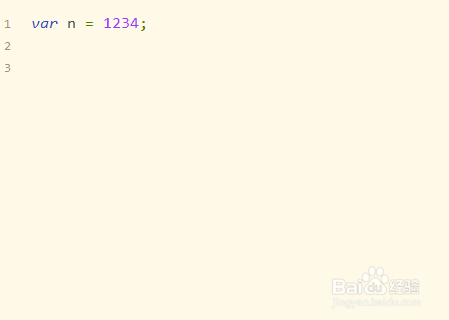
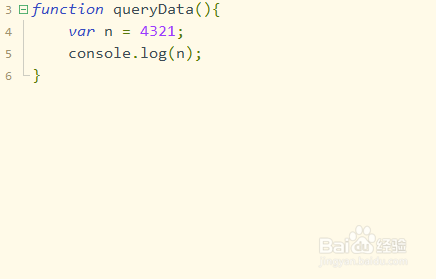
1、第一步,创建一个Web项目,可以直接使用HBuilderX工具;并在指定的文件目录下,创建门钙蹲茌js文件并在文件中定义一个变匪犬挚驰量n并赋值;接着定义函数queryData,再次定义同名变量n赋值,并打印,如下图所示:


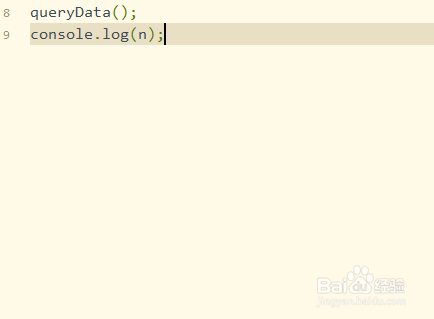
2、第二步,紧接著调用函数queryData,并打印变量n的值,保存代码并查看,如下图所示:

3、第三步,运行结果表明,函数内的变量n先打印出来,函数外面的变量n后打印出来,如下图所示:

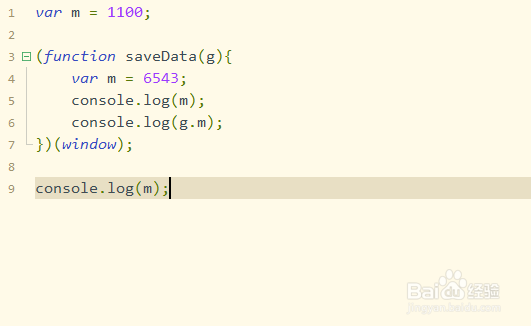
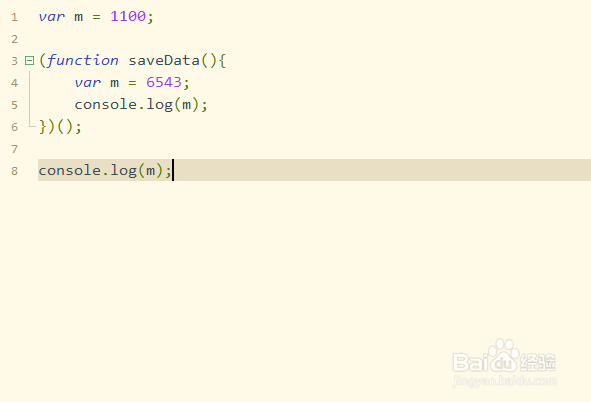
4、第四步,使用同样的方法,不过这次定义函数使用的是包函数,打印变量的位置还是不变,如下图所示:

5、第五步,再次保存代码并打开浏览器查看结果,可以发现还是函数内的先打印出来,如下图所示:

6、第六步,如果想要在包函数中,访问到外部的变量,需要将window对象作为参数传入,如下图所示: