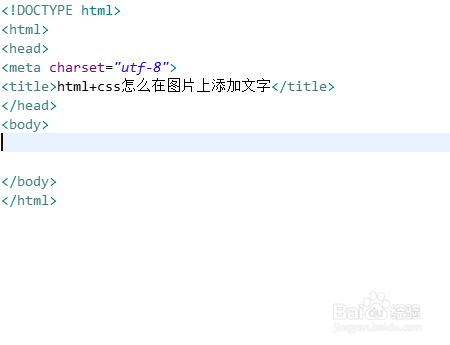
1、新建一个html文件,命名为test.html,用于讲解html+css怎么在图片上添加文字。

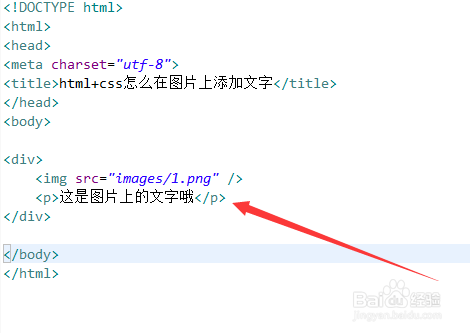
2、在test.html文件中,使用div标签创建一个模块,在div内,使用img标签创建一张图片。

3、在test.html文件中,在div标签内,使用p标签创建一段文字,下面将通过css让该段文字添加在图片上。

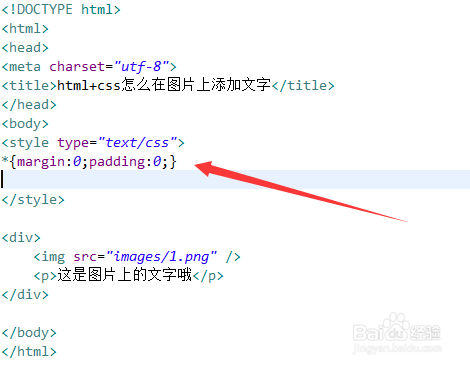
4、在test.html文件中,在css标签中,通过“*”来初始化页面所有元素内外边距为0,避免影响下面css样式定义。

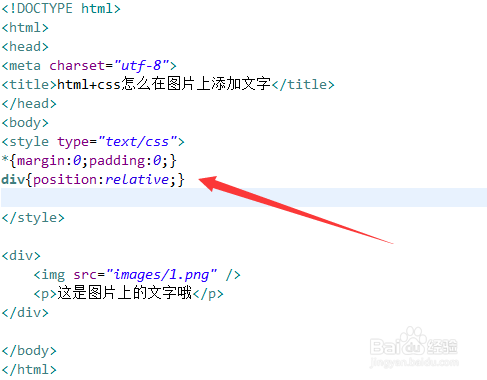
5、在css标签中,对div元素进行样式设置,定义其位置属性position为相对定位(relative)。

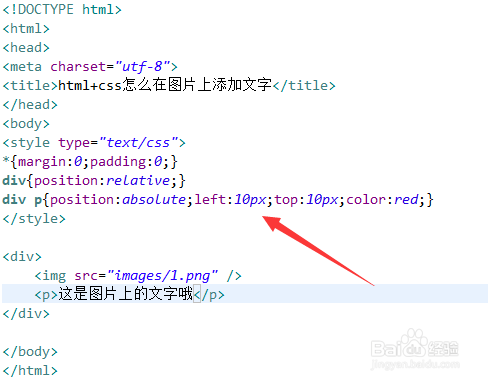
6、在css标签中,对div内的p元素进行样式设置,定义其位置属性position为绝对定位(absolute),这个绝对定位是相对于图片的位置而定的,跛星笸浊让文字距离图片左边缘10px,距离图片上边缘10px,并且设置文字颜色为红色。

7、在浏览器中打开test.html文件,查看实现的效果。
