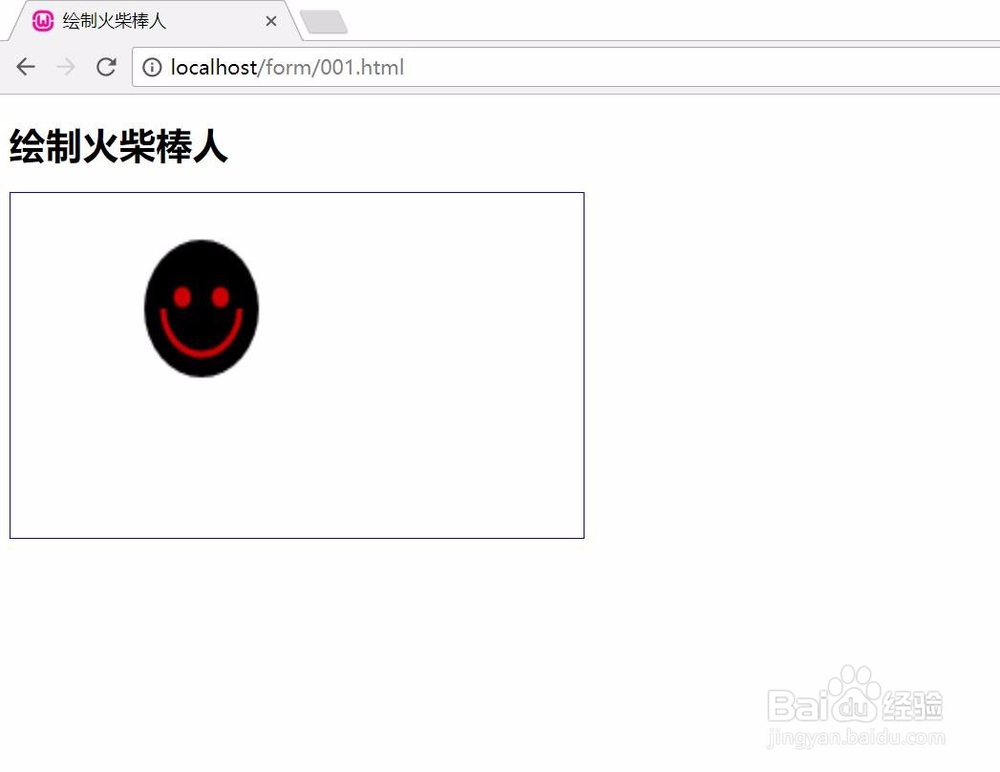
3、第三步,绘制头部轮廓,主要使用了context对象的arc()方法绘制。


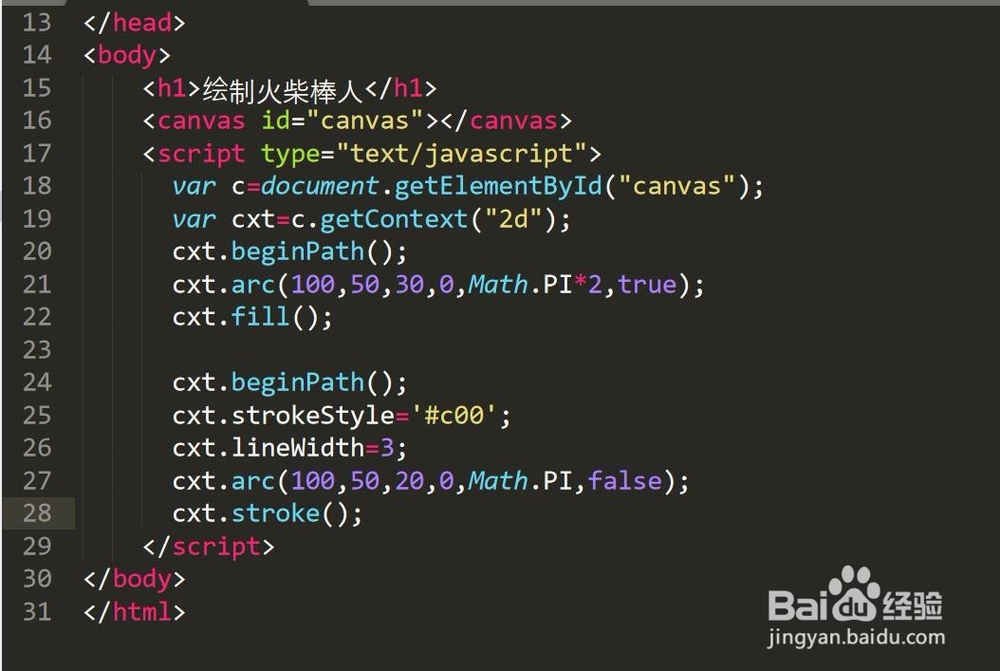
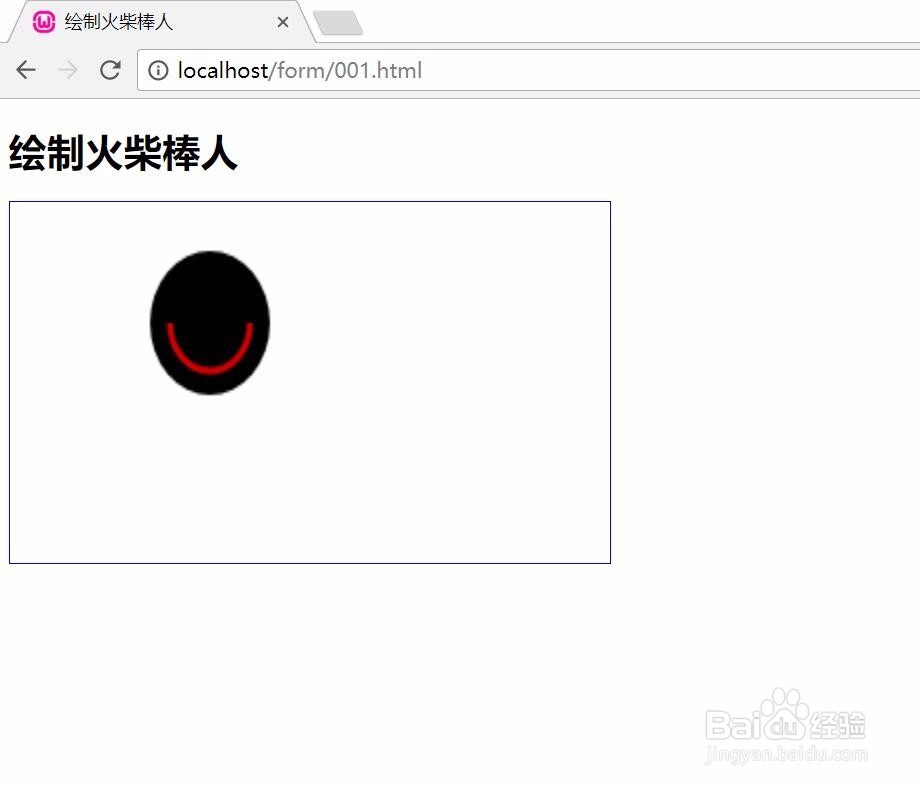
