1、新建一个html文件,命名为test.html,用于讲解css如何设置div顶部边框样式。

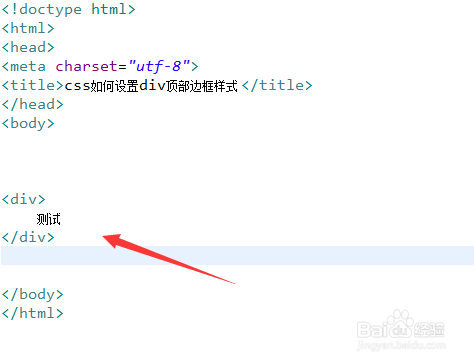
2、在test.html文件内,使用div创建一个模块,用于测试。

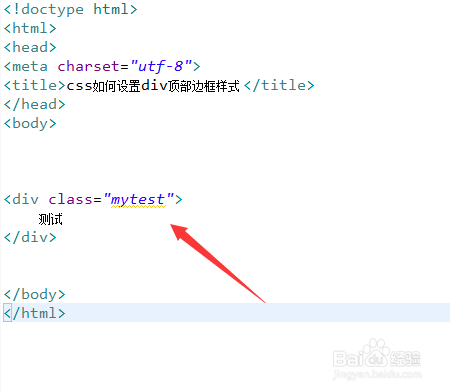
3、在test.html文件内,设置div标签的class为mytest。

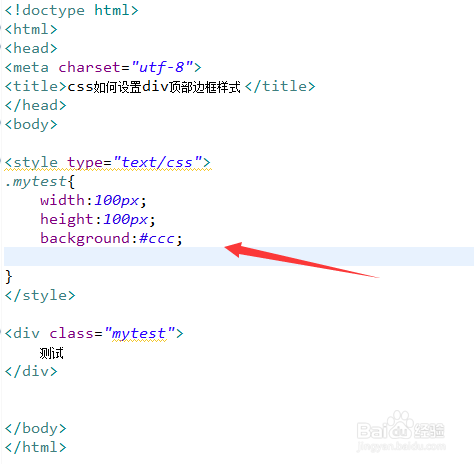
4、在css标签内,通过class设置div的样式,定义它的宽度为100px,高度为100px,背景颜色为灰色。

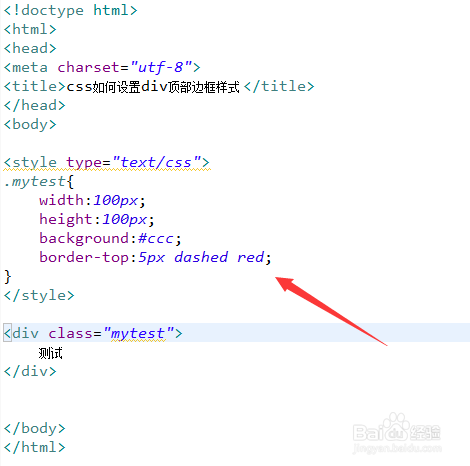
5、在css标签内,再使用border-top属性设置边框顶部边框宽度为5px,线型为虚线,线的颜色为红色。

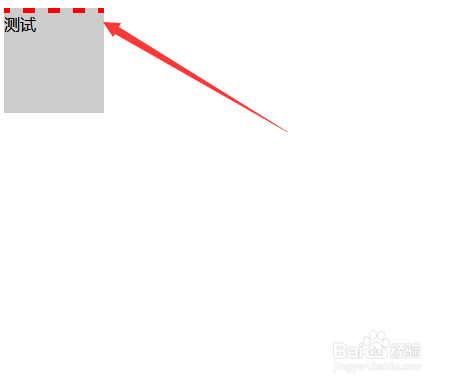
6、在浏览器打开test.html文件,查看实现的效果。