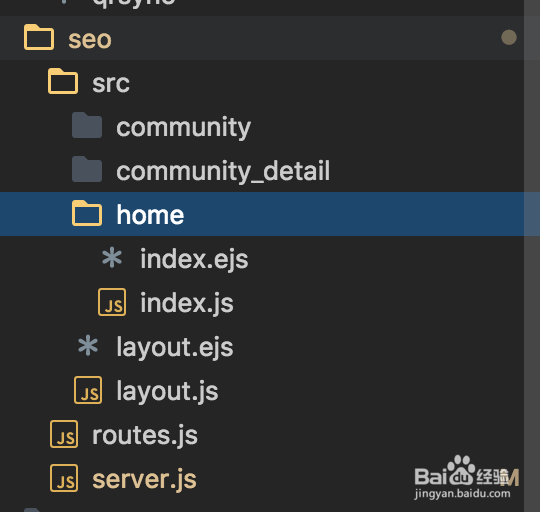
1、代码实现先建个单独的seo文件夹,不需要动到原有项目,下面是代码结构:

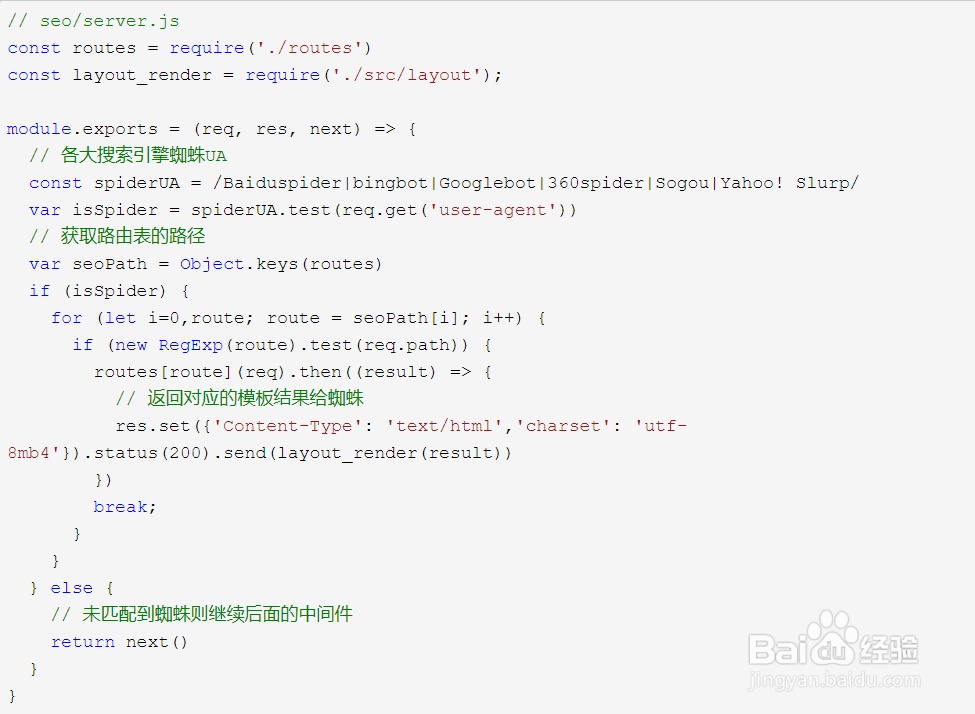
2、代码实现非常之简单,只要写一个中间件拦截请求,鉴别蜘蛛,返回对应路径的seo页面即可。我的前端服务器是用express,可以写个express的中间件, 新建server.js:

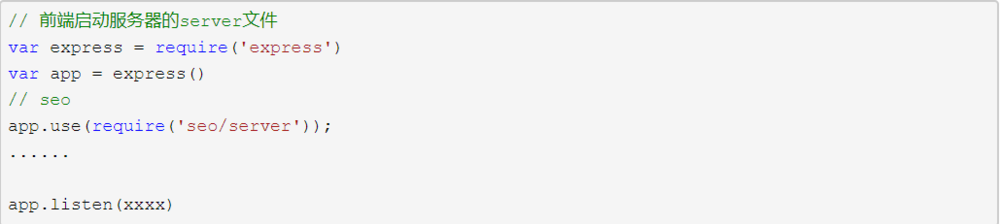
3、然后在前端的启动服务器里加入这个中间件,记得要放在其他中间件之前

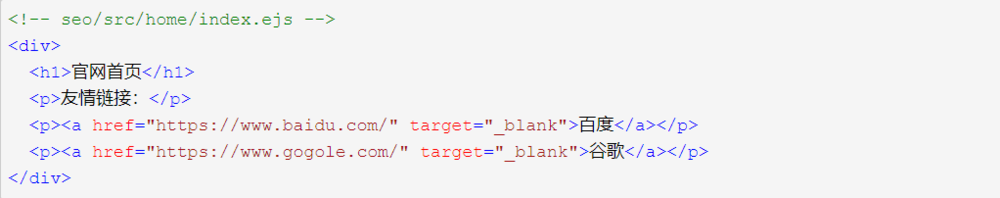
4、接下来就是写模板和对应的解析了, 新建一个home文件夹,文件夹下再建一个index.ejs和index.js

