1、新建一个html文件,命名为test.html,用于讲解jquery如何实现鼠标放上div时改变其大小。

2、在test.html文件中,使用div标签创建一个模块,用于测试。

3、在css标签内,通过style设置div的样式,定义其宽度为100px,高度为100px,背景颜色为红色。

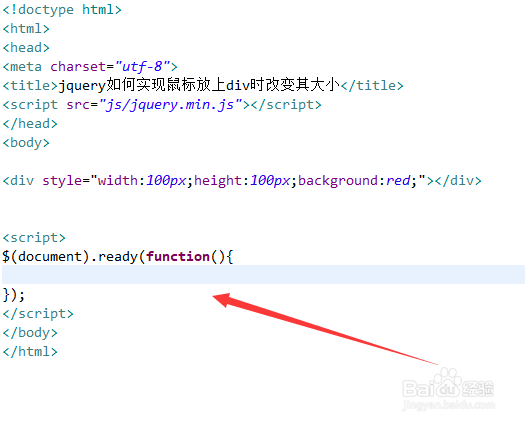
4、在js标签内,通过ready()方法,在页面加载完成时执行function方法。

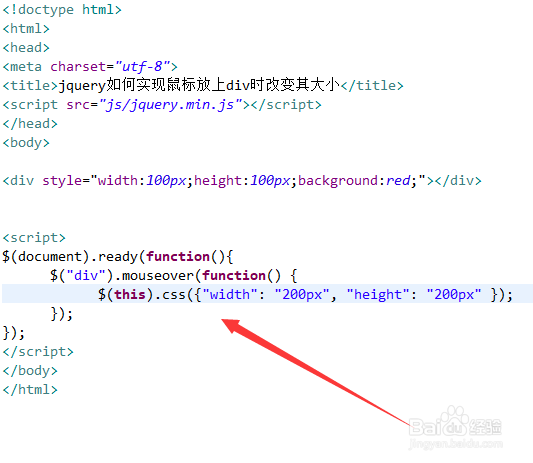
5、在function方法内,给div绑定mouseover鼠标经过事件,通过css()方法改变div的宽度和高度。

6、在浏览器打开test.html文件,鼠标放在div模块上,查看结果。