1、同的导航栏,所以我们利用了vue中的子路由来实现,详细如何配置见vue官网的路由模块,今天这里要说的是如何跨页面做锚点定位,起初最开始想到的是利用vue中的非父子组件传值,后来发现bus必须是在我的整个页面渲染完成之后,因为要求不能重新刷新页面,所以这里不能使用a标签的锚点定位。

2、vue项目有个总页面layout组件,左侧分 menu组件,最上方fixed了两块div,最后加上content页面内容给用户看的主界面,所有的页面都是这样渲染进layout__content里的 这就导致无法使用document对象来获取滚动条高度

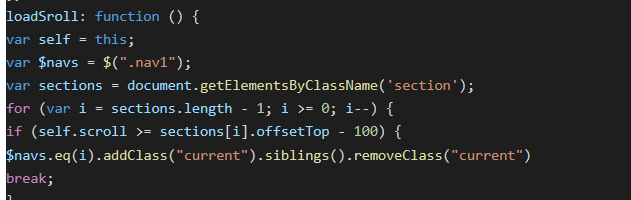
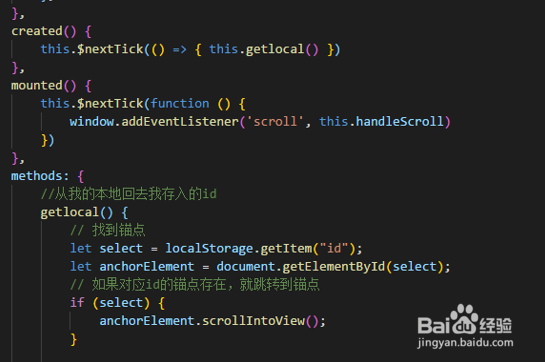
3、当然这就将这个属性,所有页面都能接收到了,感觉不是很好,暂且先这样实现回到我本身的展示页面,子组件 监听scrollTop。

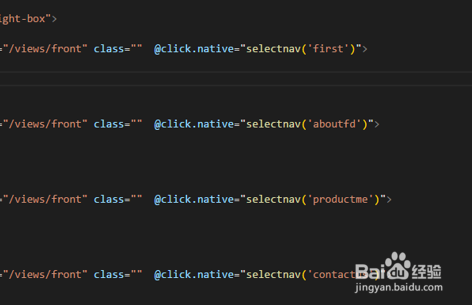
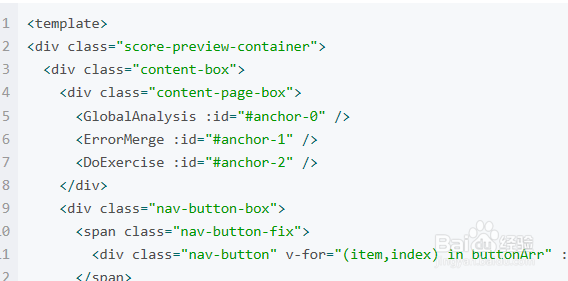
4、这里的pageTop 我这里做了一下赋值,因为尽量别直接在子组件改变props的值监听鼠标滚动事件,这样就可以实现了,当然我的页面html是这样的情况,以各个小组件拼接起来,夹杂着用来定位的相同class的div元素

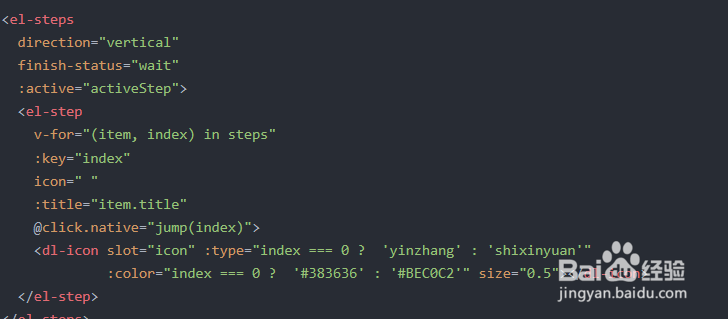
5、现在来看一下step元素,如果你需要用到自定义的icon,需要加上这个属性,源码通过是否传入这个来判断是 icon 还是 text。

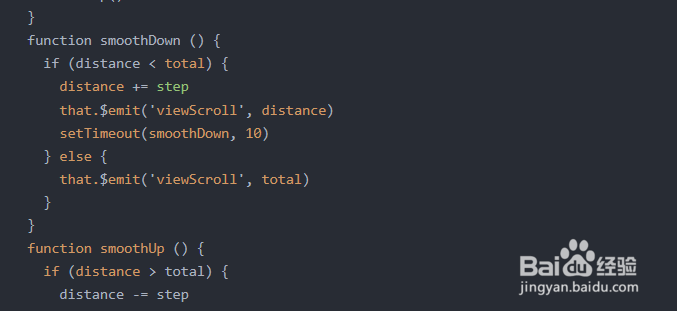
6、在实现平滑滚动之前,得先确保基本的锚点功能如果没有其他要求,直接用 <a href="#id> 是最简单粗暴的办法但是为了满足后续的要求。