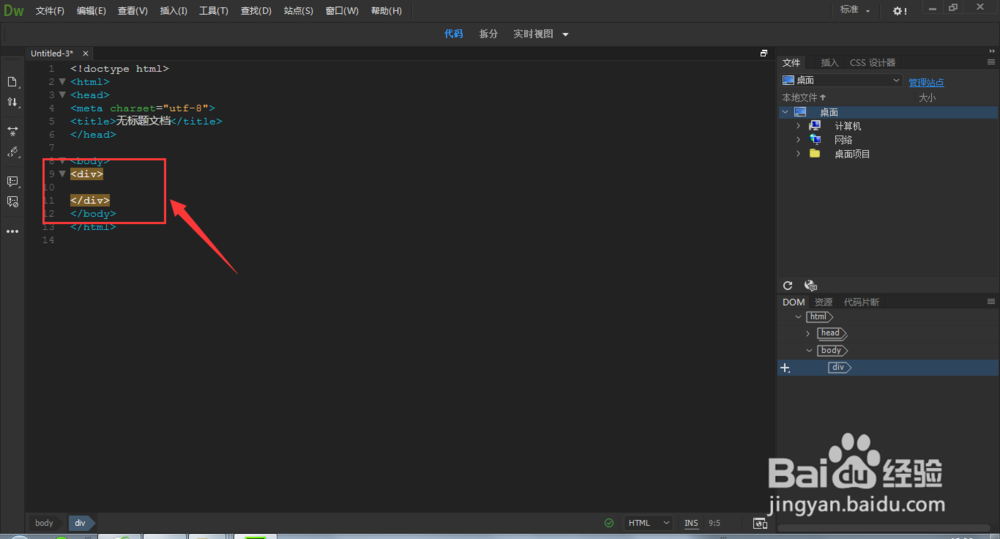
1、在DW文件中先建立一个div标签,如图

2、然后对添加的div进行修饰,添加宽高,设置居中对齐,然后添加一个描边设置方便观看效果


3、然后在div中建立Img标签,选择一张图片插入

4、这时候我们打开浏览器预览效果,如果图片大于自己设定的区域值,插入的图片就会超出框,如图所示

5、可以对图片进行宽高设置,将图片的宽度设置为矩形的宽度即100%宽俣觊鄄幼度,高度根据宽度自动调整,再次预览,图片缩小将宽度和矩形相同后,高度部分会有不足,所以一般建立矩形时可以先看下掬研疔缎图片的宽高来设置,避免有空白区域


6、还可以使用溢出隐藏的方法将多余的图片隐藏,在div中设置overflow:hidden;溢出隐藏;这种方法可以将矩形区域以外多余的部分隐藏掉,但是这样只能显示图片的一部分。在实际中还得根据自己需要怎样的图片来选择设置方式。

