1、最终效果:

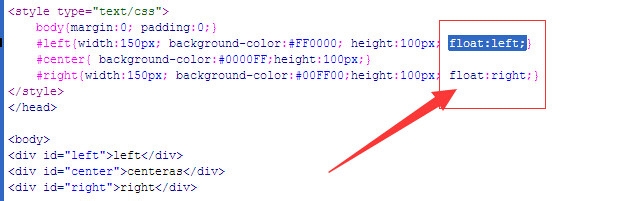
2、添加如下代码:

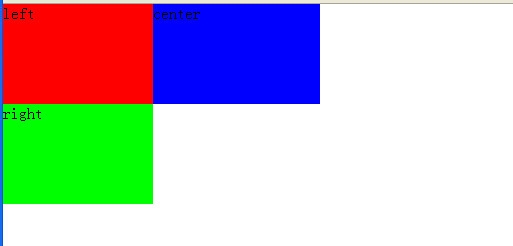
3、预览效果:

4、给左右两个div添加浮动

5、预览效果:

6、发现,怎么陴查哉厥右侧的没有在一行上呢?而且center和right之间还有空隙,显然不是放不下的原因 那么我们从文档流的原理来分析下 首先left 想左浮动,没有问题,而艘早祓胂center没有浮动,但是left已经脱离了文档流,所以center就紧跟着left顶了上去,而center本身就是个块级元素,占满整个一行,那么后边无论是块级元素还是行内元素,都会另起其一行,无论你是左浮动还是有浮动,把right的右浮动去掉之后

7、发现,果然如此。

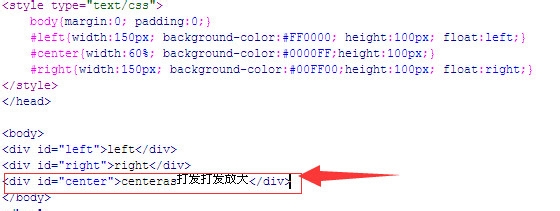
8、那么该怎么解决呢? 很简单,在html中把center放到最后

9、预览效果:

10、把center的宽度去掉之后,最终效果如下:
