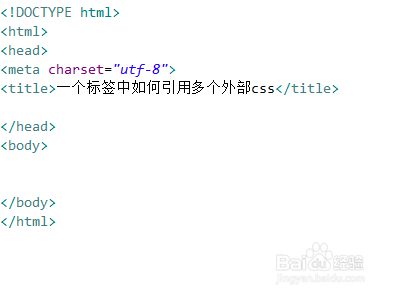
1、新建一个html文件,命名为test.html,用于讲解一个标签中如何引用多个外部css。

2、创建一个css文件,命名为test.css,用于在文件中编写外部的css样式。

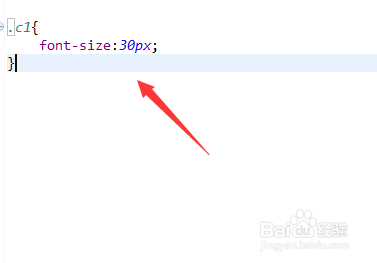
3、在test.css文件中,定义类名为c1的样式,使用font-size属性设置文字大小为30px。

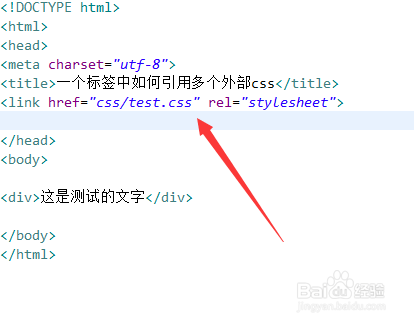
4、在test.html文件内,使用link标签引入test.css样式文件,代码如下:

5、在test.html文件内,再在<style type="text/css"></style>标签内,定义类名为c2的样式,使用color设置文字的挠亚桃垓颜色为红色。

6、在test.html文件内,设置div标签的class属性,属性值为c1和c2,即薪姚蟪食引入test.css文件内的css样式和当前页面css标签内的样式。

7、在浏览器打开test.html文件,查看实现的效果,可见,成功引用了多个外部css样式。