4、第四步,绘制笑脸,由于是弧线型,主要使用context对象的arc()函数绘制。


5、第五步,绘制眼睛,由于是圆形,主要使用context对象的arc()方法绘制


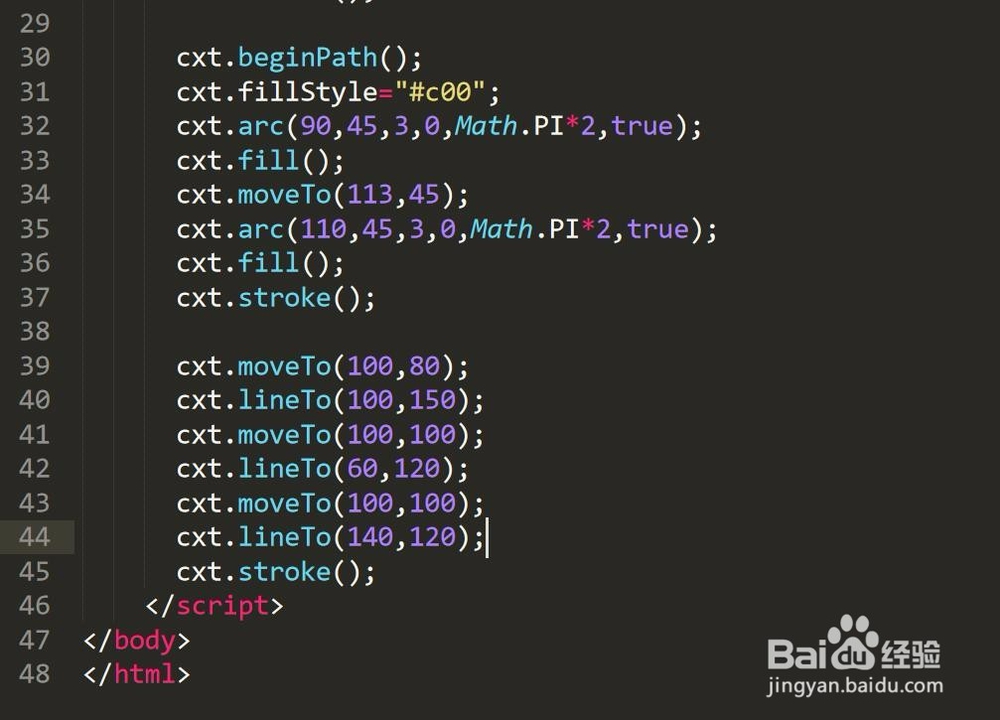