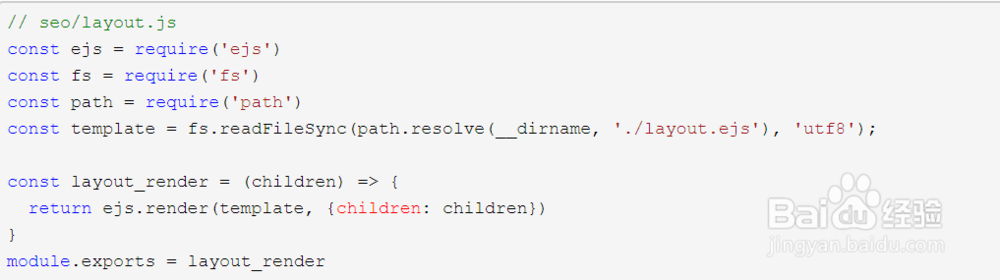
5、index.js用于解析对应的ejs模板

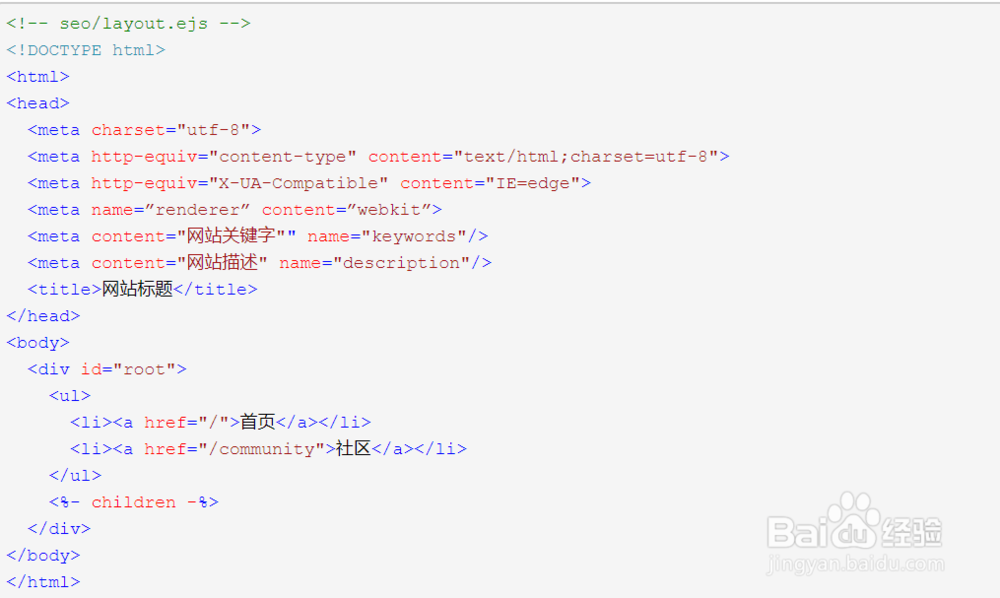
6、我们还可以建多个layout模板来管理head、title和导航栏这些公有的元素

7、解析layout.ejs,套入内容的layout_render:

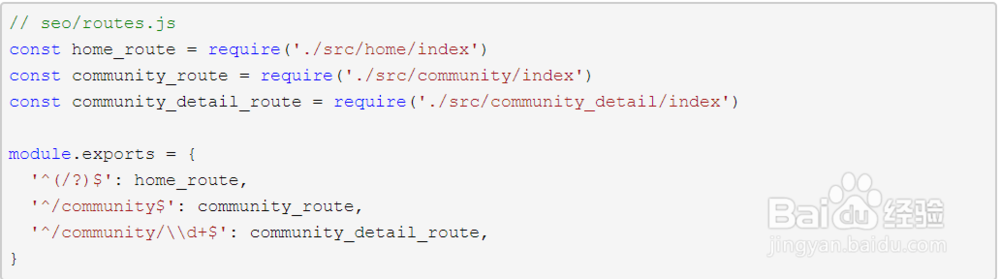
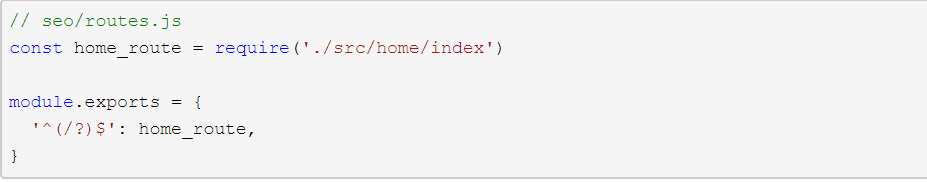
8、路由表用简单的键值对就可以了,键名用字符串形式的正则来表示路径的匹配规则:

