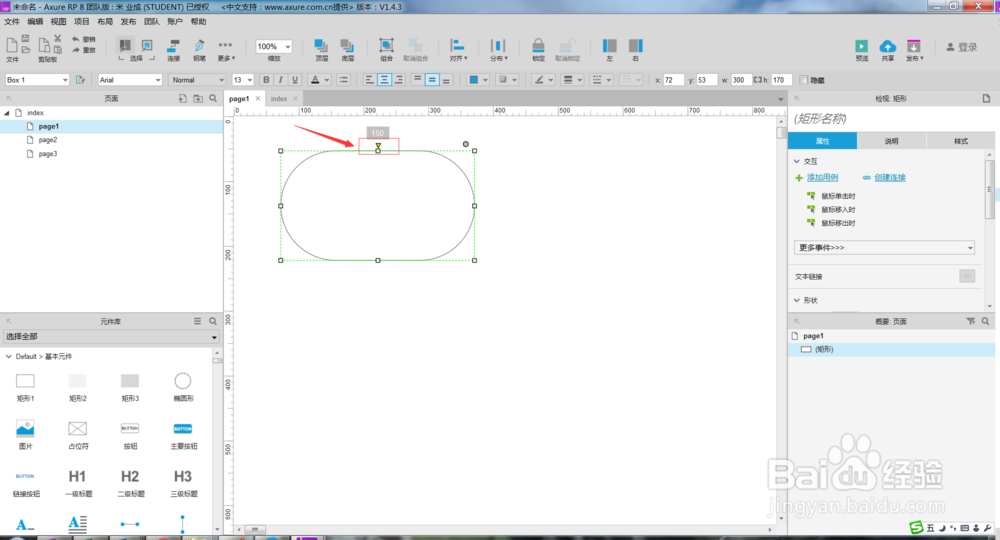
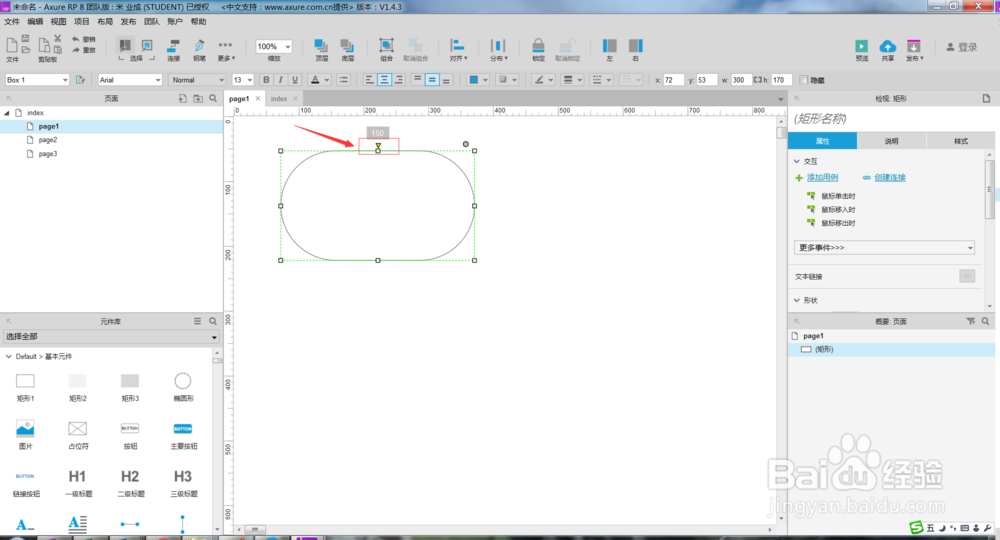
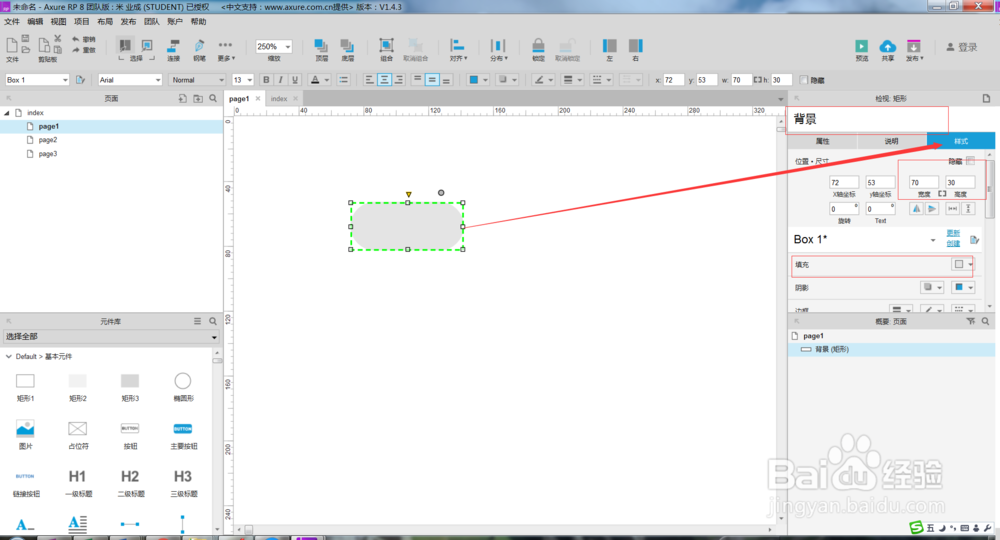
1、首先打开Axure原型工具,新建一下空白页面,在页面输入一个椭圆形,如下图所示。

