1、新建一个html文件,命名为test.html,用于讲解css如何控制图片位置。

2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为imgdiv,主要用于下面通过该class来设置css样式。

3、在test.html文件内,在div标签内,使用img标签创建一张图片,图片为images文件夹下面的2.jpg。

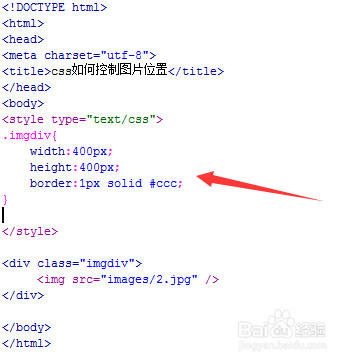
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过类名imgdiv设置div的样式,定义其宽度为400px,高度为400px,有灰色边框。

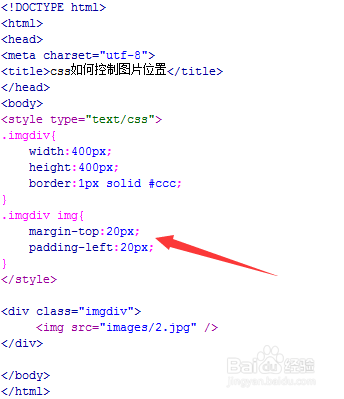
6、在css标签内,使用margin属性来设置图片的外边距,例如,这里设置图片距离di箪滹埘麽v的上边框20px;使用padding属性来设置图片的内边距,例如,这里设置图片左边距为20px。


7、在浏览器打开test.html文件,查看设置图片位置后的效果。
