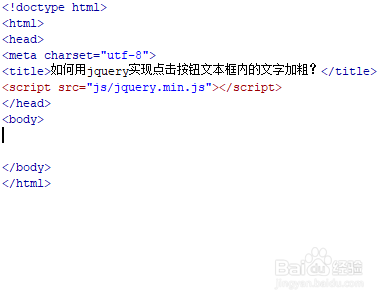
1、新建一个html文件,命名为test.html,用于讲解如何用jquery实现点击按钮文本框内的文字加粗。

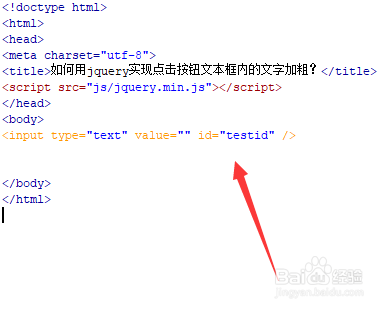
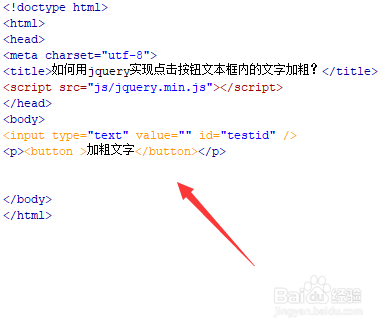
2、在test.html文件内,使用input标签创建一个文本框,用于文字的输入。

3、在test.html文件内,设置input标签的id为testid,主要用于下面通过该id获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“加粗文字”。

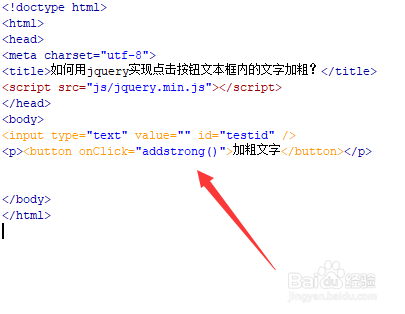
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addstrong()函数。

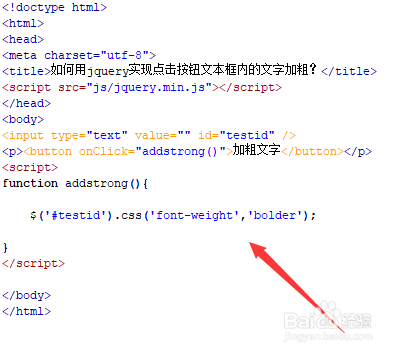
6、在js标签中,创建addstrong()函数,在函数内,通过id(testid)获得input对象,使用css()方法设置input对象内文字的font-weight属性值为bolder,从而实现文字的加粗。

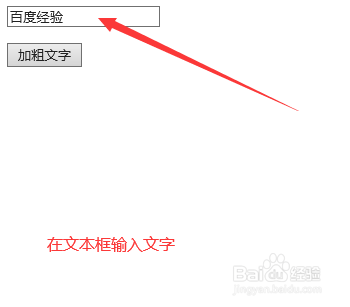
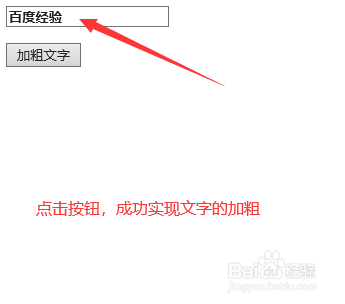
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。