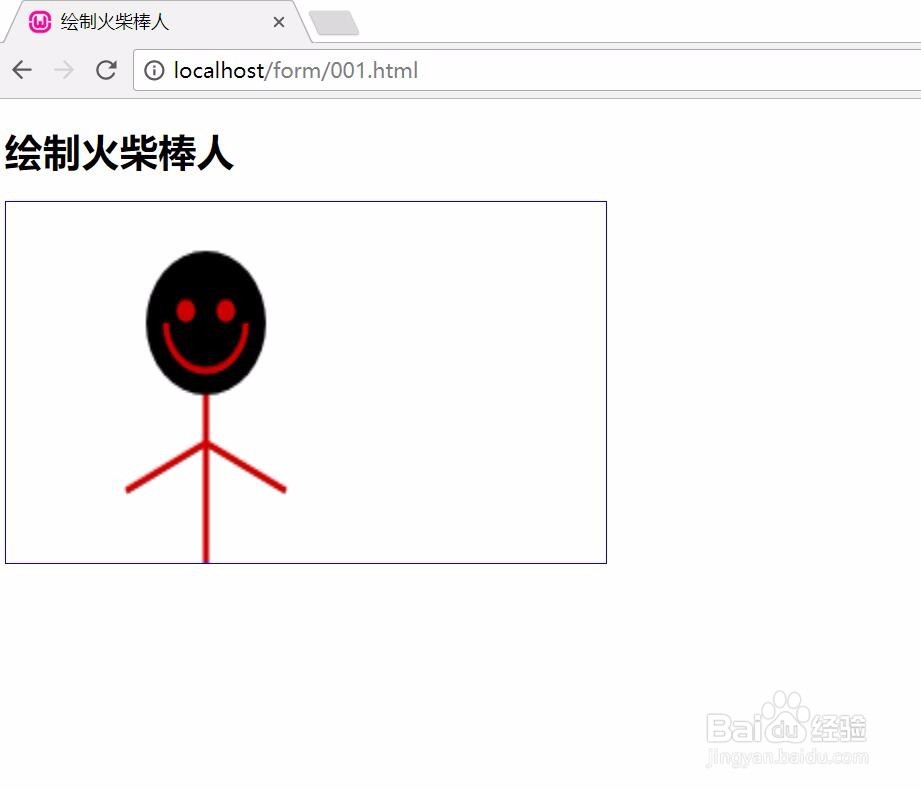
6、第六步,绘制身躯,主要使用context对象的moveTo()和lineTo()方法绘制。


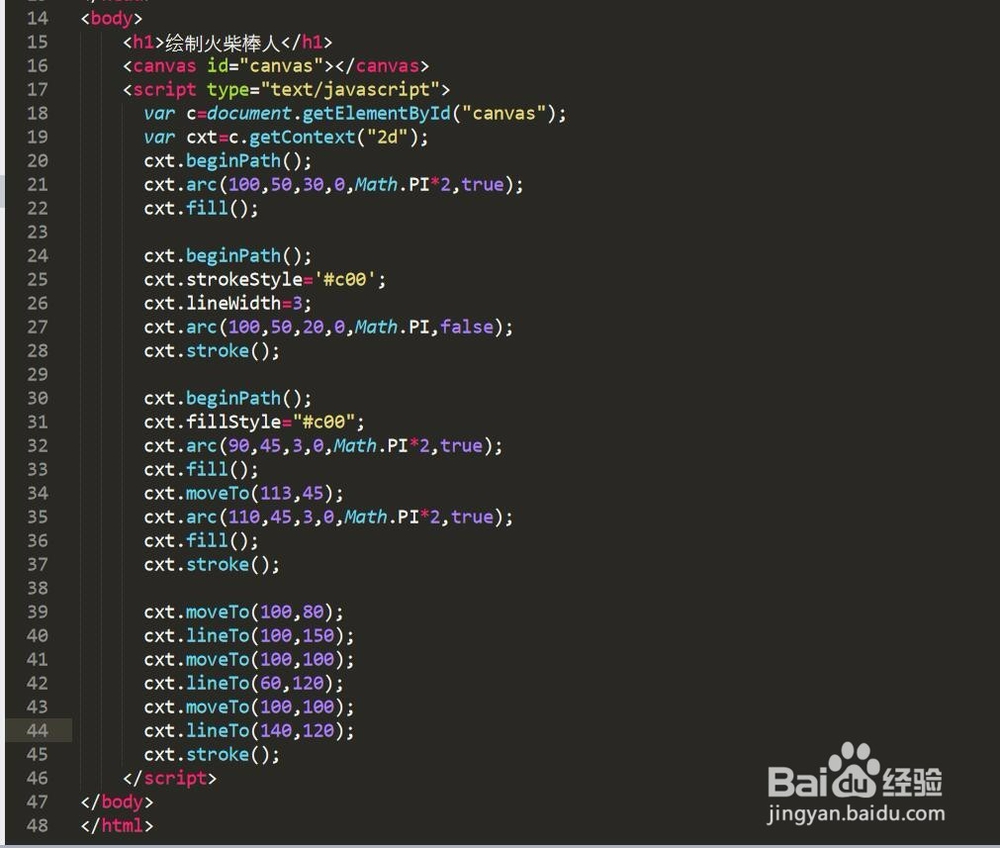
7、完整代码展示如下: