1、第一步,为了方便我们编写代码和查看代码,我将使用vscode编辑器进行操作,打开【vscode编辑器】,详细如下图

2、第二步,打开编辑器以后,我们创建一个html,然后写一个下拉框,和一个重置按钮,<d坡纠课柩iv class="box"><select id="sel"> <option>全部</option> <option value="香蕉">香蕉</option> <option value="苹果">苹果</option> <option value="榴莲">榴莲</option> <option value="橙子">橙子</option> <option value="雪梨">雪梨</option></select></div> <button id="reset">重置</button>详细代码如下图

3、第三步,我们把html文件放到浏览器上,然后看其效果,一个下拉框和一个重置按钮,详细如下图

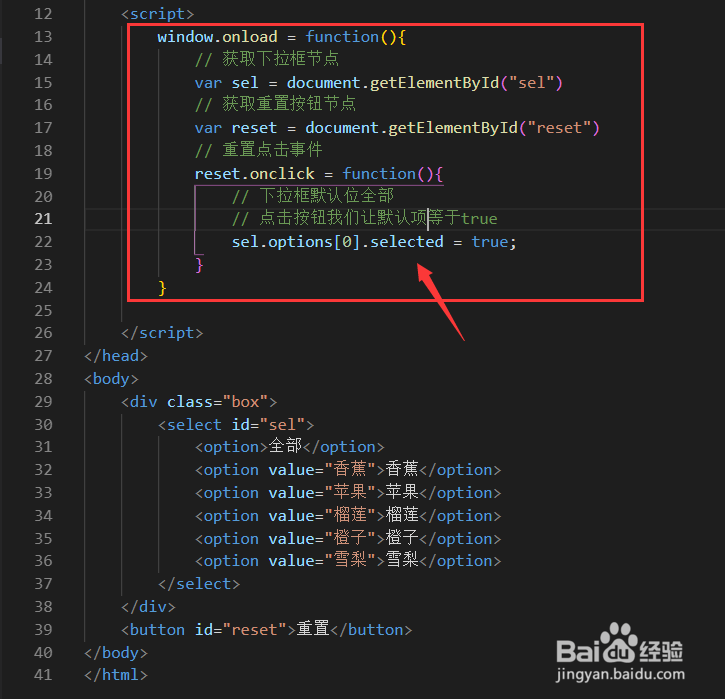
4、第四步,分析下想重置下拉框,假设上面的例子-下拉框一开始显示的是(全部),我们进行操作选择钱砀渝测(苹果),然后我们重置,下拉框显示(全部),我们需要写的js代码就是点击重置,显示全部项,我们可以使用selected来实现,详细的代码如下

5、最后我们前往浏览器点击一下重置按钮,无论选中什么,只要一点重置按钮下拉框就要重新选择,实现效果,详细如下图

