1、新建html文档。

2、书写hmtl代艨位雅剖码。<div id="myVue"> <h2>通用标签页,基于element-ui</h2> <p>1.基础用法</p> <te mplate> <el-tabs> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> <el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane> </el-tabs> </te mplate></div>

3、书写css代码。.el-date-table { font-size: 12px; user-sele艘早祓胂ct: none }.el-slider__button-wrapper, .el-time-panel { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none }.el-date-table.is-week-mode .el-date-table__row:hover td.available:hover { color: #5a5e66 }.el-date-table.is-week-mode .el-date-table__row:hover td:first-child div { margin-left: 5px; border-top-left-radius: 15px; border-bottom-left-radius: 15px }.el-date-table.is-week-mode .el-date-table__row:hover td:last-child div { margin-right: 5px; border-top-right-radius: 15px; border-bottom-right-radius: 15px }.el-date-table td { width: 32px; height: 30px; padding: 4px 0; -webkit-box-sizing: border-box; box-sizing: border-box; text-align: center; cursor: pointer; position: relative }.el-date-table td div { height: 30px; padding: 3px 0; -webkit-box-sizing: border-box; box-sizing: border-box }.el-date-table td span { width: 24px; height: 24px; display: block; margin: 0 auto; line-height: 24px; position: absolute; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); border-radius: 50% }.el-month-table td .cell, .el-year-table td .cell { width: 48px; height: 32px; display: block; line-height: 32px }.el-date-table td.next-month, .el-date-table td.prev-month { color: #b4bccc }.el-date-table td.today { position: relative }.el-date-table td.today span { color: #409EFF }

4、书写并添加js代码。<script src="js/vue.min.js"></script><script src="js/element.min.js"></script>

5、代码整体结构。

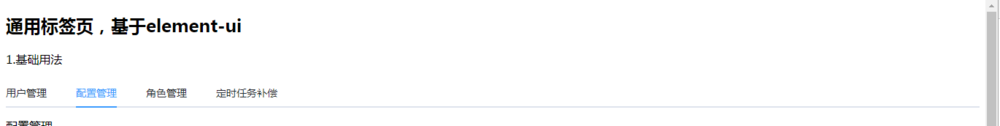
6、查看效果。