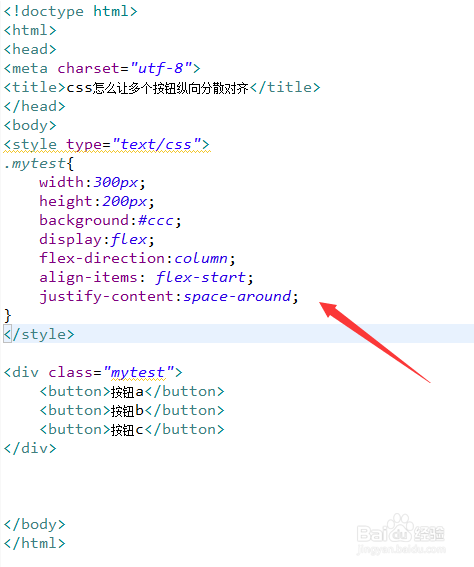
1、新建一个html文件,命名为test.html,用于讲解css怎么让多个按钮纵向分散对齐。

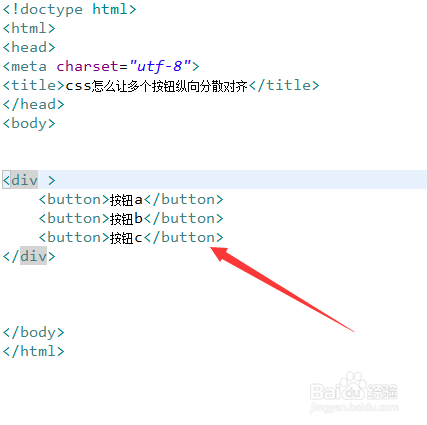
2、在test.html文件内,在div内,使用button标签创建多个按钮。

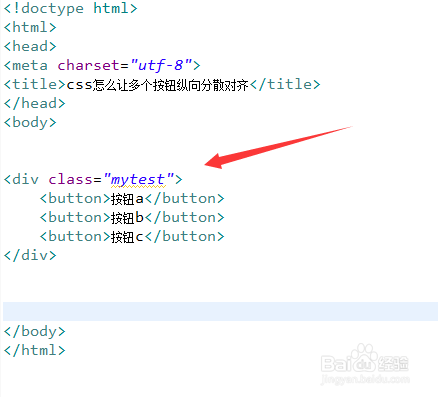
3、在test.html文件内,给div添加一个class属性,设置为mytest。

4、在css标签内,通过class设置div的样式,设置它的宽度为300px,高度为200px,背景颜色为灰色。

5、在css标签内,使用display属性设置div的布局为flex,使用flex-d坡纠课柩irection属性设置布局的方向为垂直方向,使用align-items属性设置div内元素在对齐(flex-start),将justify-content属性设置为space-around,实现垂直方向分散对齐。

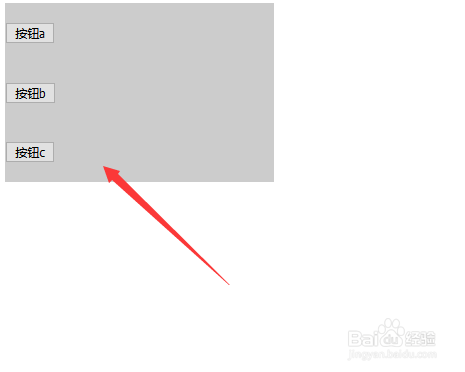
6、在浏览器打开test.html文件,查看实现的效果。