1、新建一个center.html 文件,如图所示:

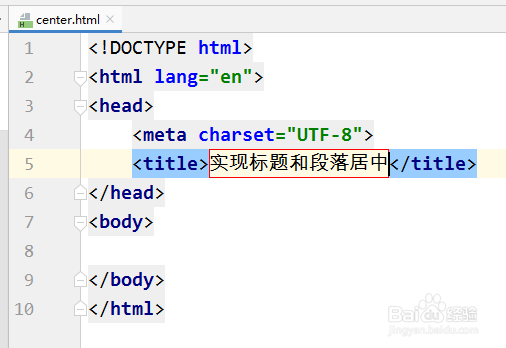
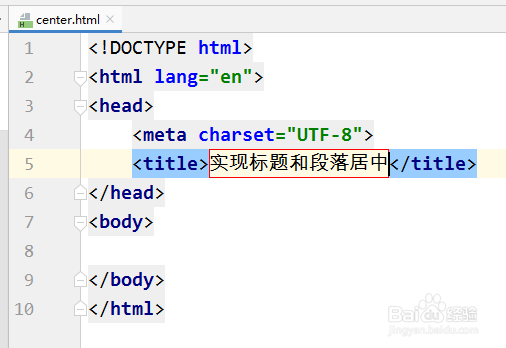
2、输入HTML5的结构代码,将title标签里面的内容修改成:标题和段落居中,如图所示:

3、使用h1标签定义一个标题,如图所示:

4、使用p标签定义一个段落,如图所示:

5、给h1标签和p标签添加CSS样式,使其居中,关键代码:text-align: center

6、运行网页,可以看到标题和段落都居中,如图所示:

1、新建一个center.html 文件,如图所示:

2、输入HTML5的结构代码,将title标签里面的内容修改成:标题和段落居中,如图所示:

3、使用h1标签定义一个标题,如图所示:

4、使用p标签定义一个段落,如图所示:

5、给h1标签和p标签添加CSS样式,使其居中,关键代码:text-align: center

6、运行网页,可以看到标题和段落都居中,如图所示:
