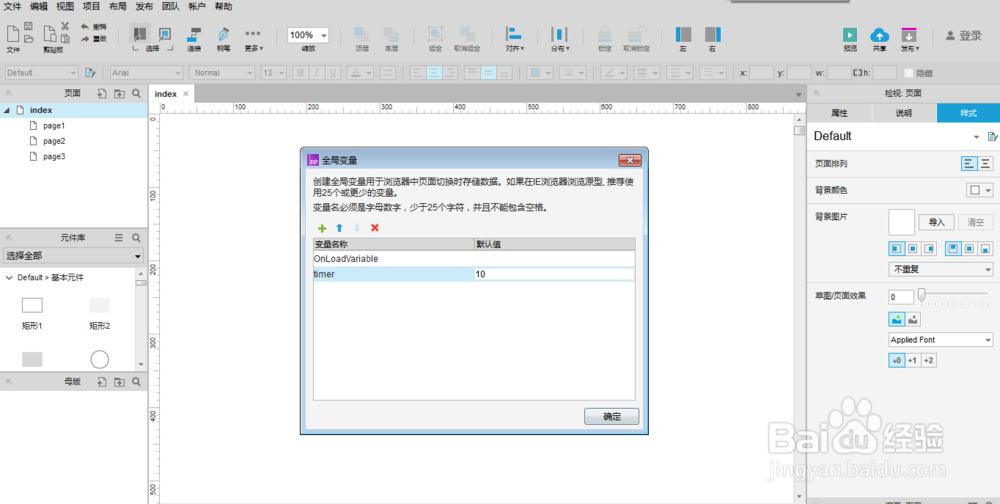
1、第一步,打开Axure RP 8设计软件,依此操作“项目---全局变量”,添加全局变量“timer”,如下图所示:

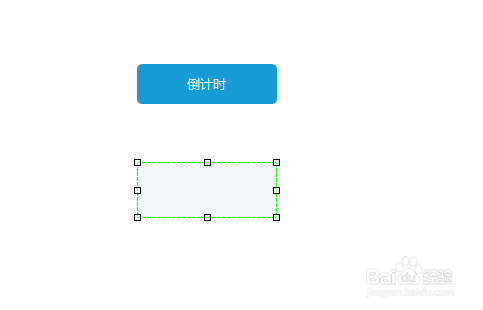
2、第二步,拖曳一个按钮和面板到页面,修改按钮显示内容为“倒计时”,两个宽度一致,如下图所示:

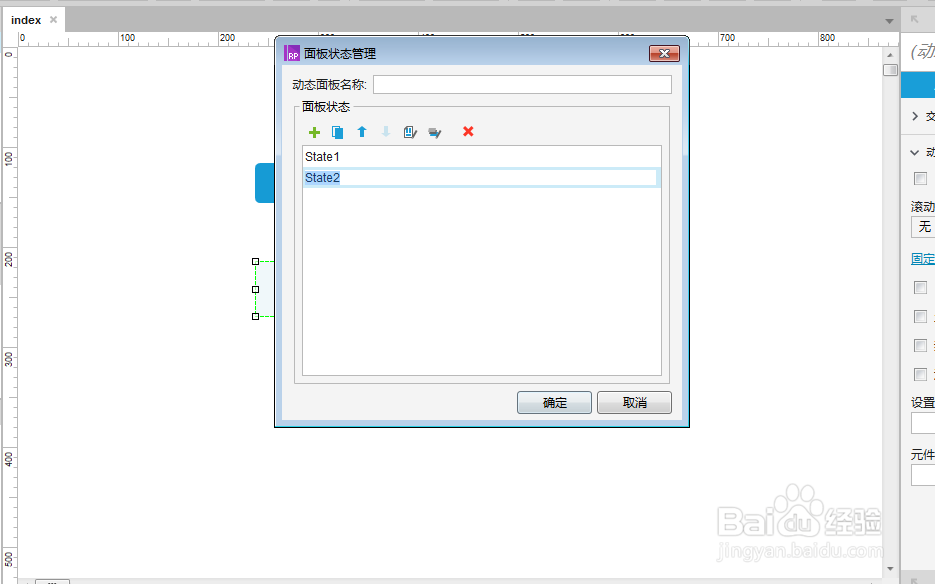
3、第三步,选中面板双击,再添加一个面板状态,根据具体的实际进行修改,如下图所示:

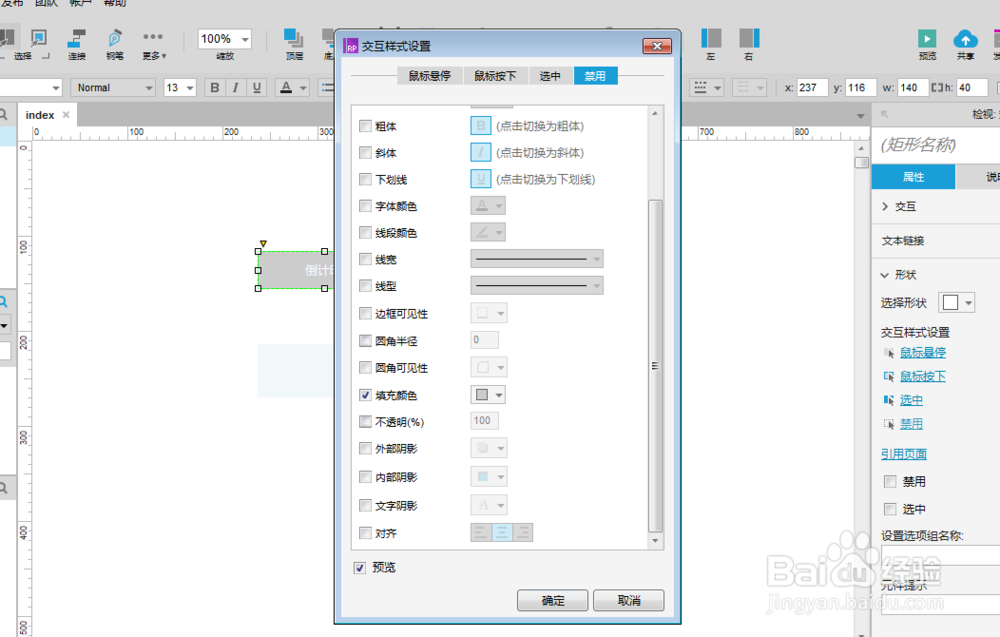
4、第四步,设置按钮禁用时,按钮的交互样式;禁用时,按钮背景色为灰色,如下图所示:

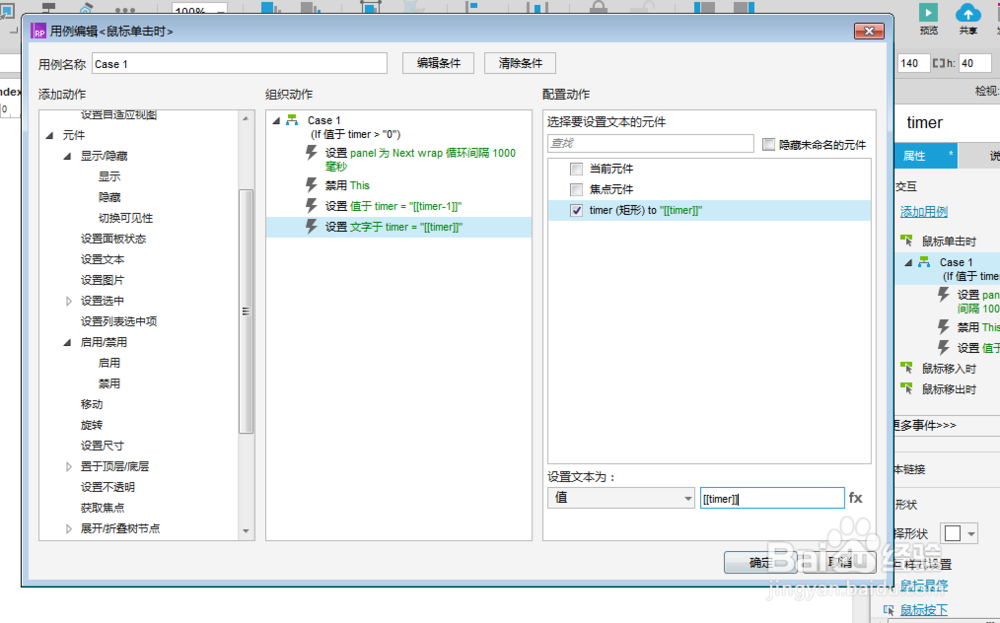
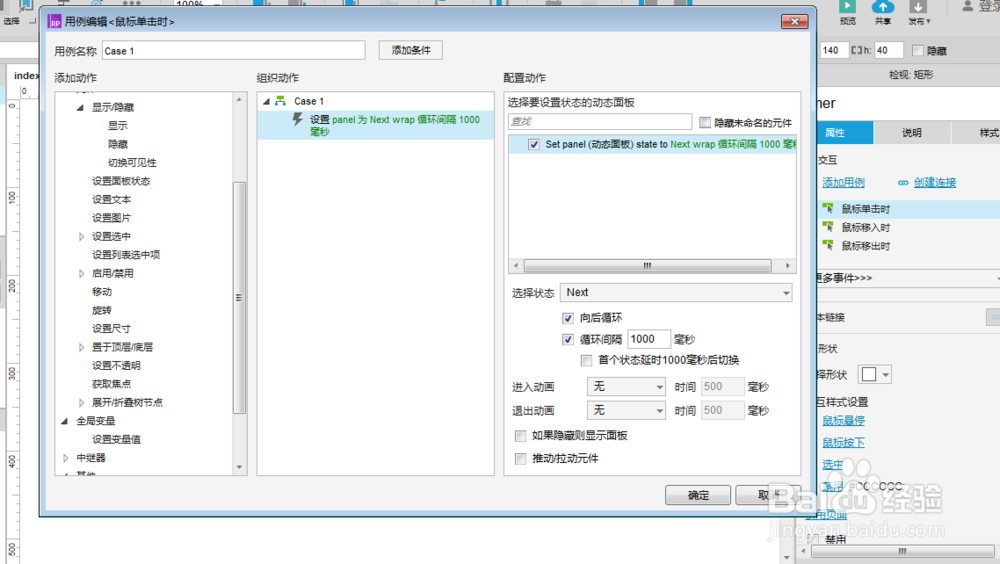
5、第五步,添加鼠标单击实例,状态为“Next”,向后循环、循环间隔1000毫秒,如下图所示:

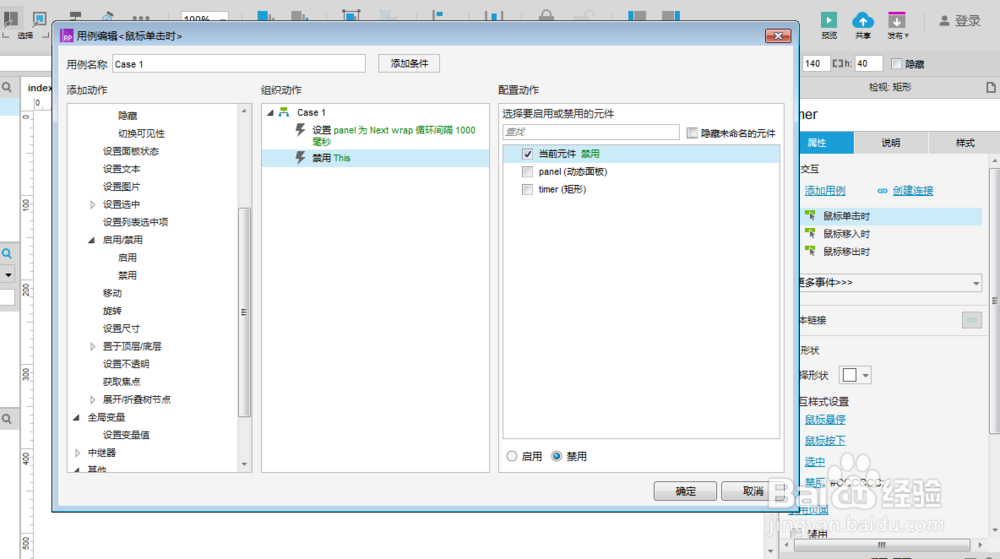
6、第六步,设置禁用时组织动作,选择禁用单选按钮,如下图所示:

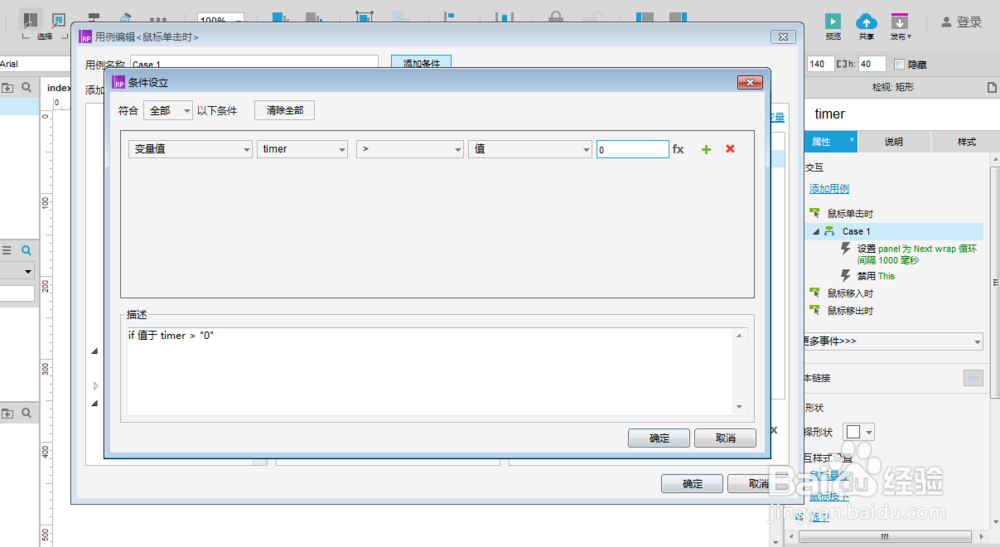
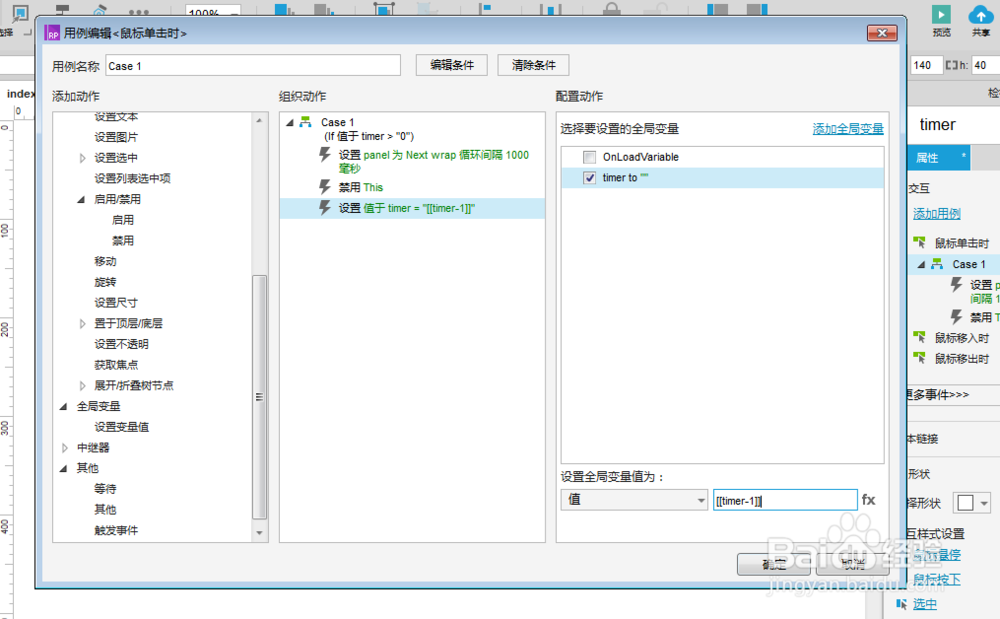
7、第七步,为全局变量添加条件,确保timer大于0;并设置timer在不断减一,如下图所示:


8、第八步,设置倒计时按钮文本显示内容,这里设置为倒计时秒数,如下图所示: