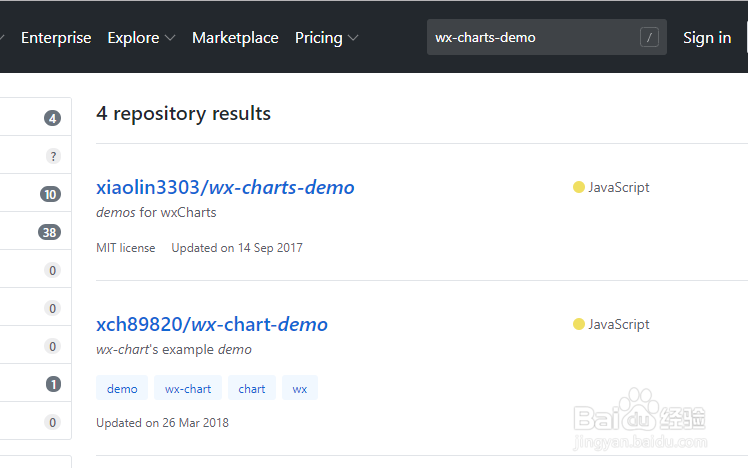
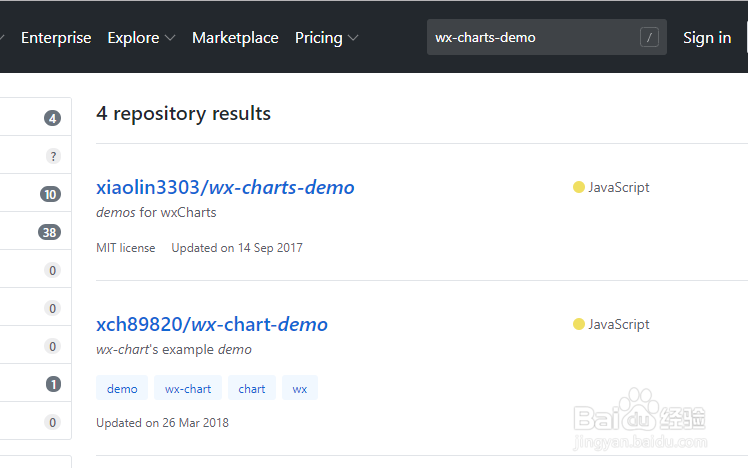
1、首先大家去github里面找到画图形的demo,如下图所示

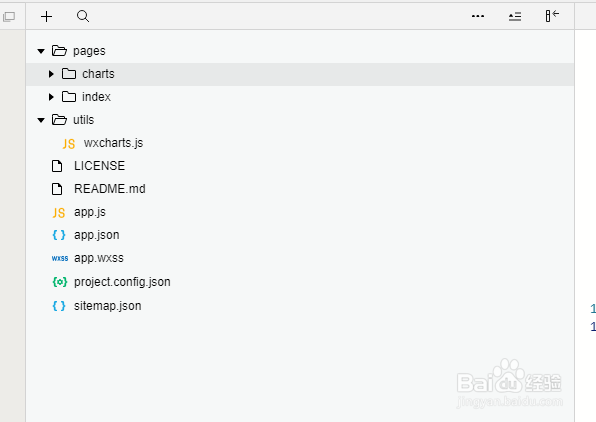
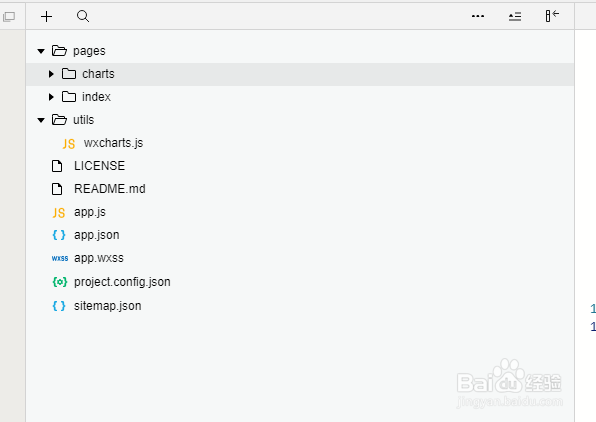
2、接着将demo导入到小程序开发工具,如下图所示

