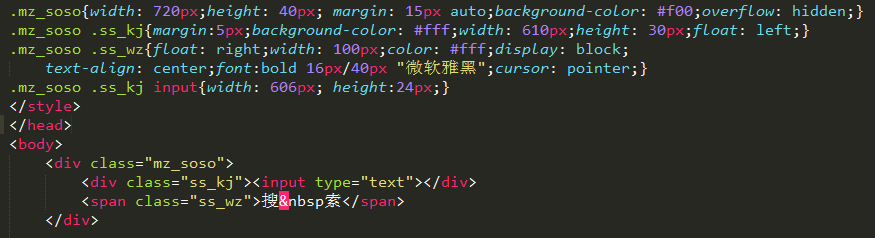
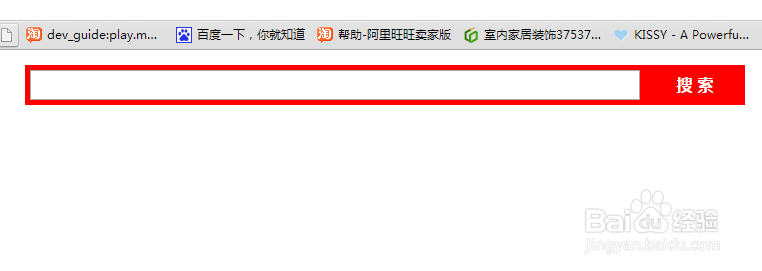
1、首先,先要把样式给搭起来,如图所示,搭好如下的搜索框之后,下面就好开始设置啦!


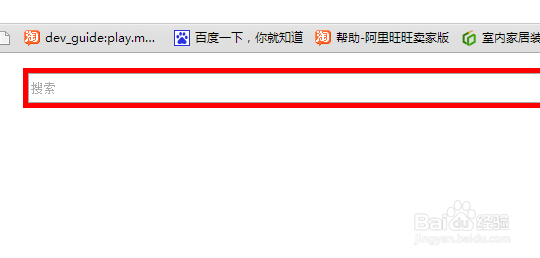
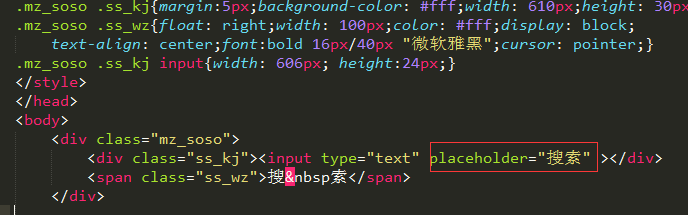
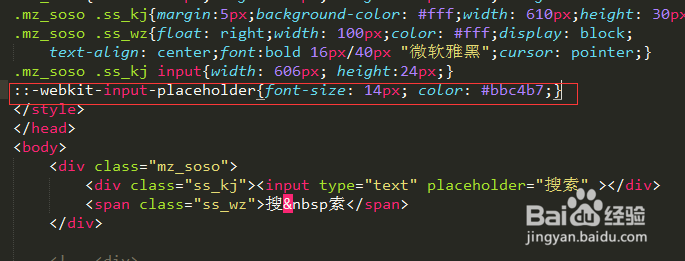
2、placeholder 属性,我们放在input 输入框就好了,其值写上我们要显示的字,如“搜索”或search 都是ok的。点击保存,如图,已经显示出来了。<input type="text" placeholder="搜索" >


3、placeholder 默认的字体是12px,颜色是灰灰的,如果我们先要修改其颜色或字体大小,就还需要加些属性。如::-webkit-input-placeholder{font-size: 14px; color: #bbc4b7;} 加上这样一段,在谷歌浏览器就可以看到字体已经发生变化了哦!


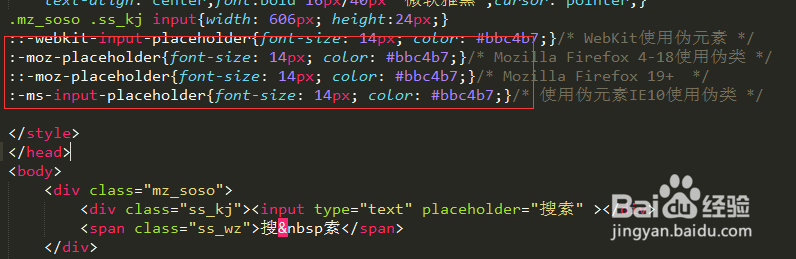
4、对于其他浏览器,像IE 才支持placeholder属性,:-moz-placeholder{}Mozilla Firefox 4-18使用伪类;::-moz-placeholder{}Mozilla Firefox 19+;:-ms-input-placeholder{}使用伪元素IE10使用伪类

5、最后,placeholder是css3的新属性,用起来简单方便,但兼容性是个问题哦!