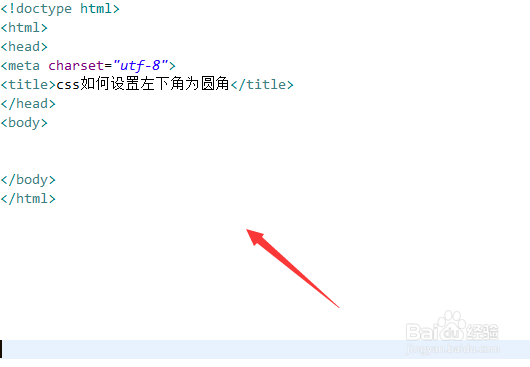
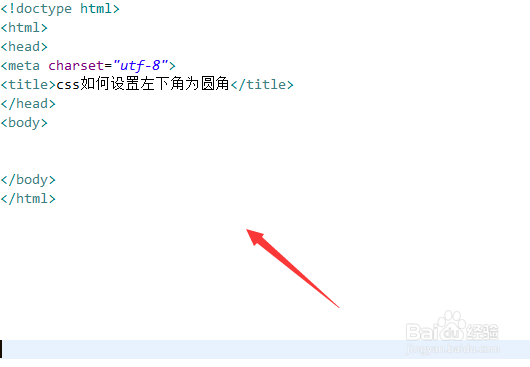
1、新建一个html文件,命名为test.html,用于讲解css如何设置左下角为圆角。

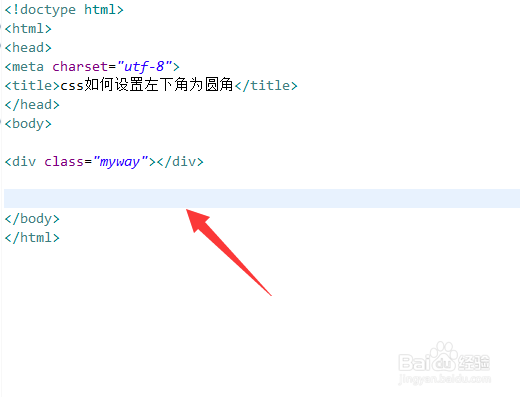
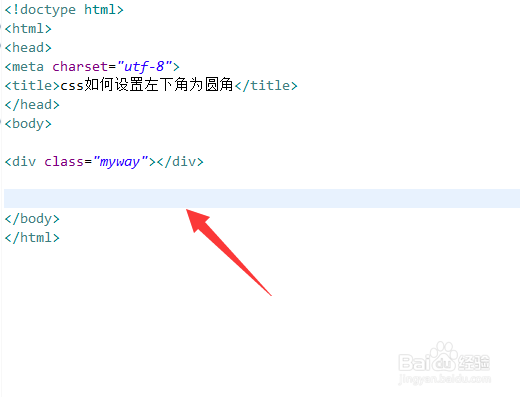
2、在test.html文件中,使用div标签创建一个模块,用于测试。

