1、canvas 画布。我们可以使用HTML5里面的这个canvas 画布工具让各种简单的图形的处于一个矩形框当中,当然,这个矩形框也是可以控制粗细与样式的。

2、矩形框的代码如下:<canvas id="矩形框" width="300" height="200" style="border:3px solid red;"></canvas>

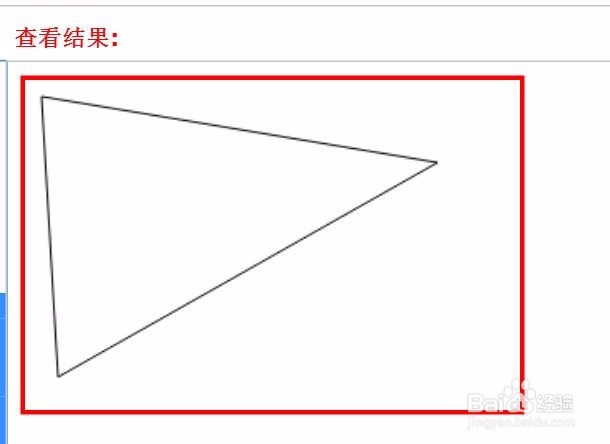
3、java语句。我们通过一个java 绘制直线的功能画出了一个三解形,并让这个三角形出现在矩形框当中。<script type="text/javascript">var c=document.getElementById("矩形框");var cxt=c.getContext("2d");cxt.moveTo(10,10);cxt.lineTo(250,50);cxt.lineTo(20,180);cxt.lineTo(10,10);cxt.stroke();</script>

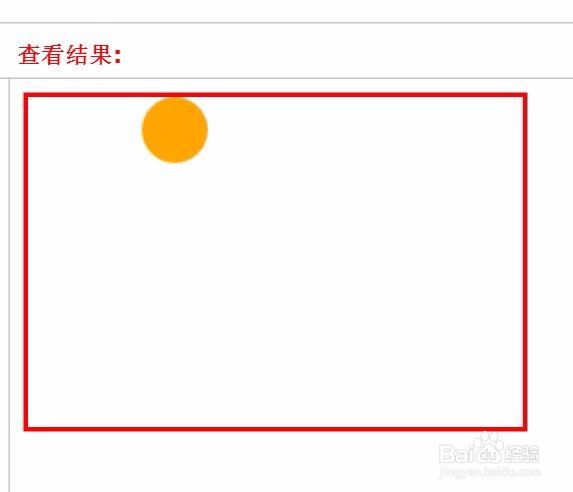
4、绘制一个圆形的图像。<script type="text/javascript">var c=document.getElementById("矩形框");var cxt=c.getContext("2d");cxt.fillStyle="orange";cxt.beginPath();cxt.arc(89,20,20,0,Math.PI*2,true);cxt.closePath();cxt.fill();</script>

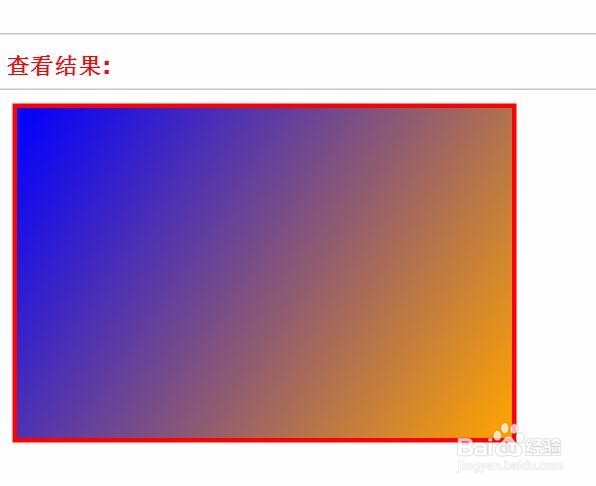
5、一个渐变的矩形并填充满整个区域。<script type="text/javascript">var c=document.getElementByI颊俄岿髭d("矩形框");var cxt=c.getContext("2d");var grd=cxt.createLinearGradient(0,0,300,200);grd.addColorStop(0,"red");grd.addColorStop(1,"orange");grd.addColorStop(0,"blue");cxt.fillStyle=grd;cxt.fillRect(0,0,300,200);</script>

6、坐标参数。我们在上面的代码中出现的四个数字(0,0,300,200);实际为一个坐标参数,这个坐标参数规定了图像的大小与尺寸。