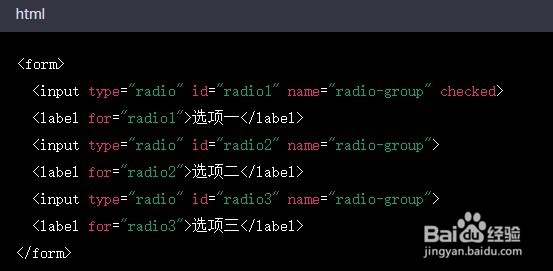
1、步骤 1:创建 HTML 文件

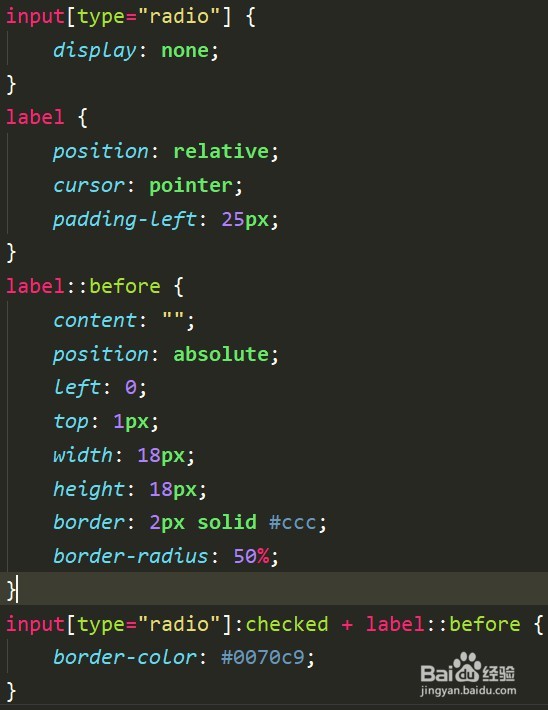
2、步骤 2:添加 CSS 样式添加 CSS 样式,用于修改单选框选中时的样式。烂瘀佐栾这里使用了伪类 :checked 和伪元素 ::before 来实现样式修改。

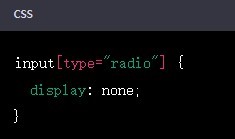
3、步骤 3:隐藏原有的单选框为了实现样式修改,需要隐藏原有的单选框。这可以通过设置 display: none 来实现。

4、步骤 4:将 label 元素与对应的单选框关联起来确保每个 label 标签的 for 属性都设置为对应的单选框的 id。

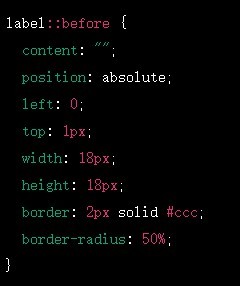
5、步骤 5:为 label 元素添加伪元素为 label 元素添加伪元素 ::before,并设置样式。