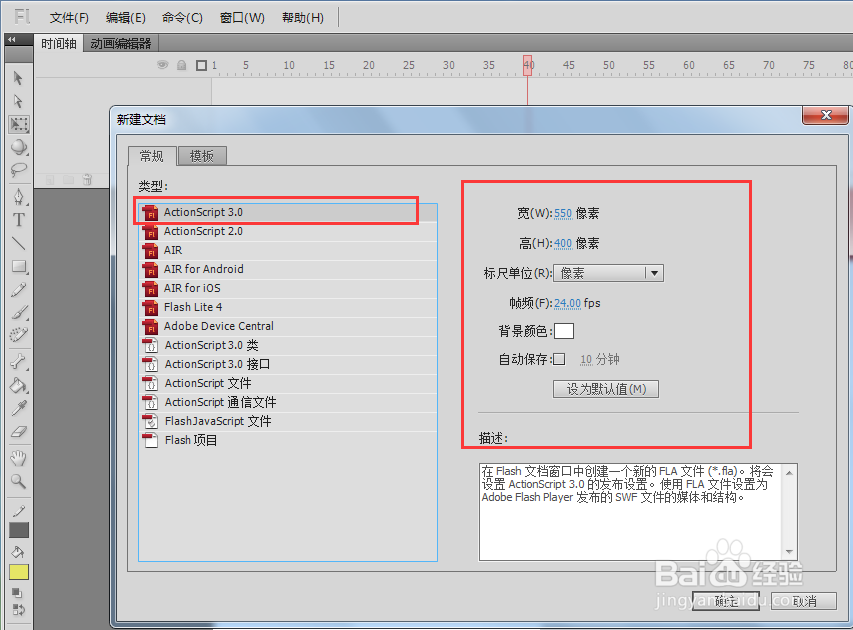
1、打开安装好的flash软件,新建一个flash项目,项目的名称、保存位置和其他项目设置大家可以根据你自己的使用习惯来进行相应的更改。

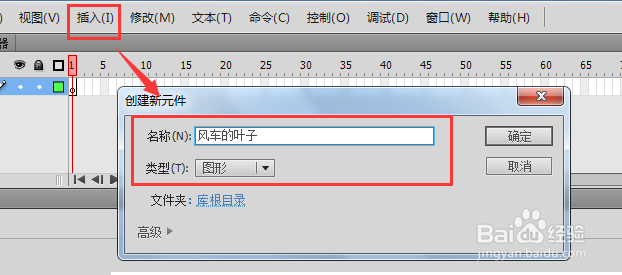
2、选择菜单栏中的插入菜单,找到新建元件,在弹出的新建元件窗口中,选择图形元件,将元件的名称命名为“风车的叶子”,点击确定。

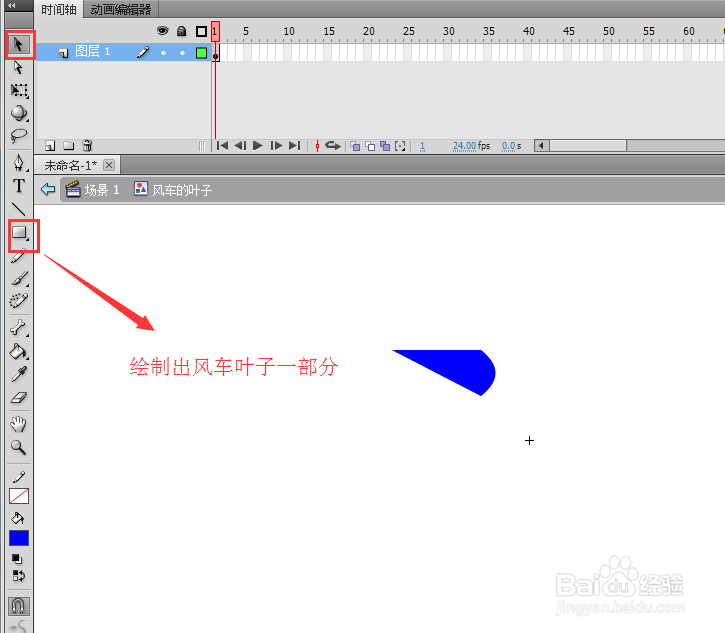
3、在风车的叶子元件窗口里,选择工具栏中的矩形工具,绘制出一个合适大小的矩形,然后选中选择工具,把鼠标靠经矩形的一个角点出,然后去拖动将矩形变成一个三角形,并将鼠标贴近三角形的一条边,将其变成弧度线条。

4、选中上一步绘制出的图形对象,先选中工具栏中的任意变形工具,将旋转中心点进行移动,然后打开右侧的图形变形属性设置窗口,设置旋转角度为90度,点击变形属性窗口右下角的复制选取或变形命令,依次旋转90度在复制出三个图形出来,最终重现一个风车的效果。

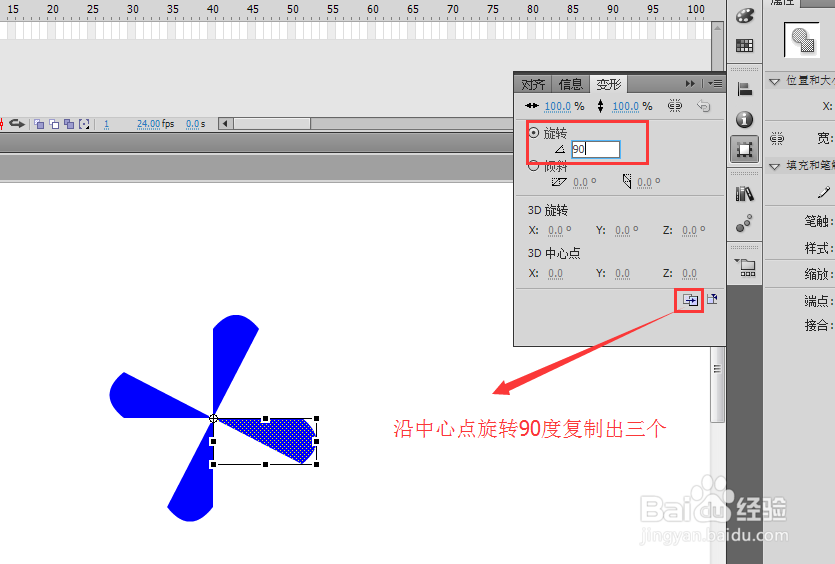
5、进入到场景中,点击插入菜单,找到新建元件,在弹出的新建元件窗口中将元件的名称命名为“风车的动画”,元件类型选择为“影片剪辑”。点击确定。

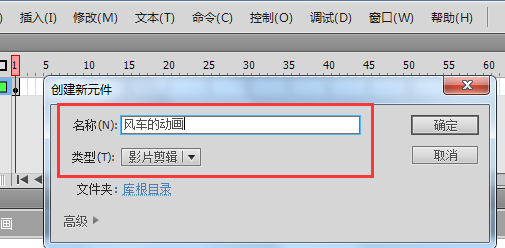
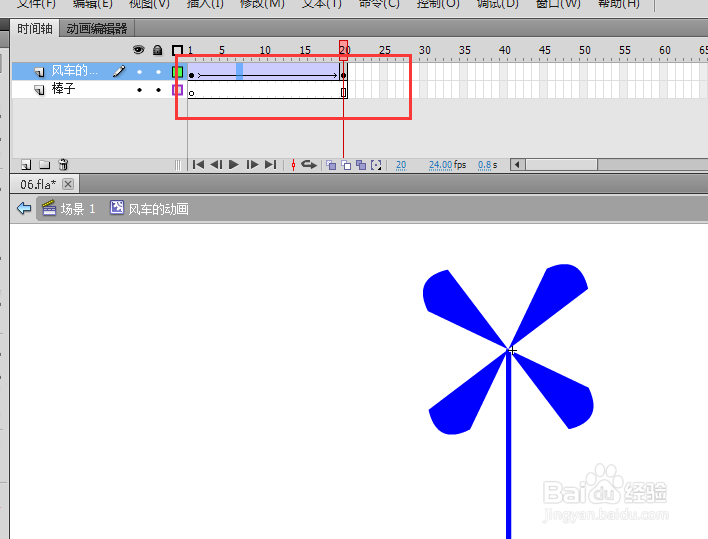
6、进入风车的动画元件编辑,将图层的名称改为“风车的叶子”,然后打开库窗口,将之前我们做的风车的叶子拖进来,并摆放在中间点的位置。

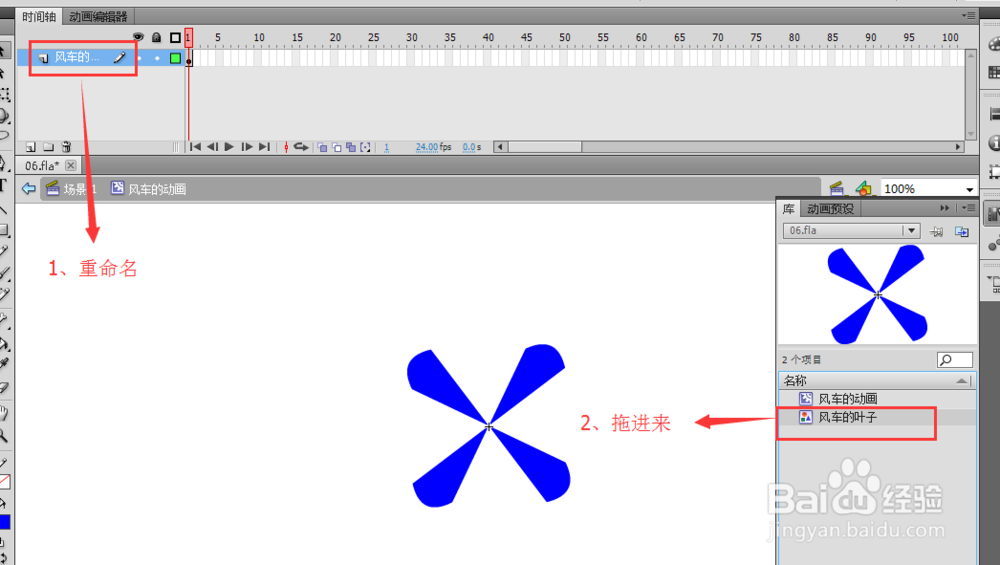
7、新建一个图层2,将图层2拉倒下面来,给其命名为“棒子”,然后选择工具栏中的矩形工具,绘制出一个矩形出来,充当风车的杆来使用。

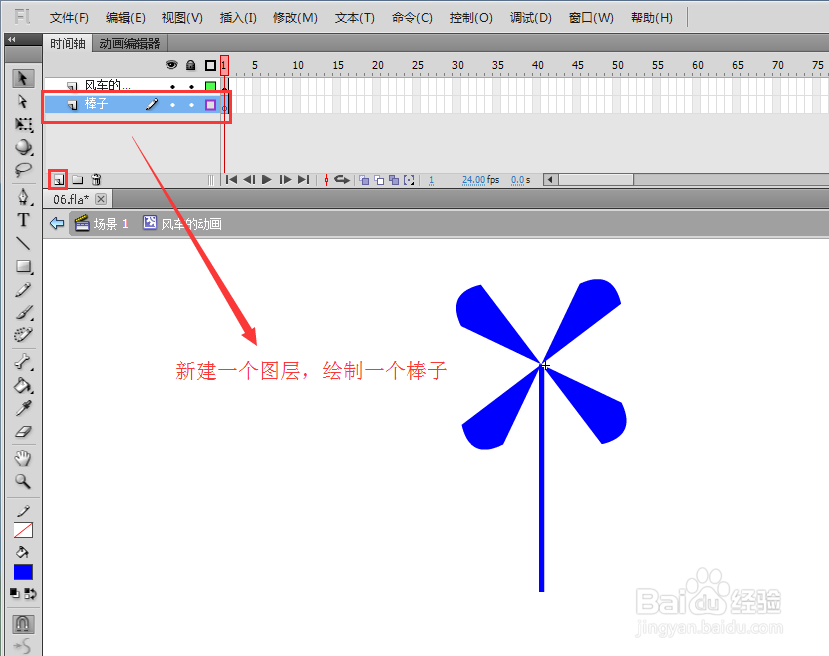
8、选择风车的叶子图层,在该图层第二十帧的位置插入一个关键帧,然后创建一个传统补间动画。在选中棒子图层,在第二十帧的位置右键插入帧即可。

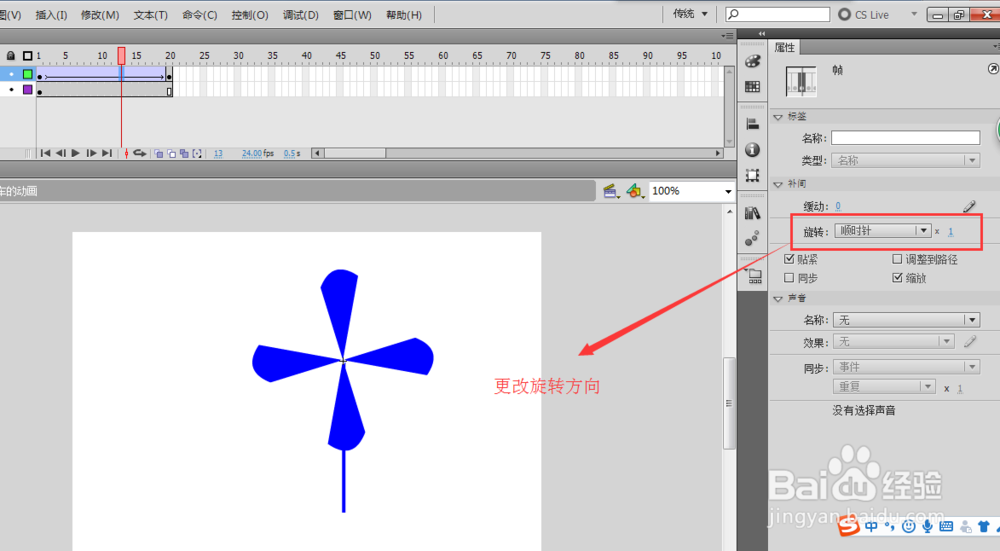
9、选中风车的叶子所在图层的补间动画中,打开右侧的属性设置窗口,在旋转命令中将旋转改为“顺时针”或“逆时针”方向,这个时候按回车键会看到风车的叶子已经已经转动了。

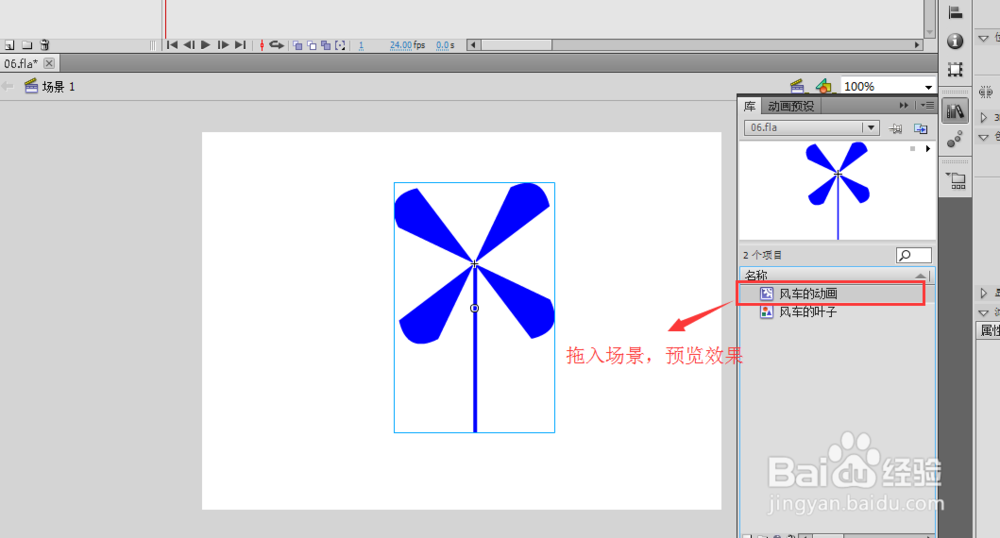
10、返回场景1中,打开“库”窗口,将风车的动画这个元件拖入到场景中,移动放到合适的位置。按键盘上的Ctrl+Enter键导出影片,预览效果,可以看到一个转动的风车效果就已经出现了。