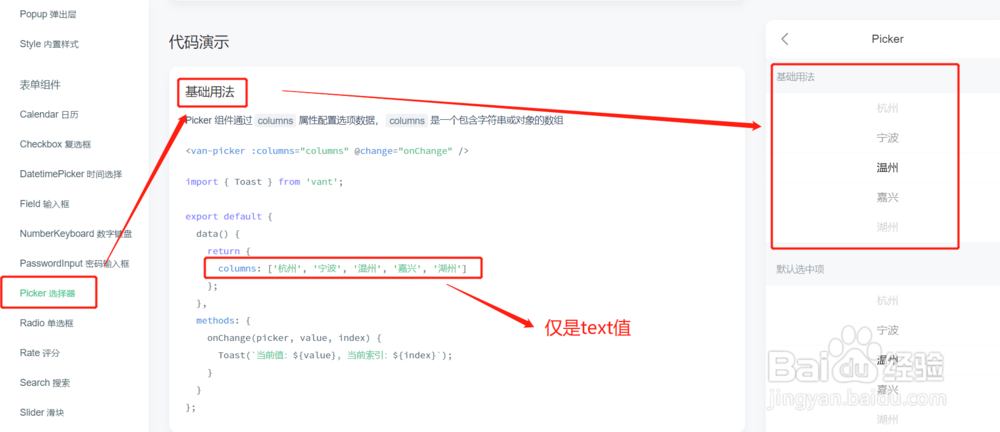
1、一般来说,我们在pc端展示的下拉框都是显示值对数据的,即看到的是label,实际选中后该字段保存value数据。在使用vantui时我发现,文档上只有label的数组数据作为选择项,如图所示。

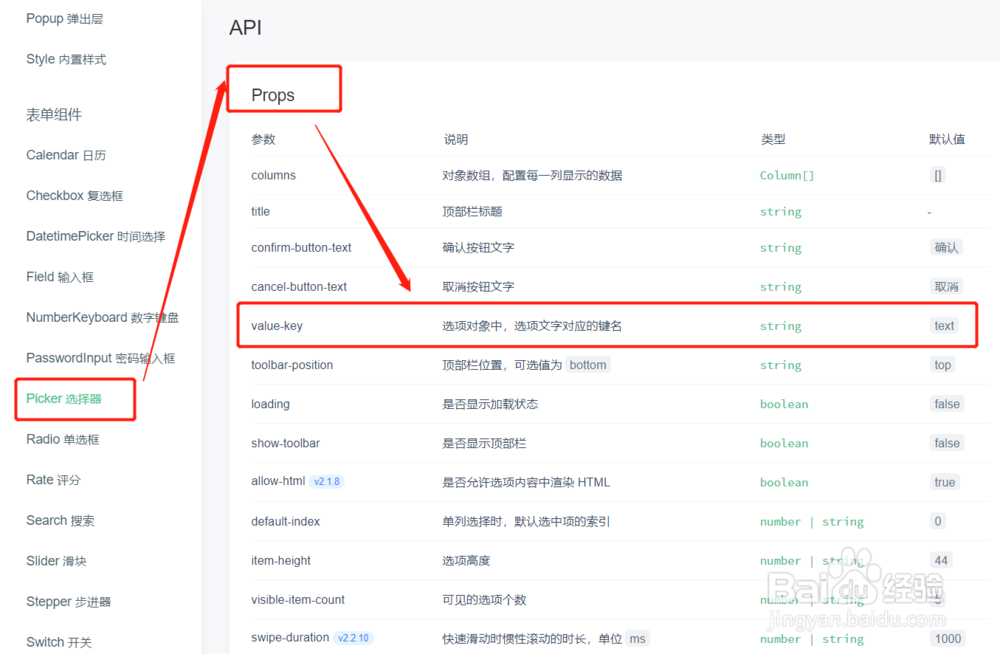
2、仔细查看该文档后,发现属性中有名为“value-key”的属性,能够用来处理我遇到的问题,如图。

