1、打开Animate软件,新建Actionscript3.0文档。

2、在主时间轴制作一个形状或其它的动画。



3、接下来再制作两个按钮,用于控制。

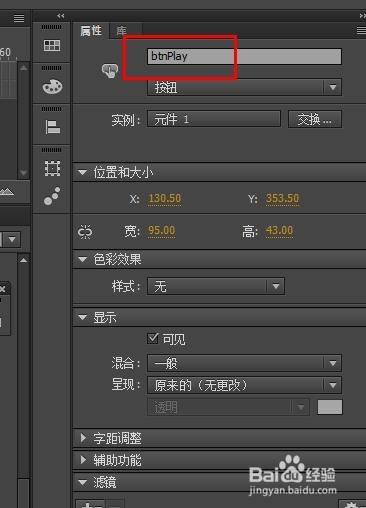
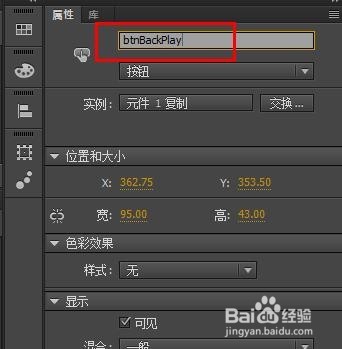
4、两个按钮的实例名分别设置为btnPlay,btnBackPlay


5、最后在主时间轴加如下代码:stop猾诮沓靥();btnPlay.addEventListener(MouseEvent.MOUSE_OVER,StartPlay);//给播放按钮添加鼠标贞惕锂镫滑进事件btnPlay.addEventListener(MouseEvent.MOUSE_OUT,StopPlay);//给播放按钮添加鼠标滑出事件btnBackPlay.addEventListener(MouseEvent.MOUSE_OVER,BackPlay);//给倒播按钮添加鼠标滑进事件btnBackPlay.addEventListener(MouseEvent.MOUSE_OUT,StopBackPlay);//给倒播按钮添加鼠标滑出事件function StartPlay(e:MouseEvent):void{ this.addEventListener(Event.ENTER_FRAME,PlayEvent);}function StopPlay(e:MouseEvent):void{ this.removeEventListener(Event.ENTER_FRAME,PlayEvent);}function PlayEvent(e:Event):void{ if(this.currentFrame!=this.totalFrames) { this.nextFrame(); } else { this.removeEventListener(Event.ENTER_FRAME,PlayEvent); }}function BackPlay(e:MouseEvent):void{ this.addEventListener(Event.ENTER_FRAME,BackPlayEvent);}function StopBackPlay(e:MouseEvent):void{ this.removeEventListener(Event.ENTER_FRAME,BackPlayEvent);}function BackPlayEvent(e:Event):void{ if(this.currentFrame!=1) { this.prevFrame(); } else { this.removeEventListener(Event.ENTER_FRAME,BackPlayEvent); }}

6、运行后效果如图所示。
