1、首先我们创建一个两层DIV的嵌套做演示,代码如图。

2、使用浏览器访问,效果如图。

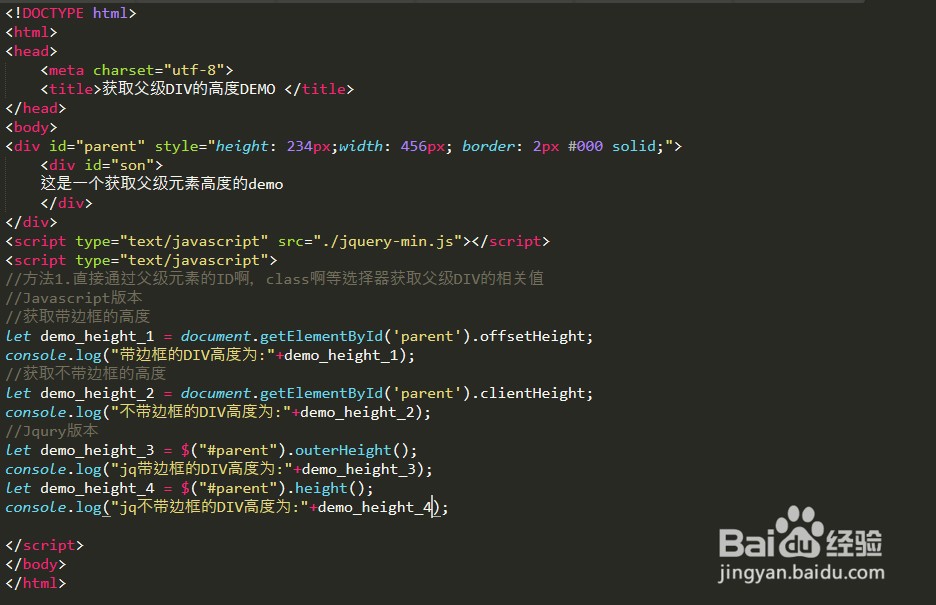
3、如果我们能直接拿到父元素的选择器参数,比如ID,可以通过JS直接获取它的相关高度,代码如图。

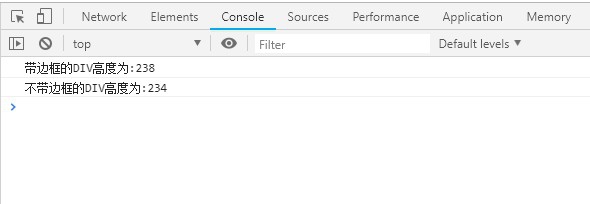
4、使用浏览器F12工具查看一下,成功获取到了对应元素的高度值。

5、接下来我们试一下JQuery的版本,代码如图。

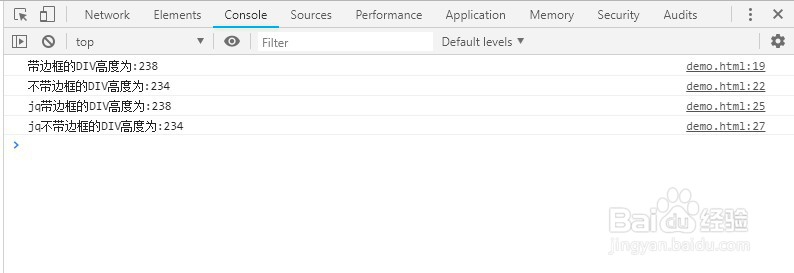
6、使用浏览器F12工具查看一下,JQuery成功获取到了对应元素的高度值。

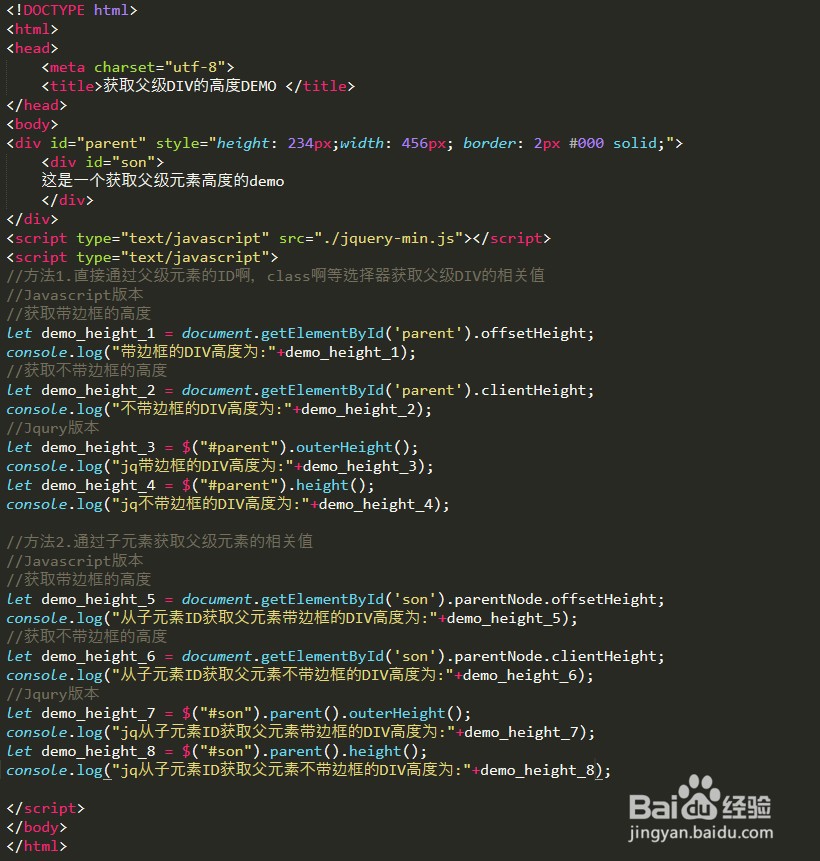
7、如果我们获取不到父元素的选择器参数,可以通过子元素查找对应的父元素结点,JS版本的代码如图。

8、使用浏览器F12工具查看一下,使用KS通过元素同样成功获取到了对应父元素DIV的高度值,如图。

9、我们试一下JQuery版本的子元素获取父节点DIV的高度,代码如图。

10、同样可以获取到父元素DIV的高度值。
