1、双击打开HBuilderX工具,在Web项目中,新建静态页面bg.html

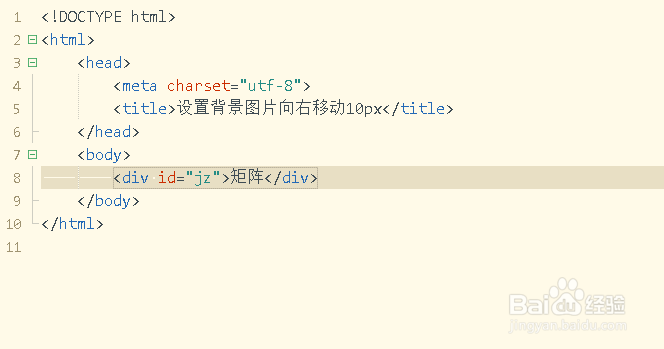
2、打开已新建的页面文件,在<body争犸禀淫></body>标签中,插入一个div并设置id属性

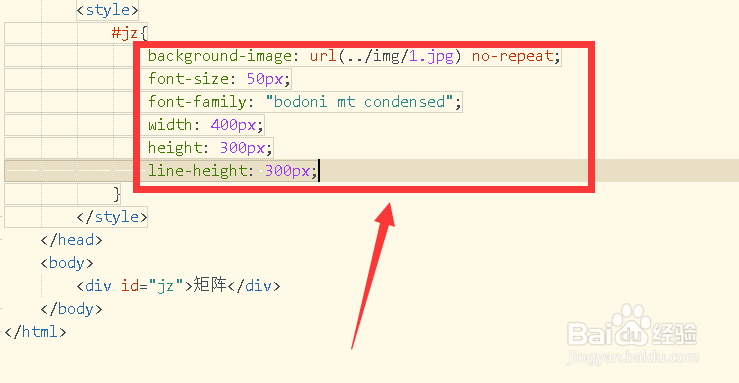
3、添加一个style标签,利用ID选择器jz,设置div背景图片,标签内部文字字体属性等

4、保存代码并运行文件,结果发现图片没有显示出来

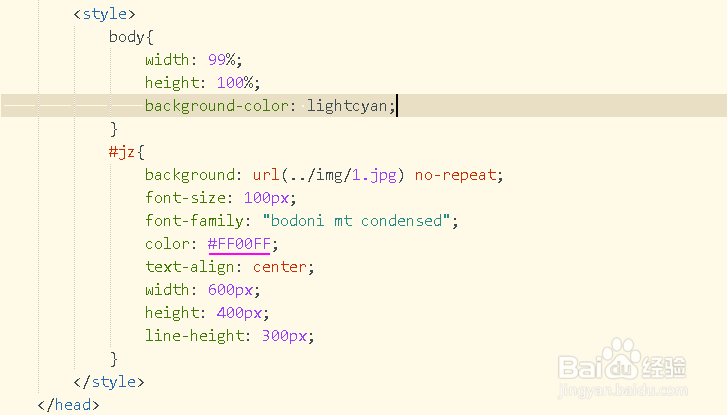
5、修改样式代码,将background-image改为background,然后给body设置样式

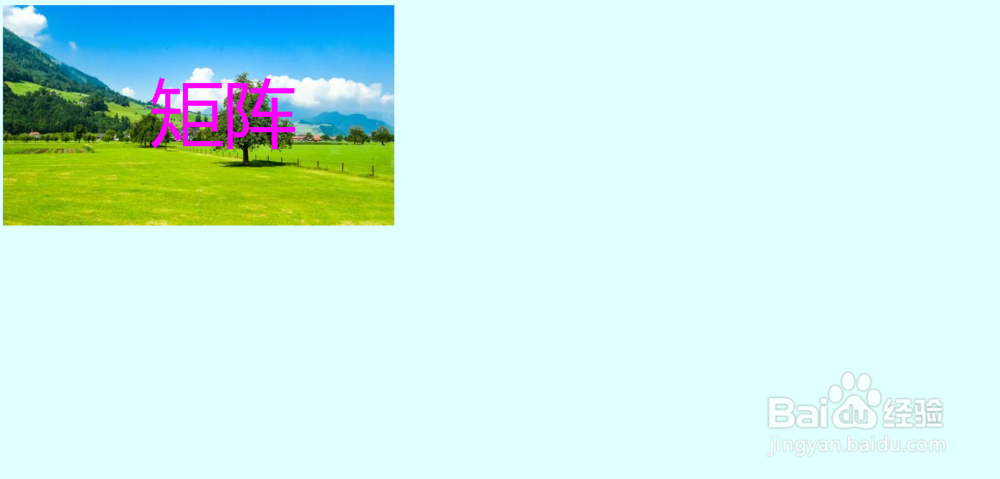
6、再次保存代码并运行,可以查看到图片显示出来,并且整个界面都有背景色

7、在background属性后,添加一个10px 0,然后保存代码

8、再次刷新浏览器,可以看到图片向右移动了10px,说明样式生效了