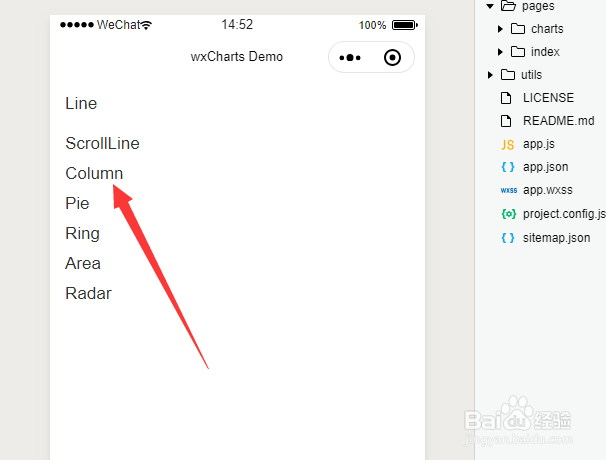
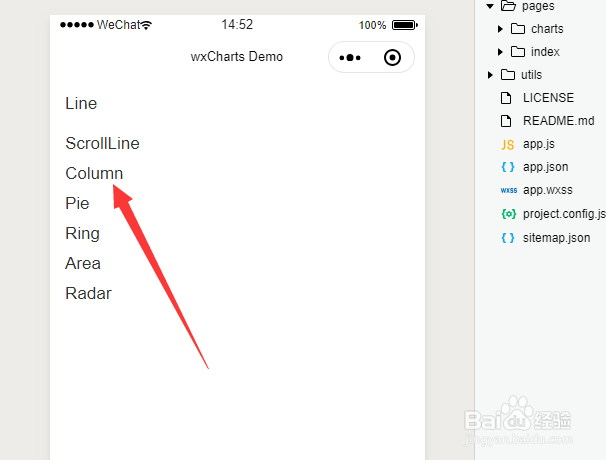
3、然后点击Column就是柱形图了,如下图所示

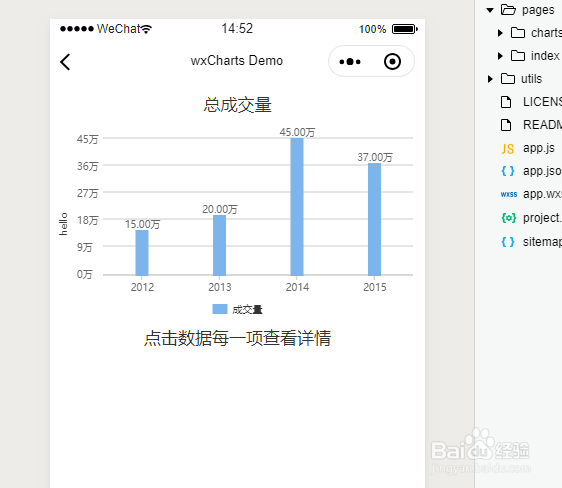
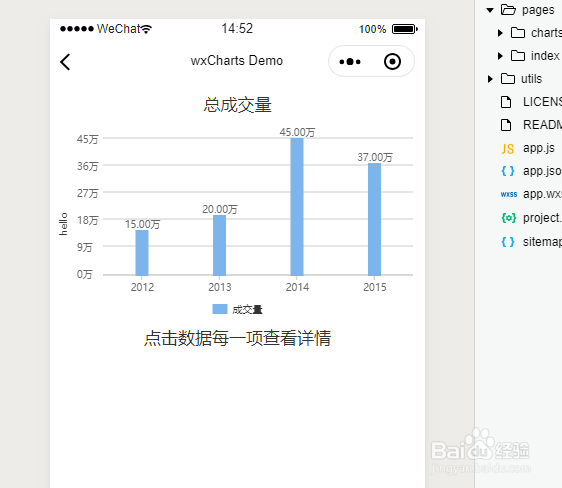
4、接着就可以看到柱形图了,如下图所示