9、那么数据如何做请求并展示到对应的模板内呢?数据请求是异步的,怎样等到请求完成再渲染模板呢?我们可以用async/await来实现,现在来做一个社区的帖子列表页面,需要先请求社区下帖子列表数据再把数据渲染到模板,新建一个community文件夹,同样再建一个index.ejs作为帖子列表页面模板

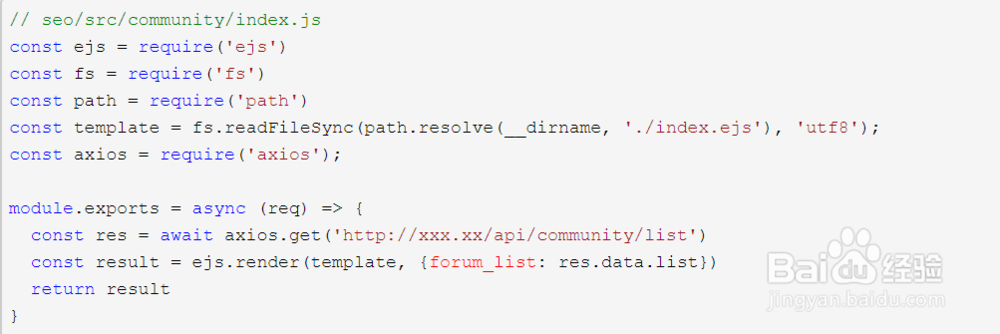
10、相关的接口请求及数据操作写在同级的index.js:

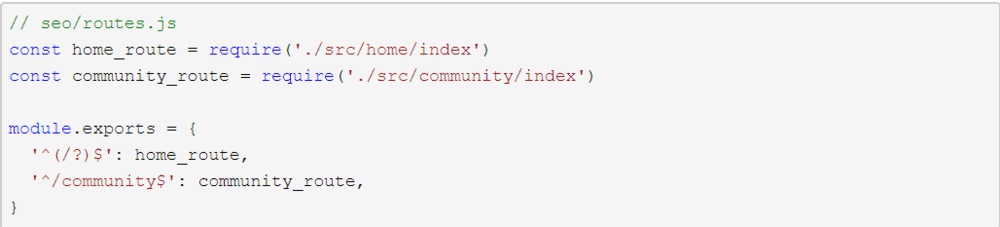
11、再加上对应的路由配置:

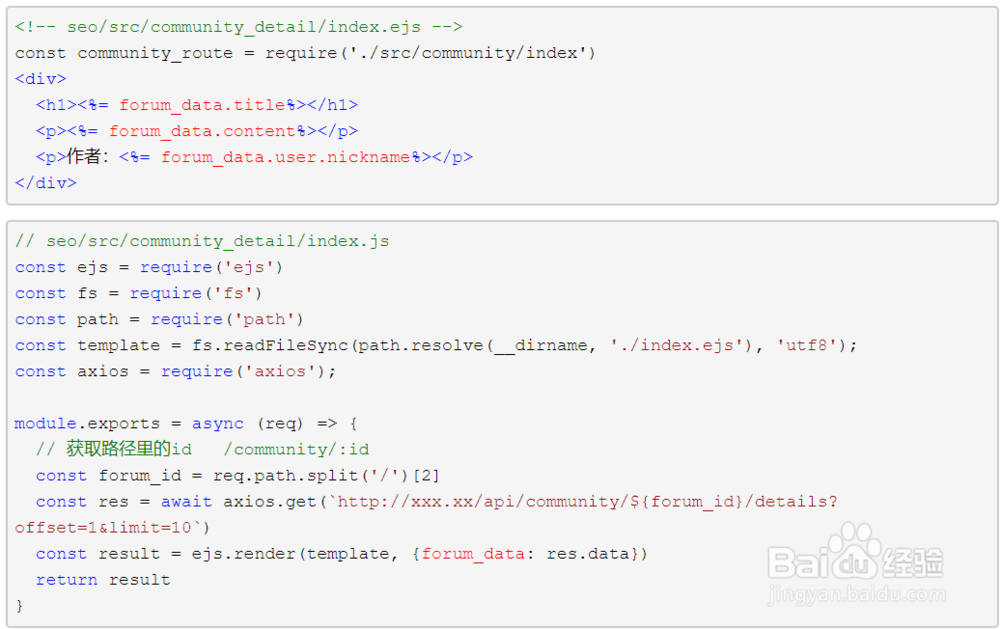
12、这样就实现了先取接口数据再做渲染,保证了蜘蛛访问能给到完整的数据和html结构。继续实现一个帖子详情的页面:

13、同样加上对应的路由配置: