1、如图,在html中插入多张图片,然后对其添加修饰

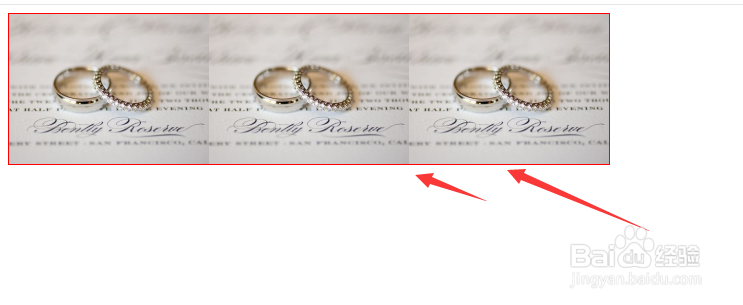
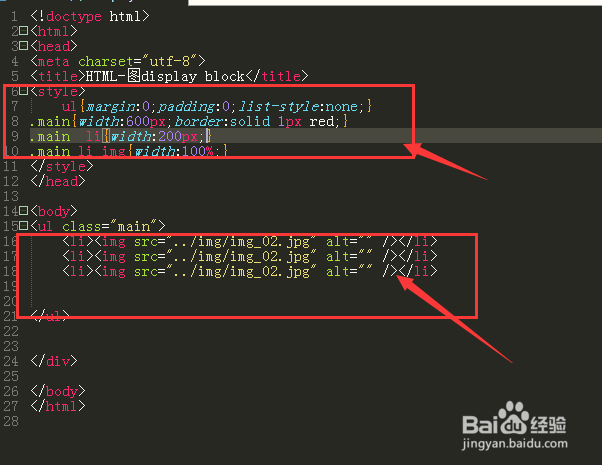
2、现在我们的效果是这样的,整个大框里面包含三个小图,大框的边框是红色的

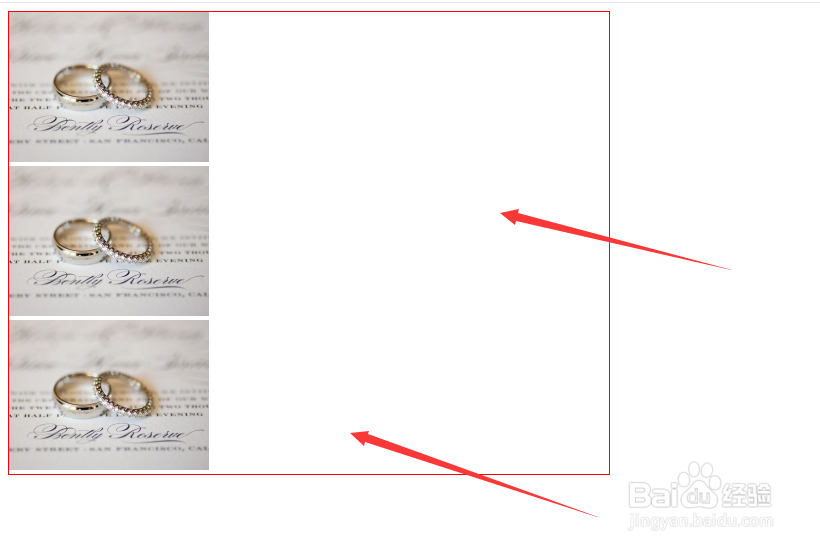
3、然后我们设置将这三个图形浮动下,变成横排的

4、将三个图形浮动了后,开始的红色边框,因为浮动的缘故,并不能扩展整个画布了,这时候需要在父级添加overflow:hidden;或者在浮动后面添加clearfix清除浮动命令才可以

5、这时候可以看到图形离下面的红色边框有一个空行间隔,

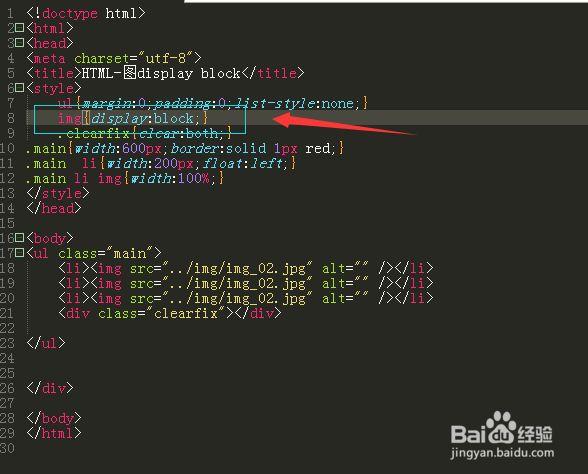
6、这个时候,将img设置为块状标签,如图所示

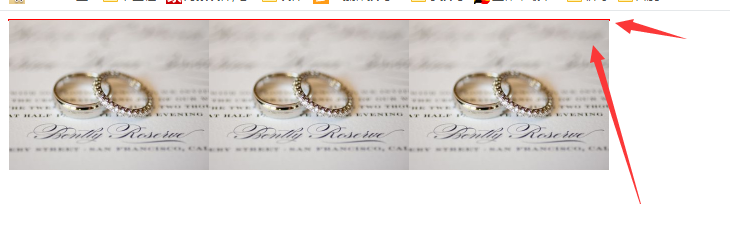
7、这样设置一下后,图形和下面边框的间隔就会消失了。