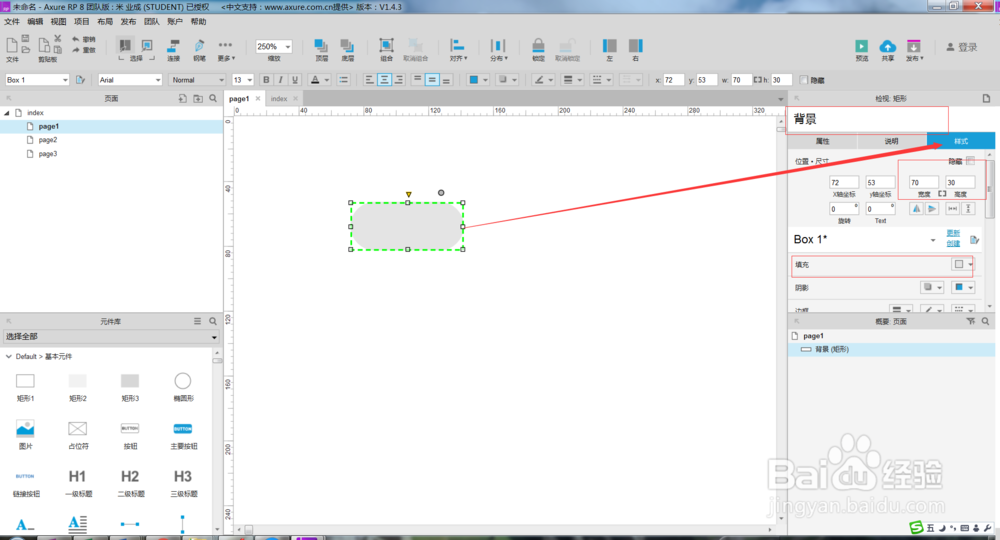
2、然后将这个椭圆形按钮的样式调整一下,包括颜色和大小,如下图所示。

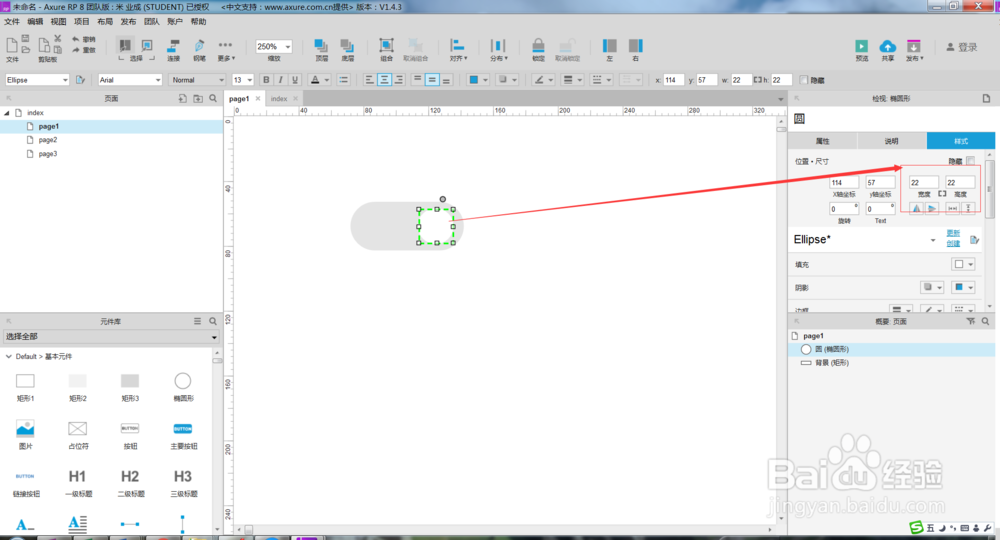
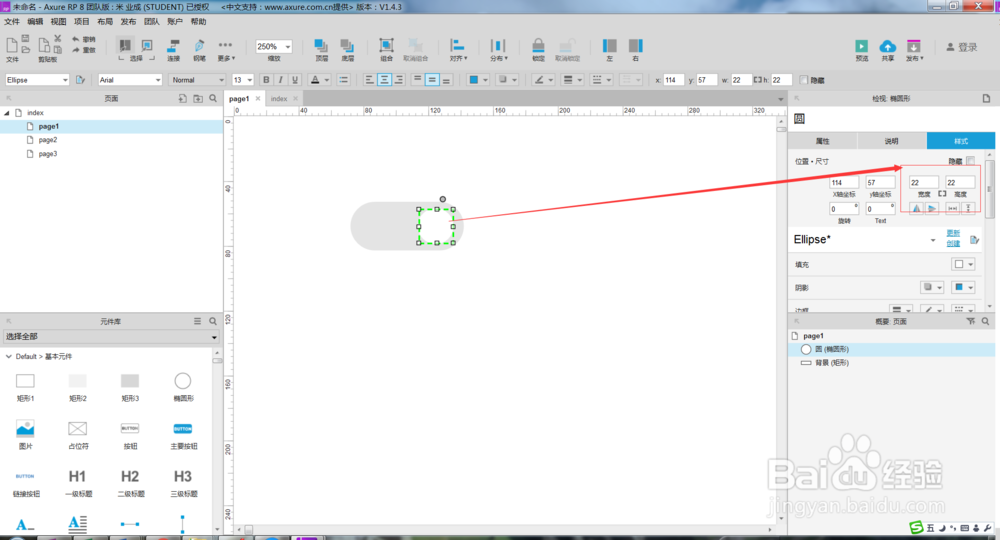
3、然后在里面拖入一个小圆形,如下图所示。

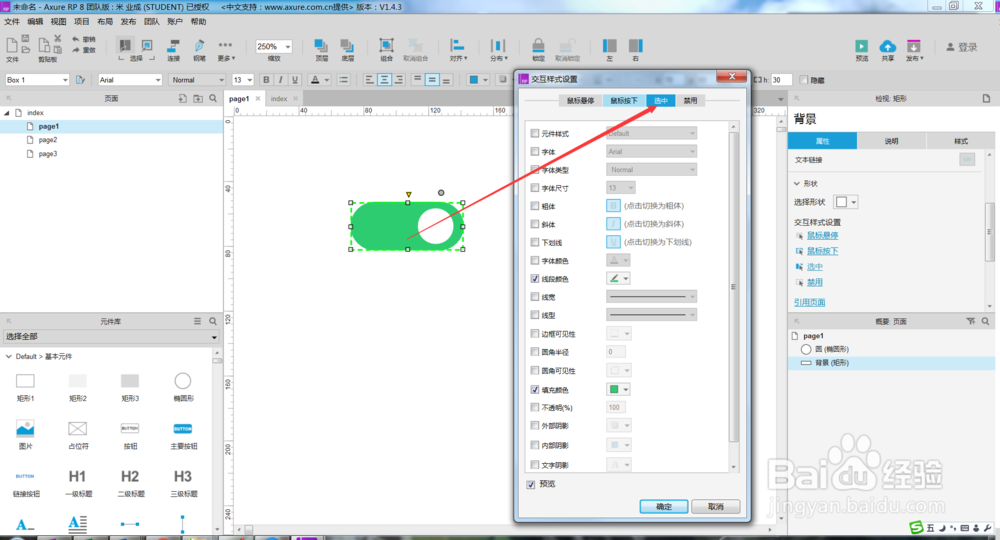
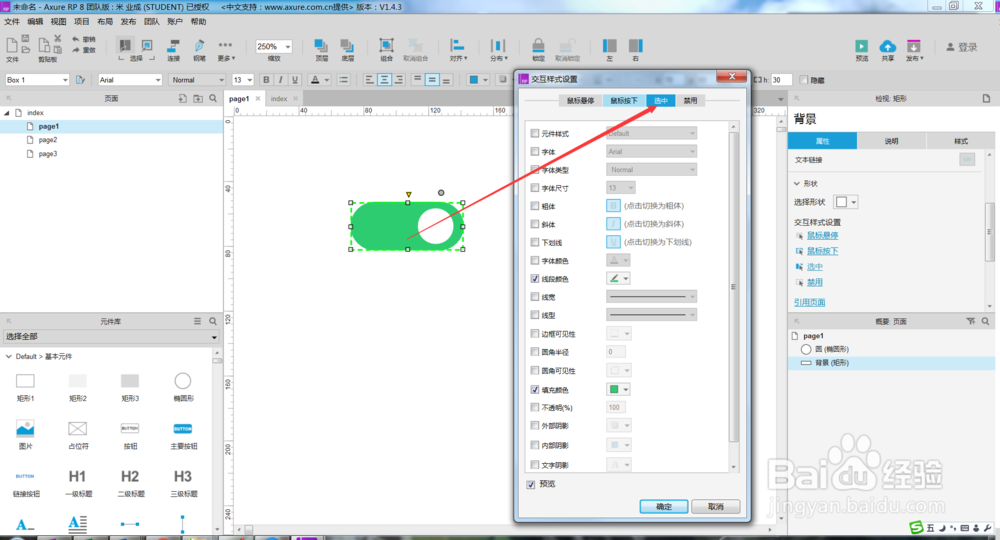
4、设置一下选中的样式,如下图所示。

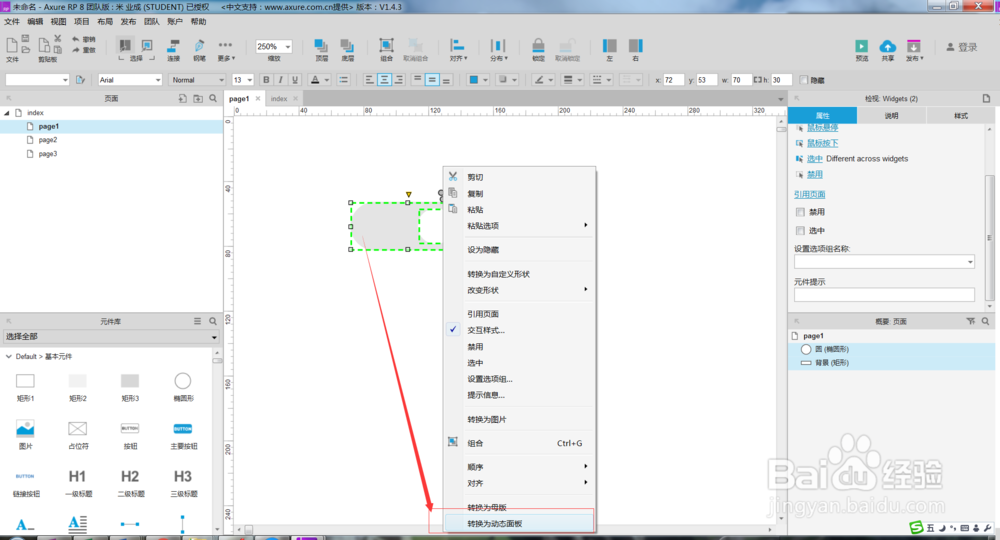
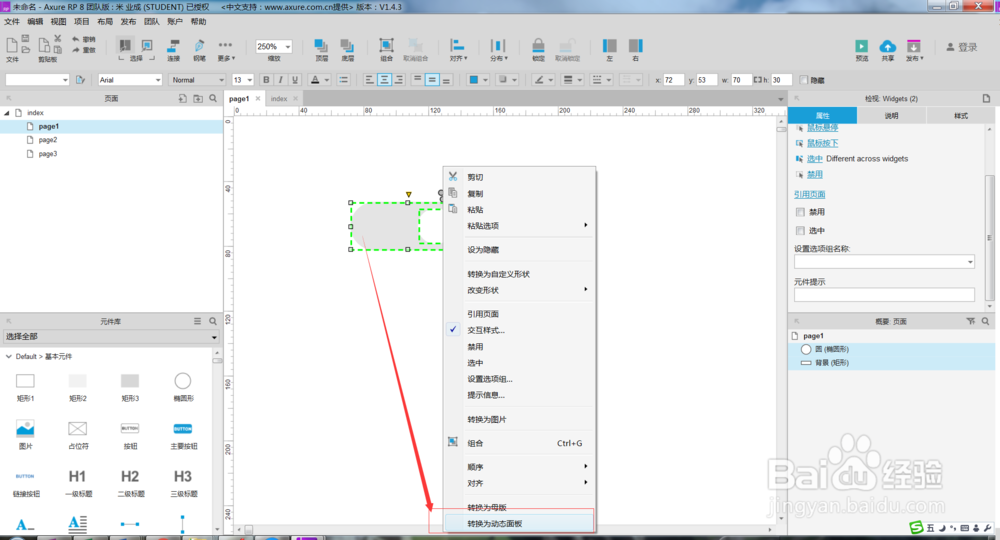
5、右击这些图层,右击选择转为动态面板,如下图所示。

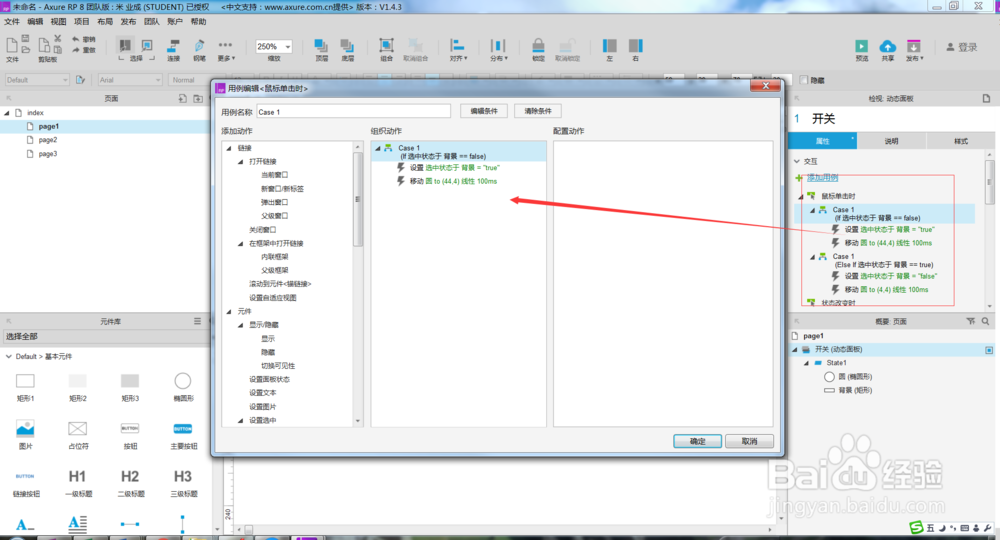
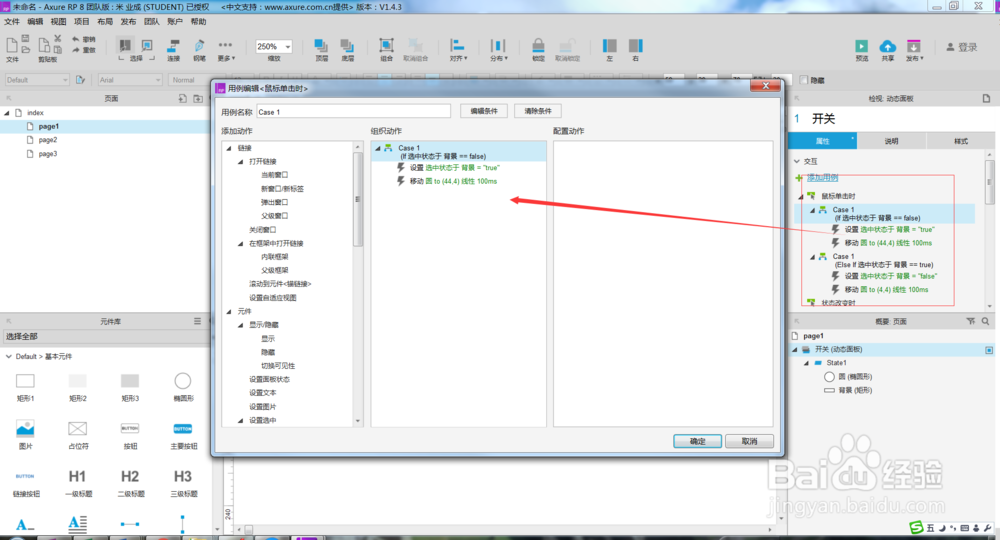
6、然后我们在设置一下这个按钮的交互属性,如下图所示。

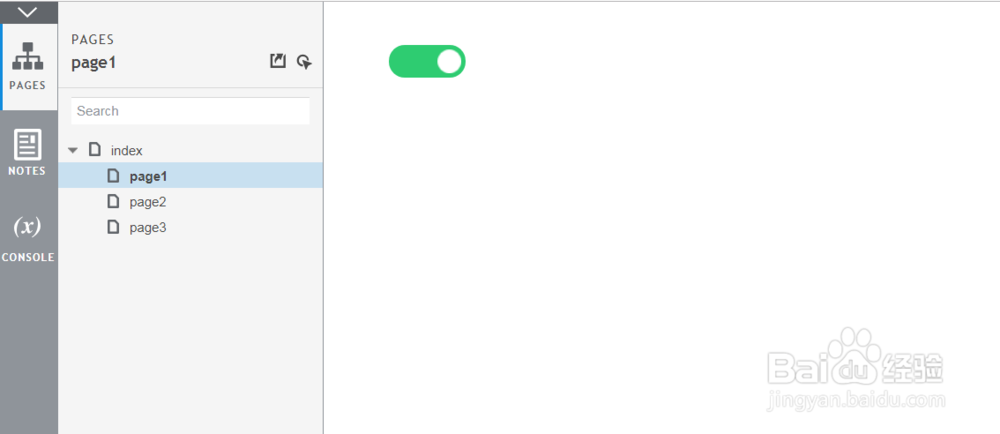
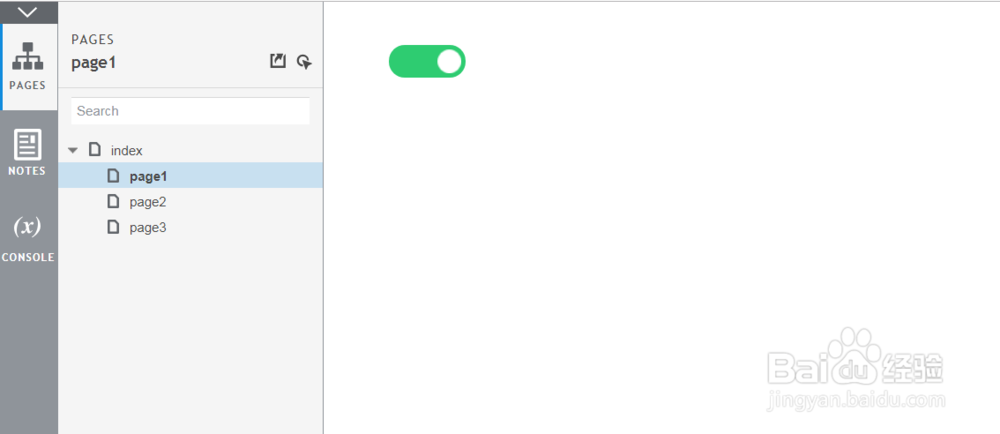
7、最后我们看一下效果,如下图所示。

8、更多原型经验关注小编学习
1、首先打开Axure原型工具,新建一下空白页面,在页面输入一个椭圆形,如下图所示。

2、然后将这个椭圆形按钮的样式调整一下,包括颜色和大小,如下图所示。

3、然后在里面拖入一个小圆形,如下图所示。

4、设置一下选中的样式,如下图所示。

5、右击这些图层,右击选择转为动态面板,如下图所示。

6、然后我们在设置一下这个按钮的交互属性,如下图所示。

7、最后我们看一下效果,如下图所示。

8、更多原型经验关注小编学习