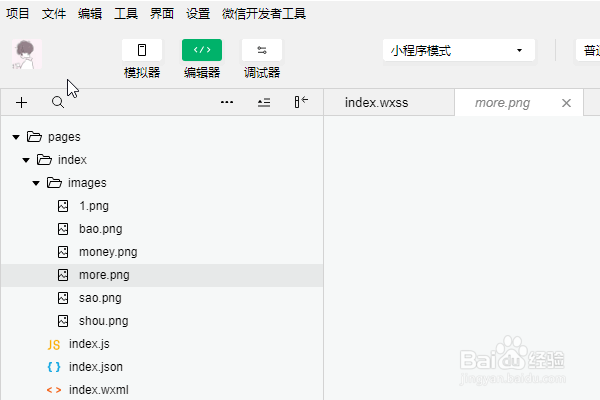
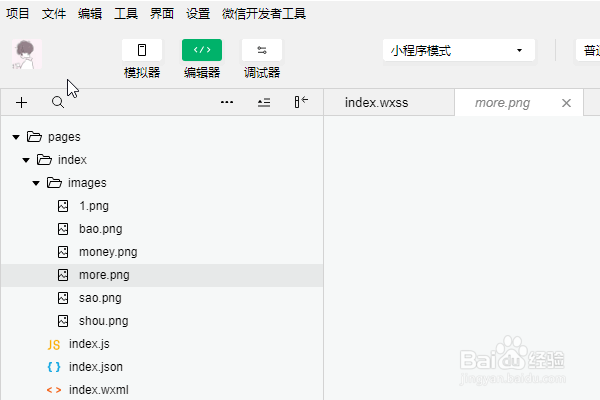
1、首先我们打开微信开发者工具。

2、然后打开一个wxml文件。

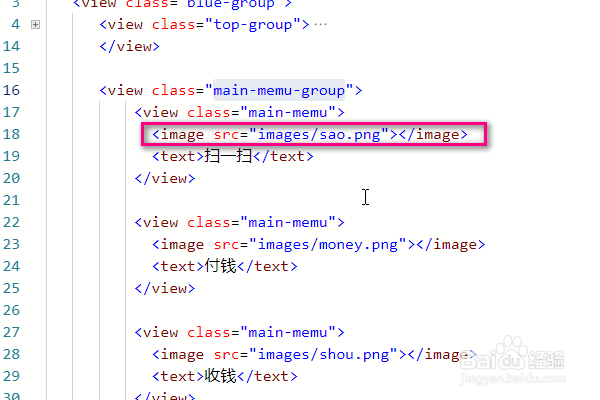
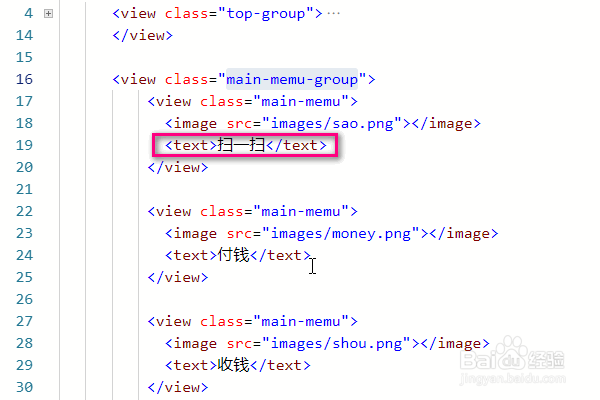
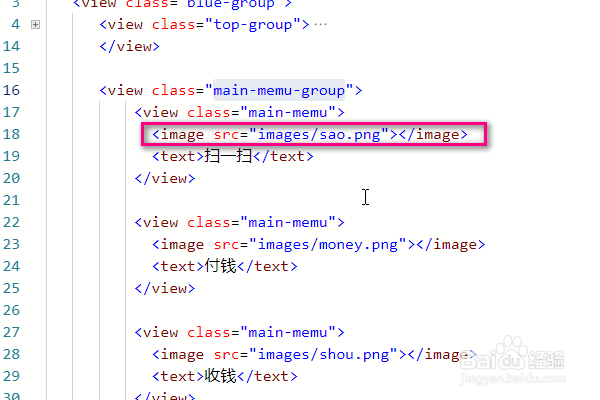
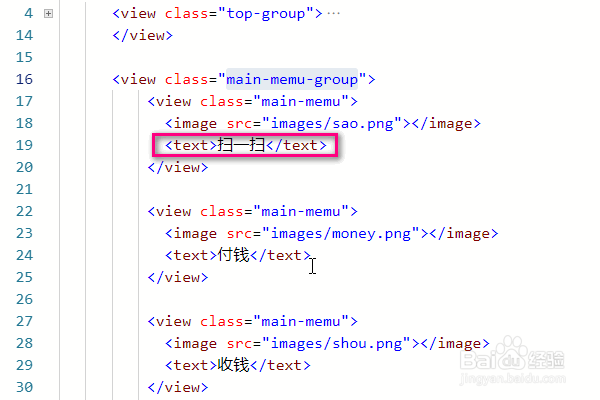
3、在wxml文件中使用image标签插入一张图片。

4、写一段文字,跟图片一起同时放在父元素main-memu里面。

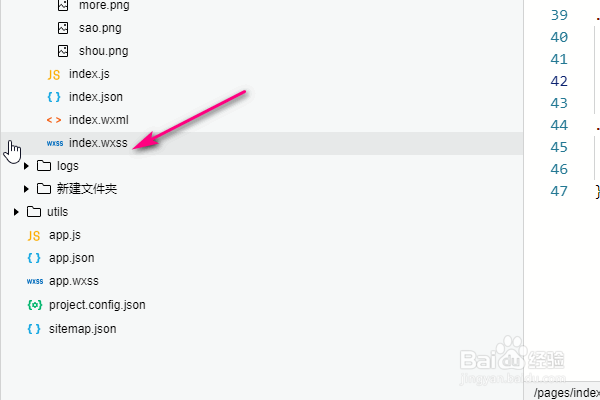
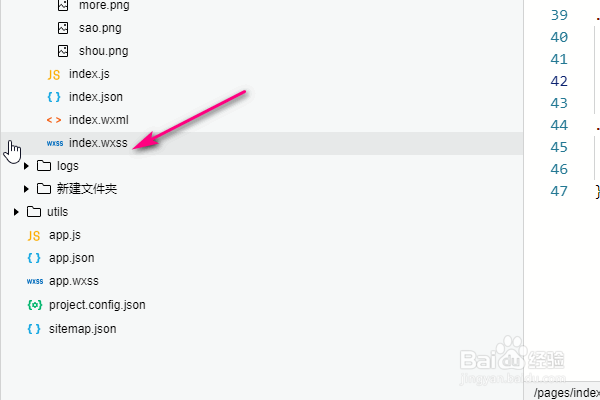
5、然后打开wxss文件。

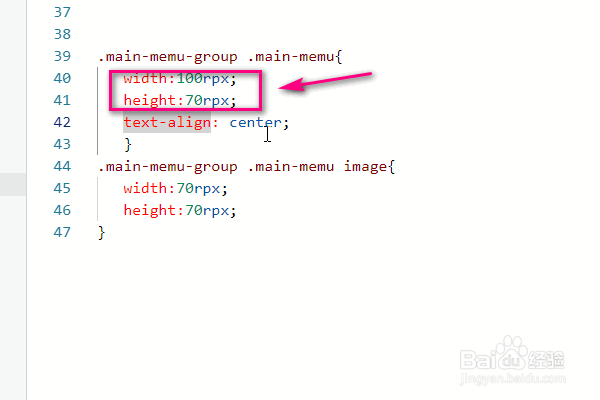
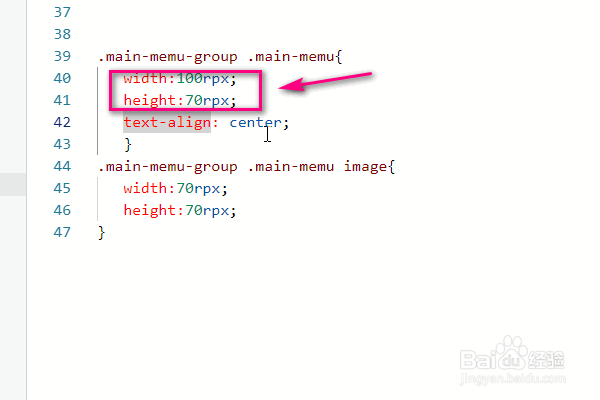
6、在wxss文件里面,为图片和文本的父元素main-memu设置宽和高。

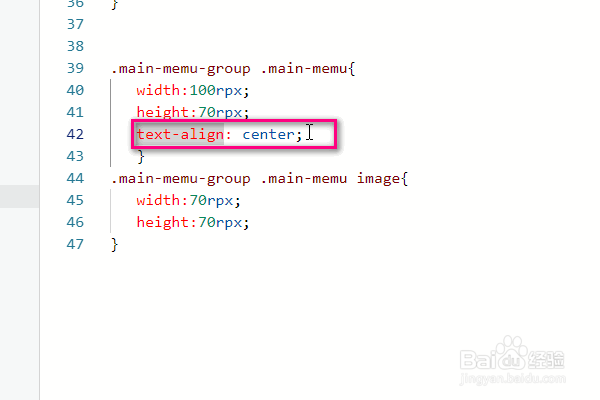
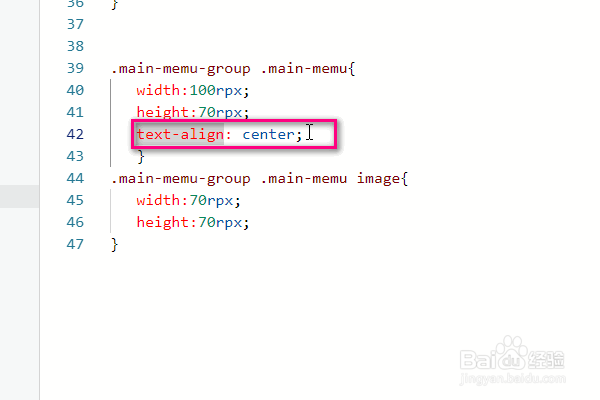
7、设置完宽和高之后,通过text-align: center让文本居中显示!

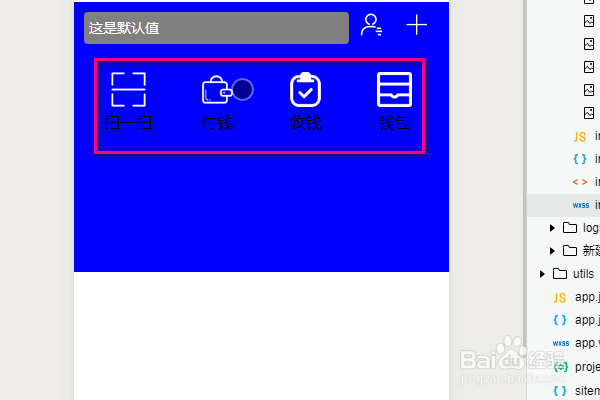
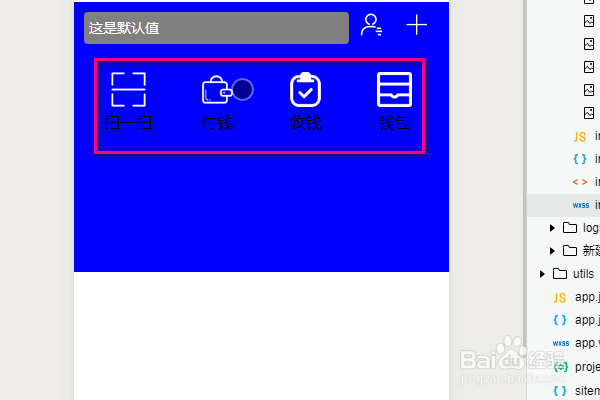
8、打开模拟器查看效果!

1、首先我们打开微信开发者工具。

2、然后打开一个wxml文件。

3、在wxml文件中使用image标签插入一张图片。

4、写一段文字,跟图片一起同时放在父元素main-memu里面。

5、然后打开wxss文件。

6、在wxss文件里面,为图片和文本的父元素main-memu设置宽和高。

7、设置完宽和高之后,通过text-align: center让文本居中显示!

8、打开模拟器查看效果!