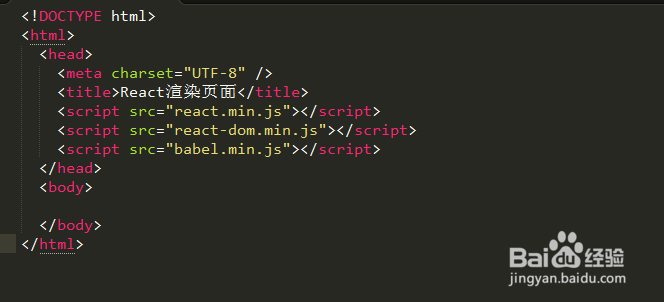
1、首先是需要引入React的脚本库的,这里需要引入三个JS文件,如下图

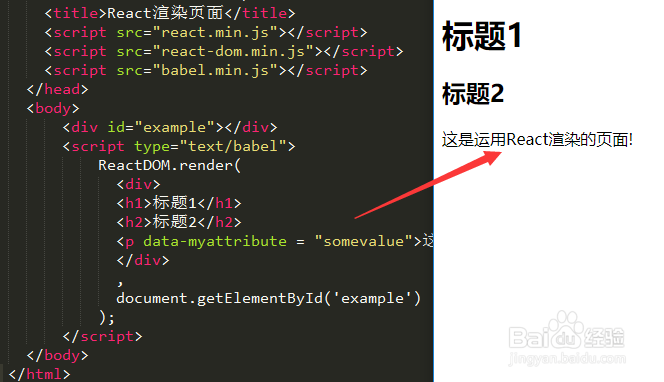
2、然后在body区域添加一个div给div一个id标识,如下图所示,下面会将内容渲染到这个div里面

3、接下来准备脚本区域,注意这里的脚本类型要写成text/babel类型的,如下图所示,这是react定义的

4、然后我们在脚本区域利用ReactDOM中的render来渲染页面,如下图所示,毋队末哎它需要两个参数,一个是html内容,一个是DOM节点

5、我们运行页面以后,你会在页面中看到如下图所示的内容,和我们定义的一样

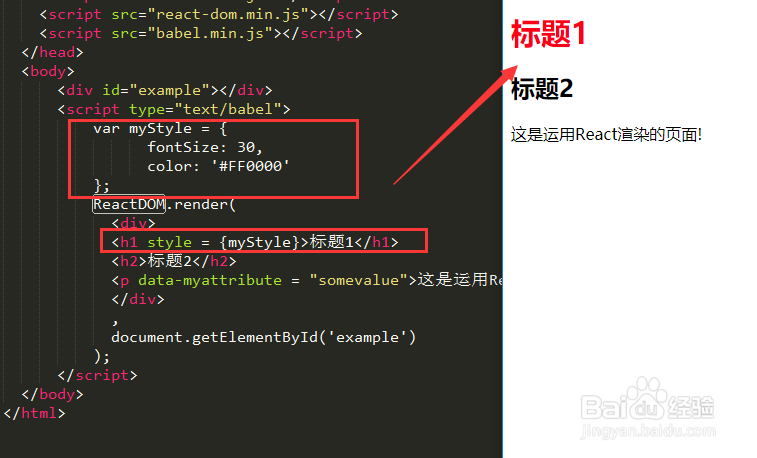
6、另外你也可以在脚本区域定义html的样式的,如下图所示,可以直接在reader中的html里面运用自己定义的样式

7、综上所述,运用React渲染页面主要运用了其中的ReactDOM对象里面的render方法,大家可以自己实践一下。