1、新建一个html文件,命名为test.html,用于讲解html点击按钮时切换图片的代码。

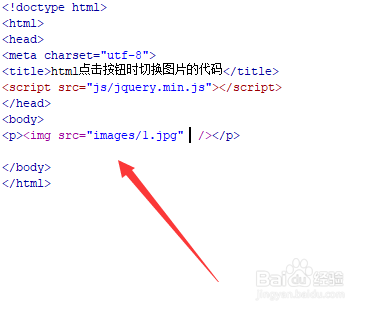
2、在test.html文件内,在p标签内,使用img标签创建一张图片。

3、在test.html文件内,设置img图片标签的id为myimg,用于下面获得图片对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行imgfunc()函数。

5、在js标签中,创建imgfunc()函数,在函数内,通过id获得图片对象,使用attr()方法设置图片的src属性为新的图片链接值。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。

