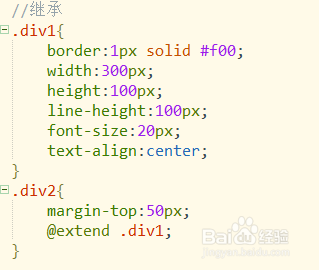
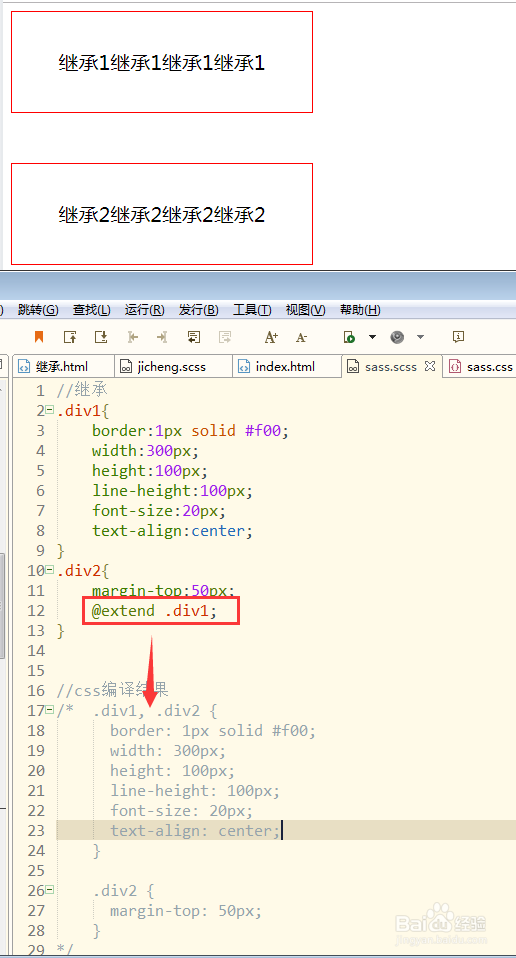
1、Sass / Scss 继承(不使用后代选择器)@extend1.重复选择器2.css层叠规则:优先级高的选择器样式显示,当选择器优先级相同时,后边的样式显示。

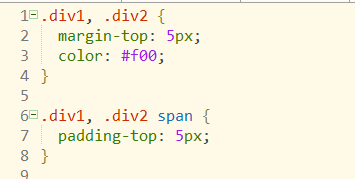
2、继承:可以继承类样式中所有样式的代码,然后编译出来的css会将选择器合并在一起,形成并集选择器(组合选择器)

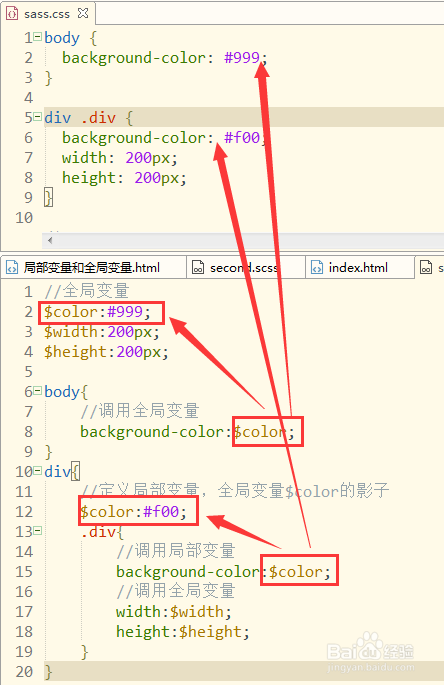
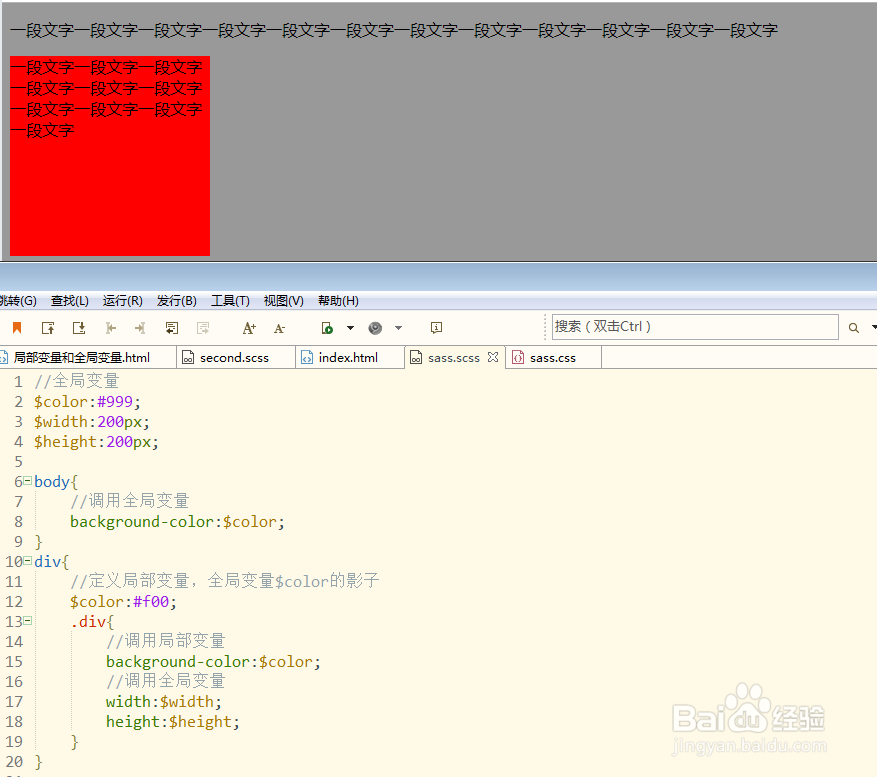
3、Sass / Scss全局变量和局部变量局部变量:在元素里面声明的变量全愁抉痊歪局变量:在元素外面声明定义的变量(全局变量的影子:和全局变量名字相同的局部变量)

4、普通变量:可以在全局范围内使用默认变量:只在值后面加上!default(图片为全局变量和局部变量的样式显示的页面)

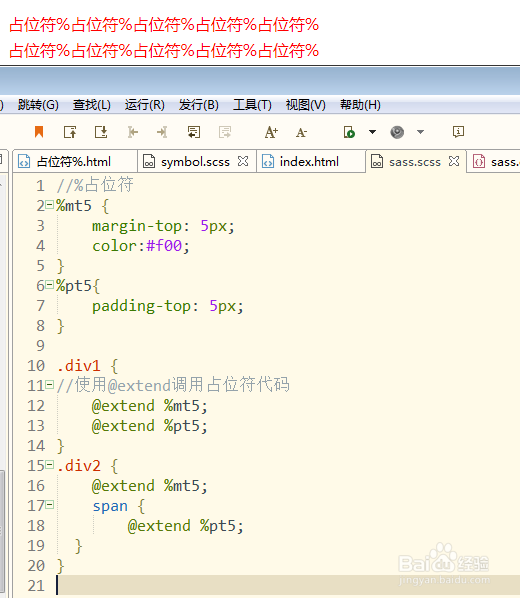
5、Sass / Scss占位符 ' % '用占位符声明的代码,如果不被@extend调用就不会被编译

6、占位符:编译出来的代码会将相同代码合并在一起,代码简介