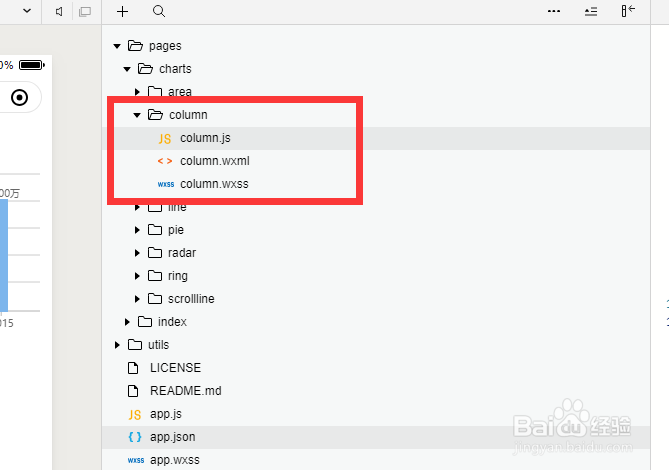
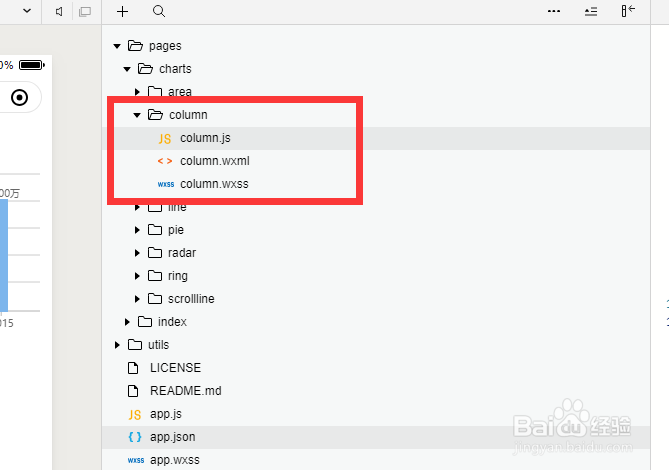
5、然后它的代码主要在column的文件夹下面

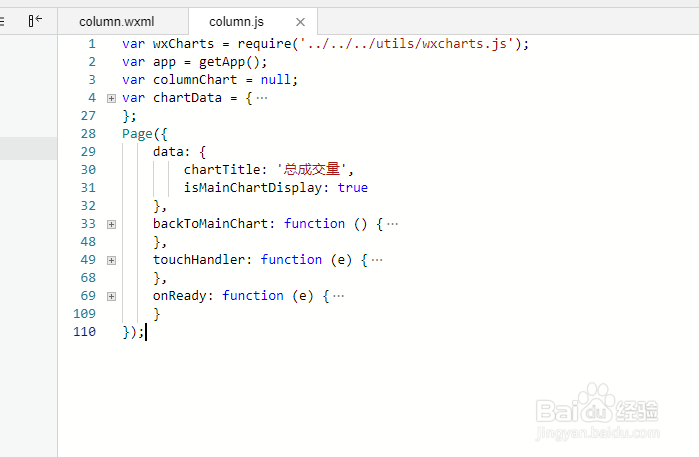
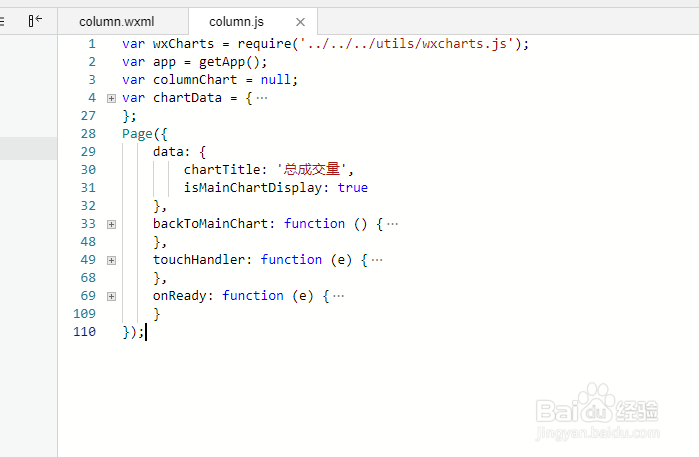
6、最后你打开js,wxml就可以仿照着编写了,如下图所示

7、综上所述,在微信小程序中画柱形图大家可以直接用demo仿照着做,快去试试吧
1、首先大家去github里面找到画图形的demo,如下图所示

2、接着将demo导入到小程序开发工具,如下图所示

3、然后点击Column就是柱形图了,如下图所示

4、接着就可以看到柱形图了,如下图所示

5、然后它的代码主要在column的文件夹下面

6、最后你打开js,wxml就可以仿照着编写了,如下图所示

7、综上所述,在微信小程序中画柱形图大家可以直接用demo仿照着做,快去试试吧