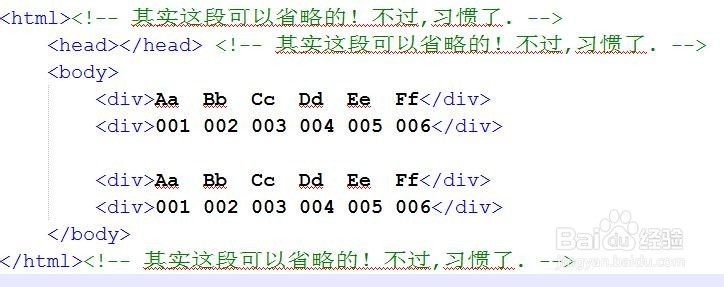
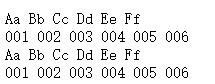
1、看看我写的下面的代码:<html> <head></head> <body> <div>Aa Bb Cc Dd Ee Ff </div> <div>001 002 003 004 005 006</div> <div>Aa Bb Cc Dd Ee Ff </div> <div>001 002 003 004 005 006</div> </body></html>表面上看上去的确挺整齐的,但是,放到浏览器里面的实际效果却是:


2、这是为啥呢??很简单,这个所有的空格都被"吞噬"了,浏览器把多个空格当作一个来处理了。。这是必然的。所以,这个 出场的时候就到了。看我的应用:<html> <head></head> <body> <body> <div>Aa Bb Cc Dd Ee Ff</div> <div>001 002 003 004 005 006</div> <div>Aa Bb Cc Dd Ee Ff</div> <div>001 002 003 004 005 006</div> </body> </body></html>

3、经过这个的修饰,结果如何?看看效果,然而并不理想;就是缺少半个 空格符的大小呀,怎么办?不急,请往下看。

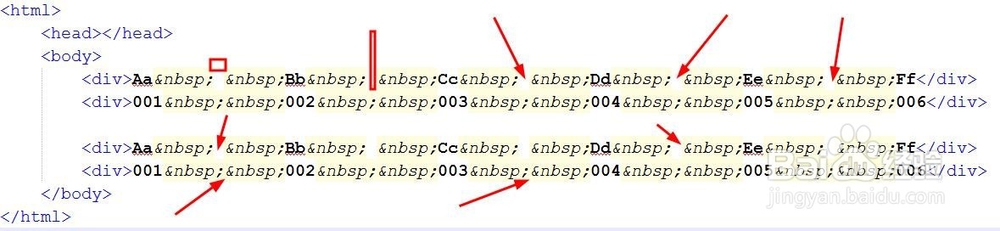
4、看我添加一些关键的东西,注意观察图中的东西,尤其是,我在图中标记的空格以及箭头的提醒【关召堡厥熠键】,要求思考:<html> <head>媪青怍牙</head> <body> <div>Aa Bb Cc Dd Ee Ff</div> <div>001 002 003 004 005 006</div> <div>Aa Bb Cc Dd Ee Ff</div> <div>001 002 003 004 005 006</div> </body></html>

5、哈哈,收获的时候到了,看看效果吧。完美的对齐了,这个就是   的力量!虽然也可以用width:15%;来调节,不过,有时候;老版的方法也是有它的好处的哦,细细体会就会明白了。
