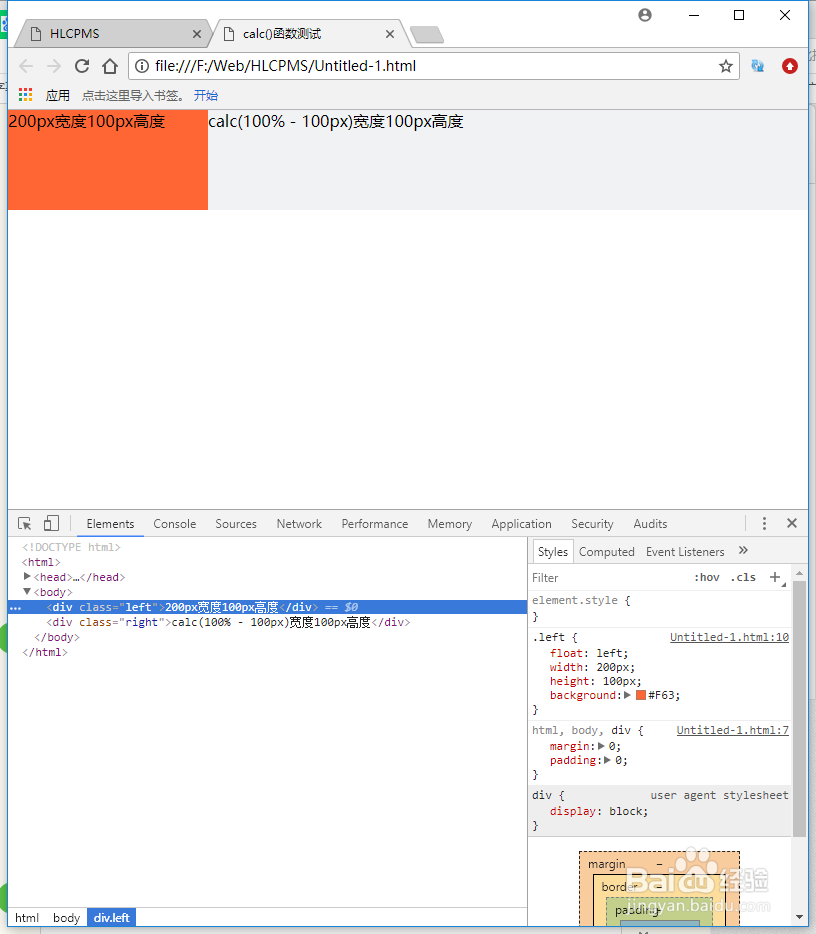
1、打开Dreamweaver软件,新建一个空白HTML页面,页面代码如下:<!doctype html><html><head><meta charset="utf-8"><title>calc()函数测试</title><style type="text/css">html,body,div{ margin:0; padding:0;}.left{ float:left; width:200px; height:100px; background:#F63;}.right{ float:left; width: calc(100% - 200px); height:100px; background:#f1f2f4;}</style></head><body><div class="left">200px宽度100px高度</div><div class="right">calc(100% - 100px)宽度100px高度</div></body></html>在浏览器中运行结果如下:

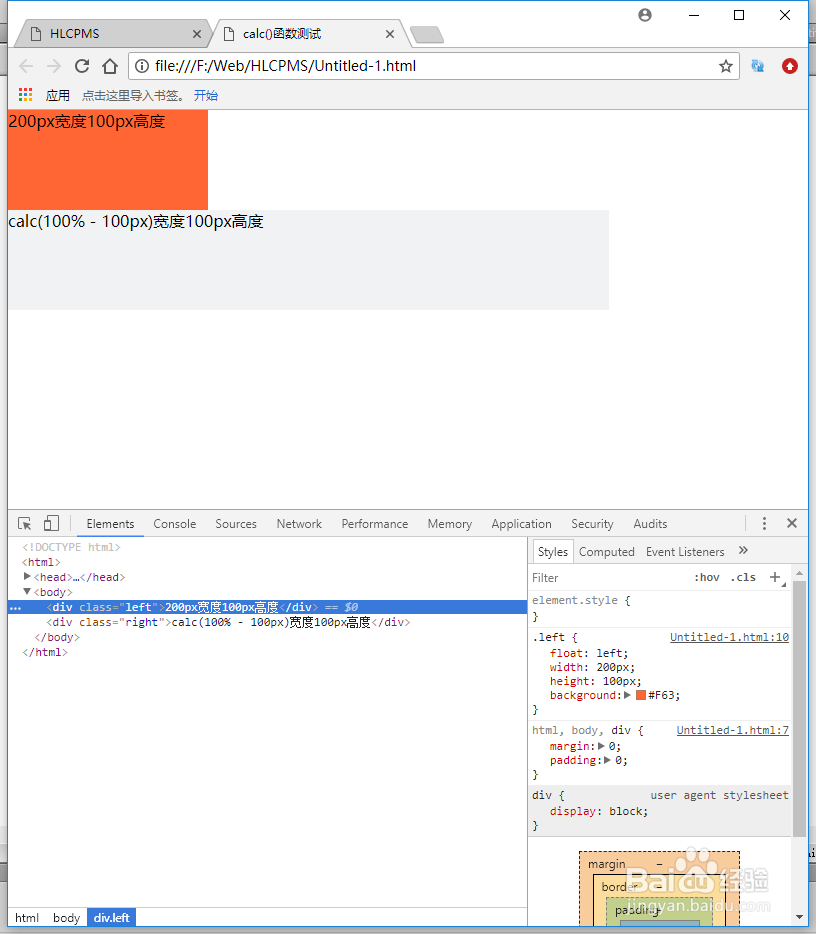
2、上面是理想的情况,但是本人在使用中却发现,calc(100% - 200px)中的100%虽然可以按CSS3中定义说明的用100vw代替,但同样的代码却会出现如下图的情况,被挤下一行了!注:100vw指100%的viewpoint width即浏览器可视区域宽度,同理100vh指100%的viewpoint height

3、经过本人仔细研究发现,使用100vw时好像谷歌浏览器的滚动条宽度没算进去,导致得出的结果超出了浏览器可视区域宽度,所以就被挤到第二行去了。解决方法:1.calc运算时多减去一点宽度(10px的滚动条宽度),但会导致右边空出一点空间,影响美观;2.不要使用100vw,直接使用100%