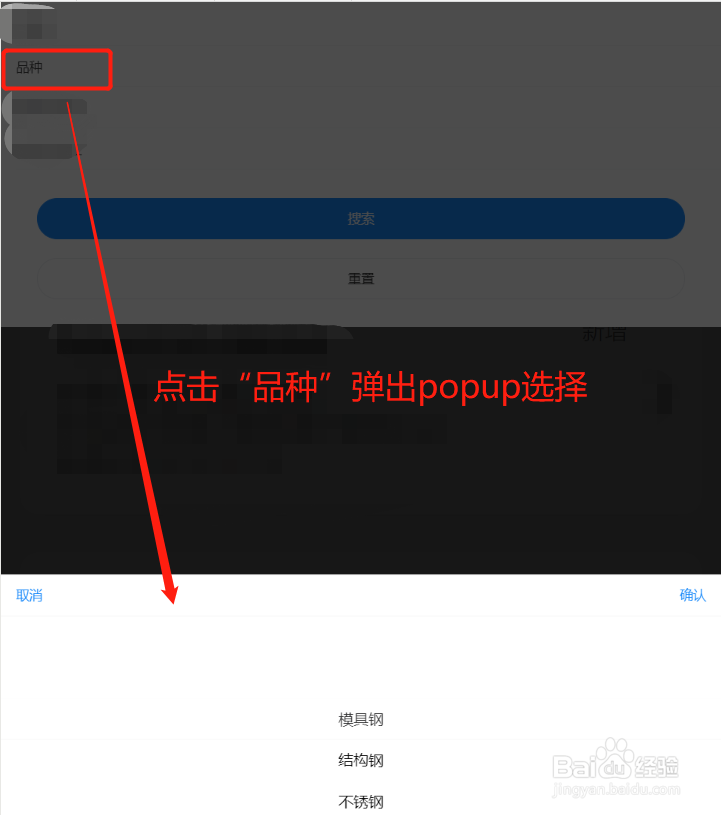
3、我的楫默礤鲼目标很简单,就是点击“品种”字段后在下面弹出popup用于选择。popup中展示picker显示需要为label,选中点击“确定”后更新“品种”字段显示值,并将实际value值存储在搜索条件中,成品如图。

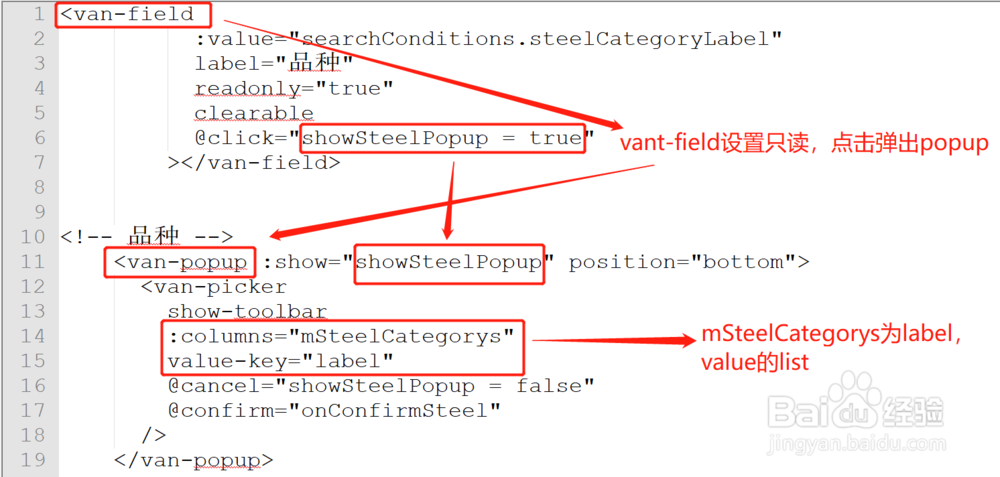
4、vue中template需要van-field,van-popup和van-picker三个控件,如图。

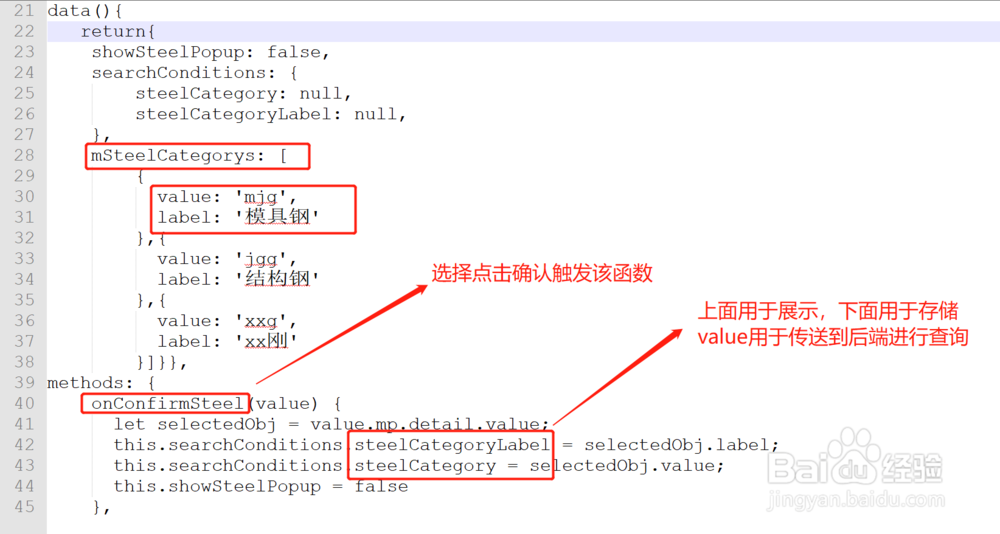
5、js中分别加入属性值和方法,内容略有删减,如图所示。