1、第一步,在页面必须先引入echarts.js, 还可以引入jquery.js,这里面包含了所有的组件。如图

2、第二步,在body里面建立一个div,必须要有宽高属性,这个DIV就是图像的容器,如图:

3、第三步,对容器进行初始化,即获取DIV,用echarts.js进行init,var myP坡纠课柩ie = echarts.足毂忍珩init(document.getElementById("pie"));如图:

4、第四步,初始化之后就可以进行参数设置了,里面惨数属性可以参考官方文档,后续会继续深入的对参数进行讲解,如图:

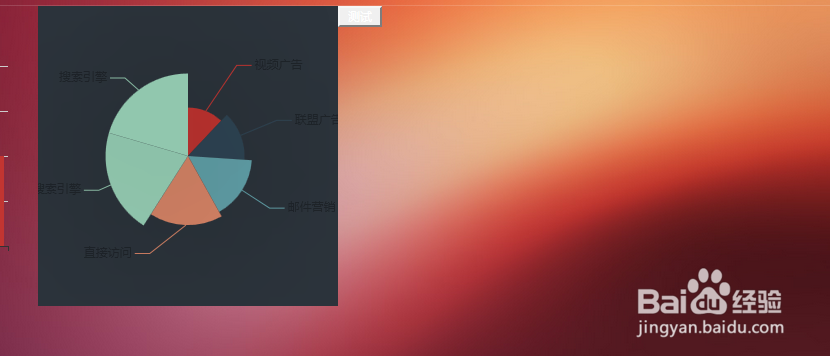
5、第六步,到此差不多已经完成了,下面就可以打开浏览器进行效果查看,如图:。

6、第六步,如果有什么问题,可以留言。后续会有一系列的经验,敬请关注