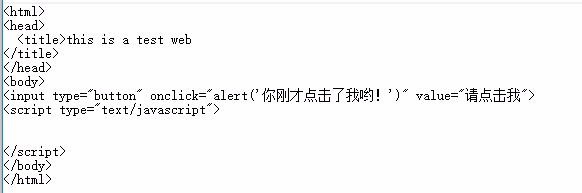
1、在html页面的body区域添加一个按钮,设置onClick属性,代码如下:

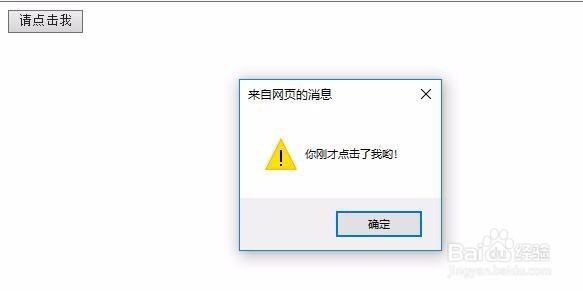
2、运行效果如下,点击按钮,会弹出消息框。

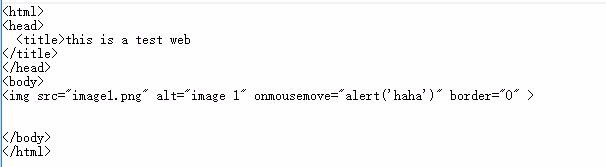
3、如果要检测鼠标与特定页面元素的位置关系,可使用onMouseOver事件,代码如下:

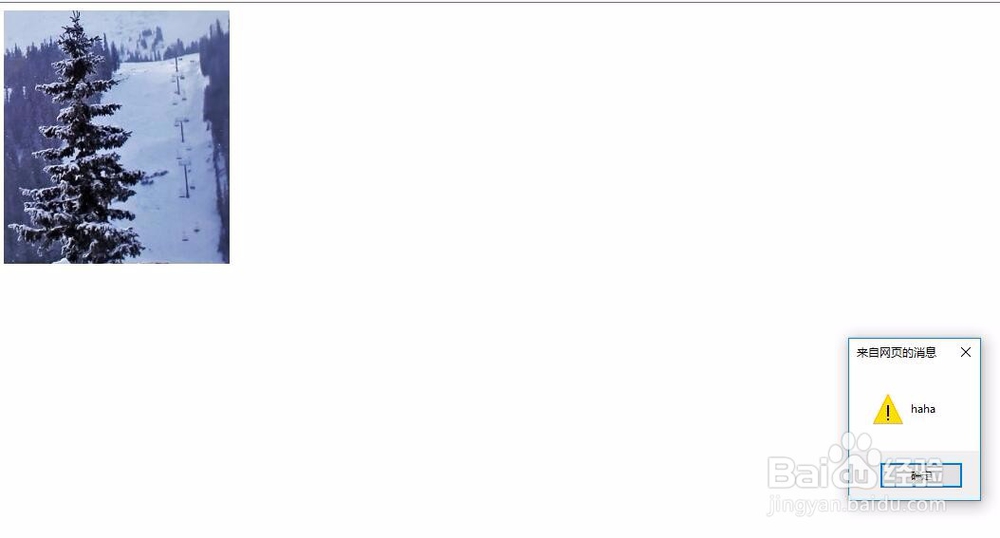
4、运行效果如下,显示出一张图片。

5、将鼠标移到图片处,则页面弹出对话框,如下图。如果将事件onmouseover换成onmouseout,则在鼠标离开图像区域时触发事件。

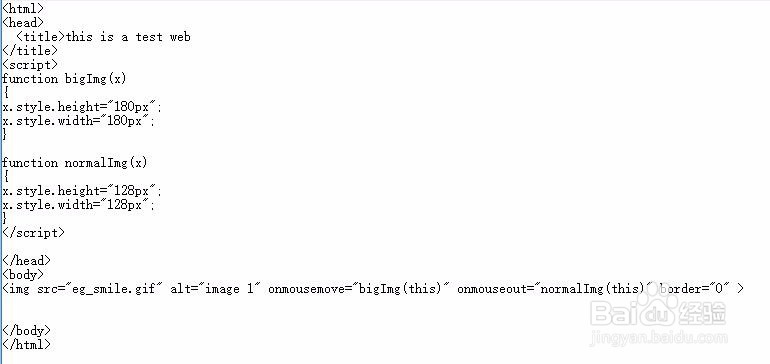
6、js脚本与html代码的配合使用。函数 bigImg() 用于放大图像,在鼠标移入时触发。函数 normalImg()将图像还原,在鼠标移出时触发。代码如下:

7、运行代码,将鼠标放到图像处,会发现苹果变大了。鼠标移走后,苹果恢复正常。

