1、打开vscode,创建一个H5规范的页面,用于演示js如何给下拉框设置默认值

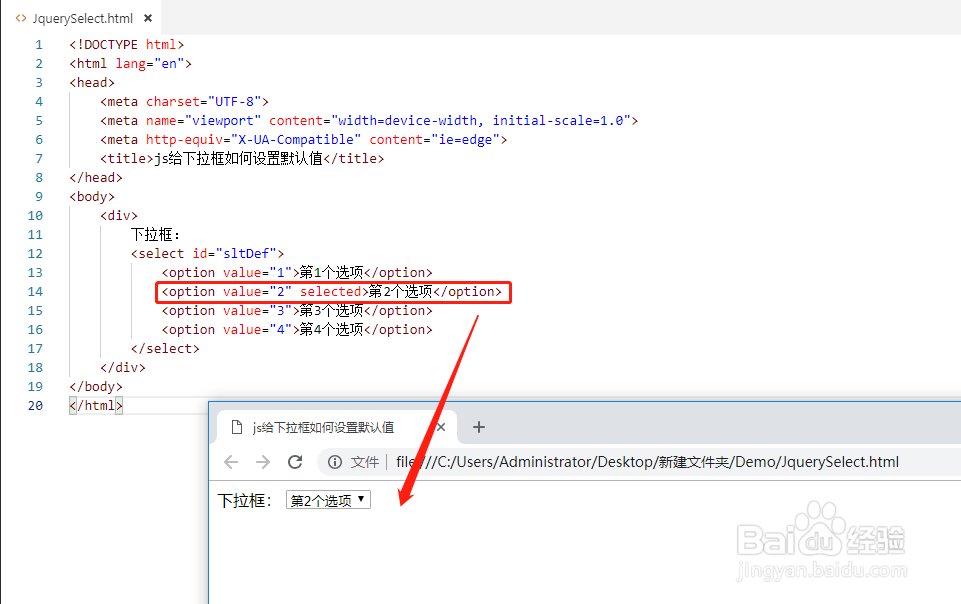
2、在页面中添加一个下拉框,并在html中通过selected属性,默认选择下拉框的第2个值

3、在浏览器中打开页面,就可以看到这个下拉框默认选中的第二个下拉值

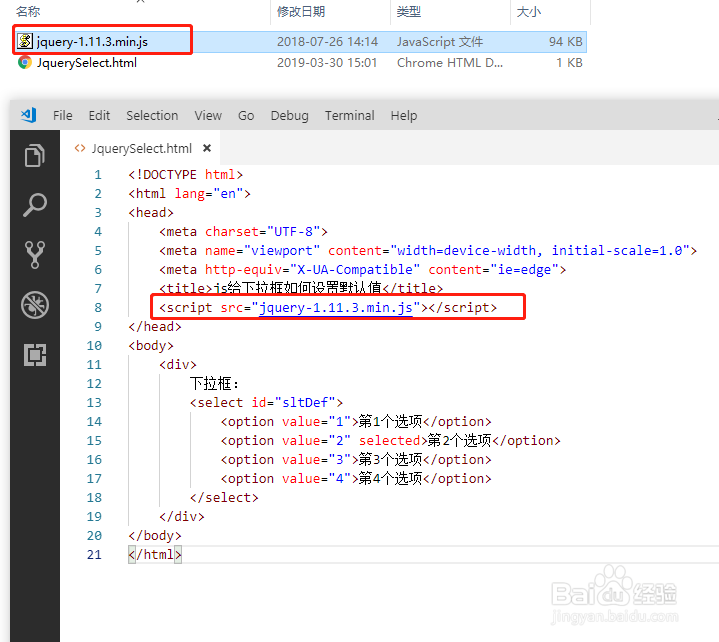
4、在页面顶部引入jquery,由于本文将jquery和页面放在同一级目录,所以,直接使用了jquery文件名引用。如果不在同一级目录,引入的路径需要有层级

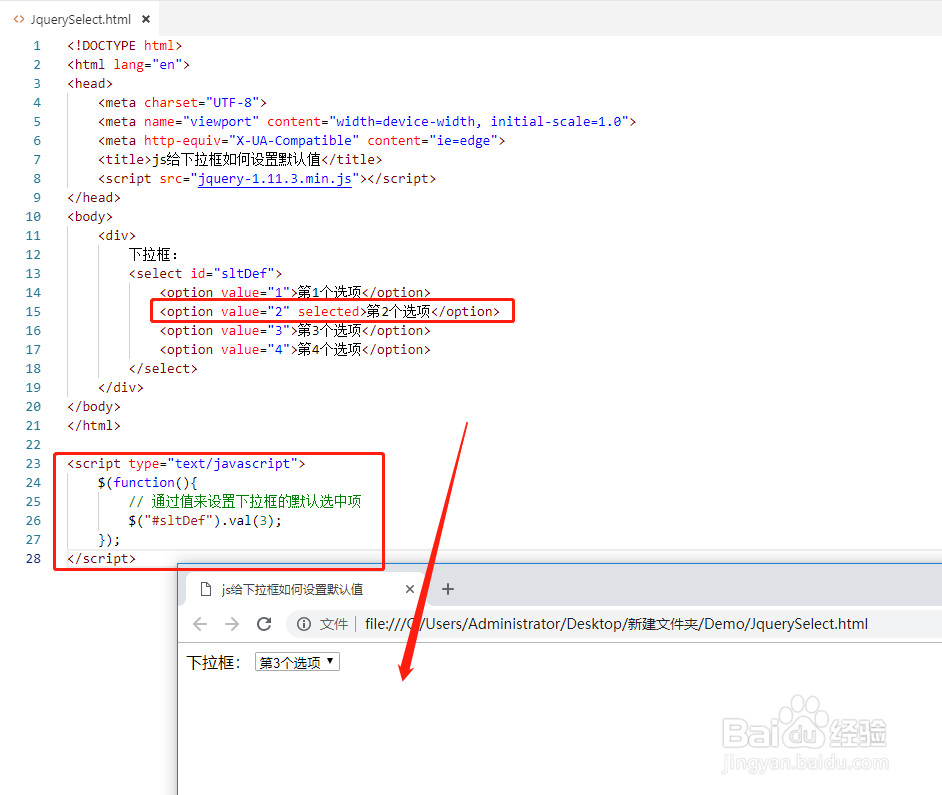
5、在页面底部,添加jquery代码,使用.val()方法,在页面文档加载后,就马上修改下拉框的默认选中值为第三个值。此时是不管html的标签中selected属性原来是标记在哪一个选剐疫柩缓项的,都会改成新的值

6、在浏览器中打开页面,这个时候就会看到,下拉框的默认值已经变成了第三个选项

7、如果想要通过下拉框的显示值来设置默认选中项,就需要使用类似下面的语法: $("#sltDef").find("option:contains('第4个选项')").attr("selected", true);
