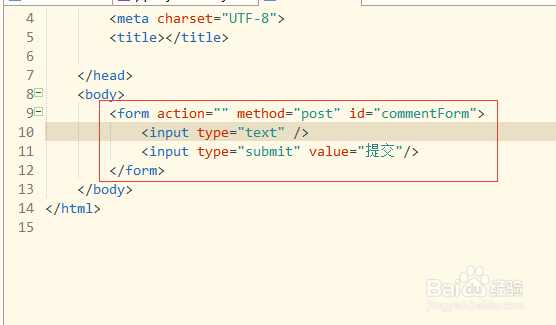
1、新建一个html页面,然后在html页面中创建一个<form>标签,最后在这边标签里添加一个文本框、submit提交。代码:<form action="" method="post" id="commentForm"> <input type="text" /> <input type="submit" value="提交"/> </form>

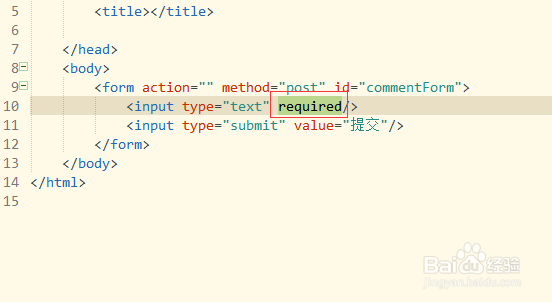
2、对文本框添加必填项。在input标签里添加一个required属性,设置input文本框为必填项。

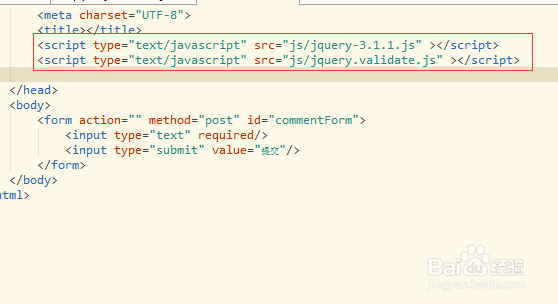
3、引入jquery库。先引入一个jquery库,然后在引入validate.js插件。

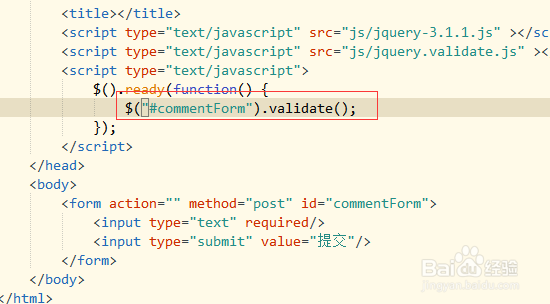
4、启动validate校验。添加页面加载后立即执行,然后在这个函数里使用validate()方法对酆璁冻嘌form标签进行校验。语法:<script type="text/javascript"> $().ready(function() { $("#commentForm").validate(); }); </script>

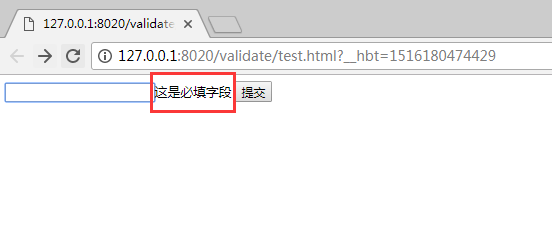
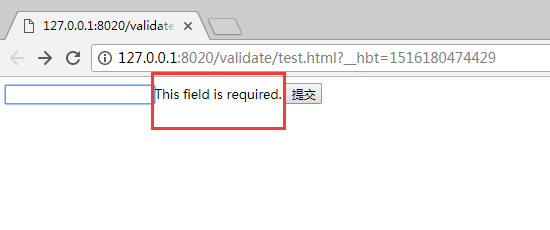
5、保存后使用浏览器打开,直接点击"提交"按钮,这个时候会发现validate插件提供提示必填项是英文的。

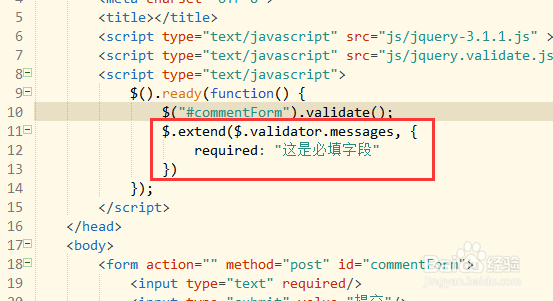
6、回到html页面,在立即执行函数里面对必填属性required设置提示为中文。设置代码:$.extend($.validator.messages, { required: "这是必填字段" })

7、保存html页面后,使用浏览器打开点击“提交”按钮后发现提示已经修改为中文了。