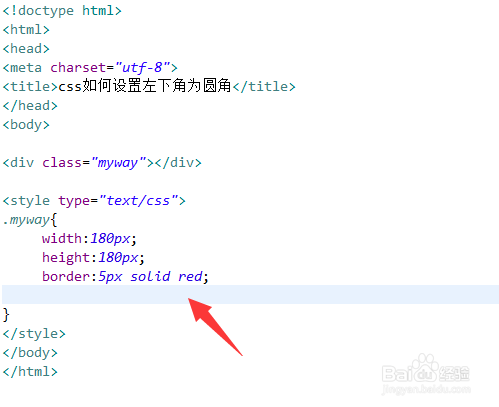
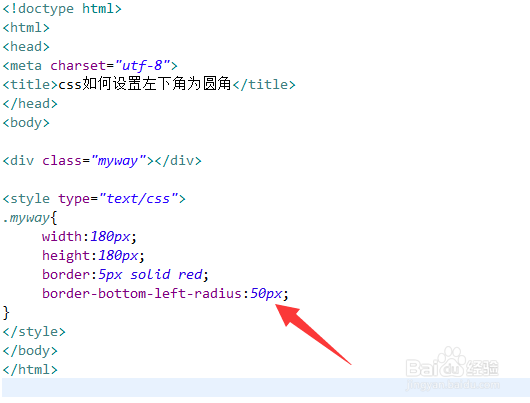
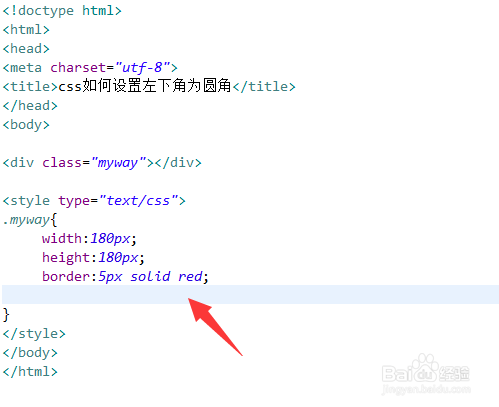
3、在css样式中,设置div的宽度、高度都为180px,并设置边框的宽度为5px,边框的颜色为红色。

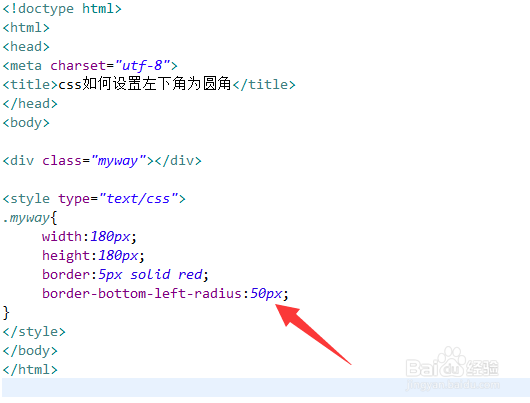
4、在css样式中,再通过border-bottom-left-radius属性设置d坡纠课柩iv的左下角为圆角,例如,这里设置div左下角弧度为50px的圆角。

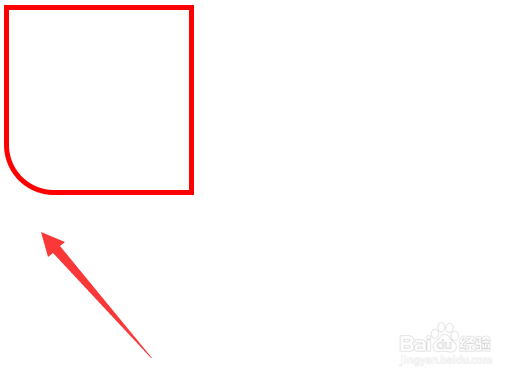
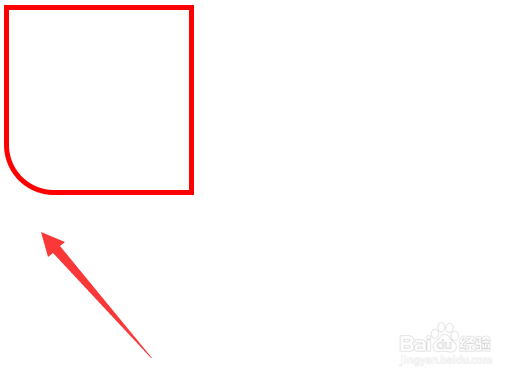
5、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解css如何设置左下角为圆角。

2、在test.html文件中,使用div标签创建一个模块,用于测试。

3、在css样式中,设置div的宽度、高度都为180px,并设置边框的宽度为5px,边框的颜色为红色。

4、在css样式中,再通过border-bottom-left-radius属性设置d坡纠课柩iv的左下角为圆角,例如,这里设置div左下角弧度为50px的圆角。

5、在浏览器打开test.html文件,查看结果。