1、思路。我们在这个程序当中要让矩形实现变形四次的效果,让其等比例放大200%并且绘制出来。在代码方面的主要步骤就是:声明画布、定义变形变量、四个变形步骤。

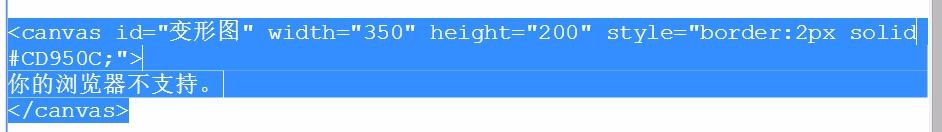
2、声明画布:让画布有足够大的区域展示变形图。<canvas id="变形图" width="350" height="200" style="border:2px solid #CD950C;">你的浏览器不支持。</canvas>

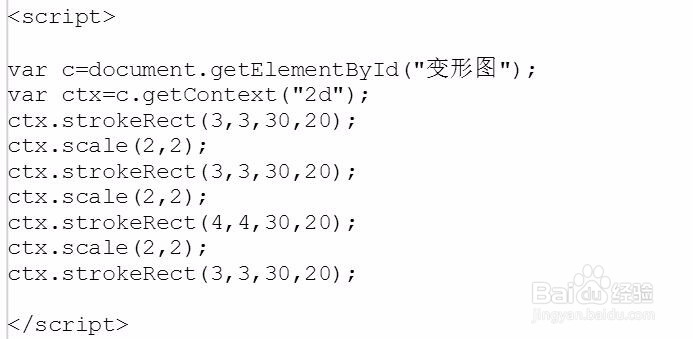
3、把这个变形代码设定为一个变量,通过不同的赋值让其产生不同的结果。var c=document.getElementById("变形图");var ctx=c.getContext("2d");

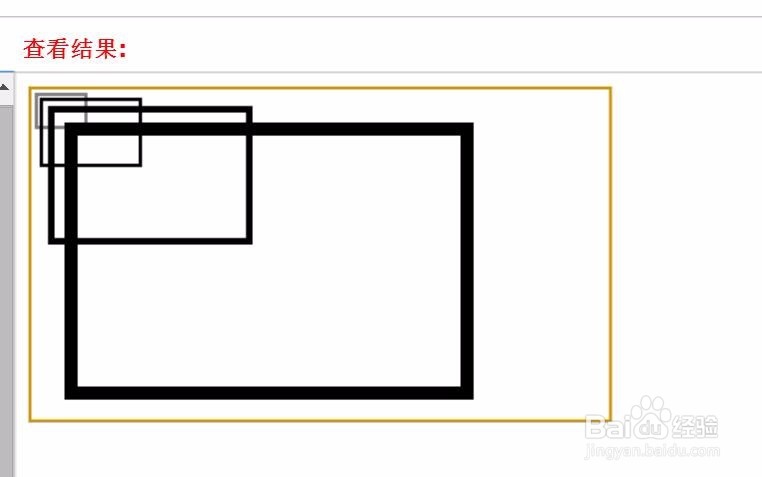
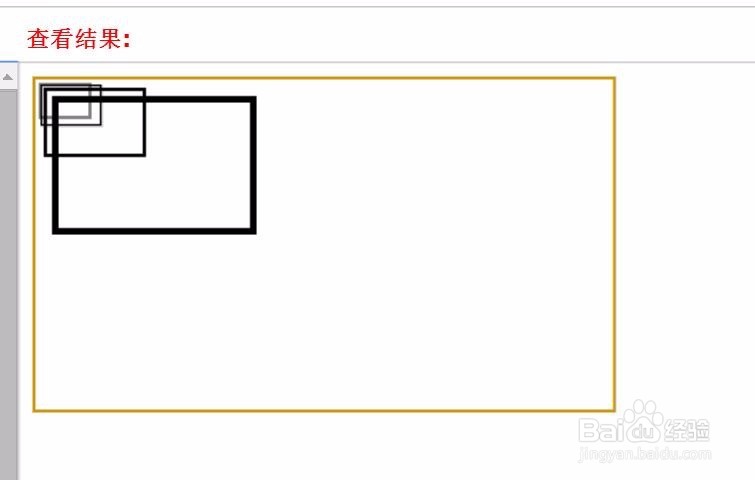
4、声明四次变形的流程,从这个实际效果上来看,这四个矩形有着继承大小的关系,因为这个矩形越来越大了。ctx.strokeR髫潋啜缅ect(3,3,30,20);ctx.scale(2,2);ctx.strokeRect(3,3,30,20);ctx.scale(2,2);ctx.strokeRect(3,3,30,20);ctx.scale(2,2);ctx.strokeRect(3,3,30,20);

5、让图形先变大,再变小的绘制方法。我们可以看见矩形缩回去了。ctx.strokeRect(3,3,30,20);ctx.scale(2,2)稆糨孝汶;ctx.strokeRect(3,3,30,20);ctx.scale(2,2);ctx.strokeRect(3,3,30,20);ctx.scale(0.3,0.3);ctx.strokeRect(3,3,30,20);

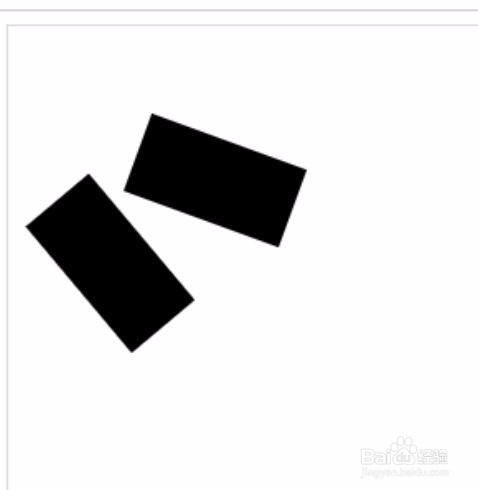
6、除了让图形的大小发生变化之外,我们还可以让图形在旋转角度上进行变化。ctx.rotate(20*Math.PI/180);ctx.fillRect(100,20,100,50);ctx.rotate(30*Math.PI/180);ctx.fillRect(100,20,100,50);