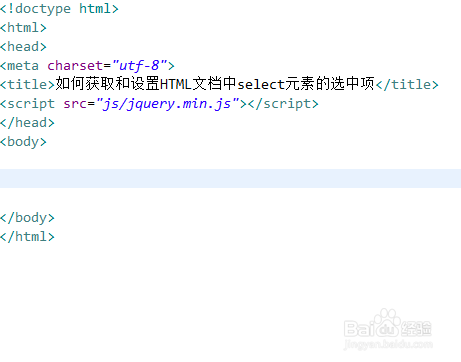
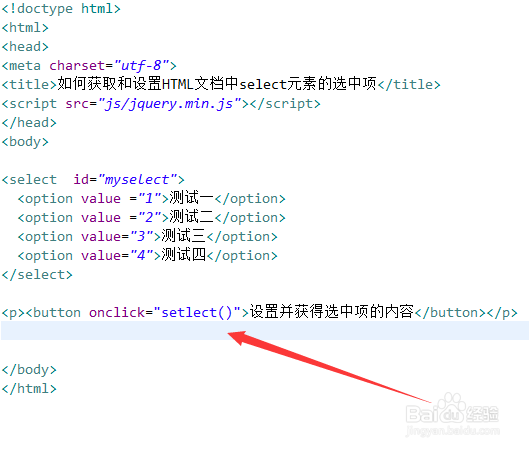
1、新建一个html文件,命名为test.html,用于讲解如何获取和设置HTML文档中select元素的选中项。

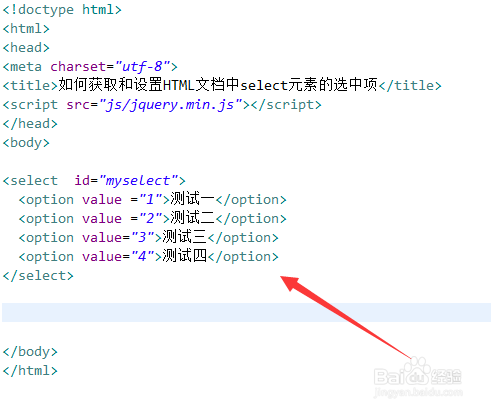
2、在test.html文件内,使用select标签创建一个下拉选项,并设置其id为myselect。

3、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行setlect()函数。

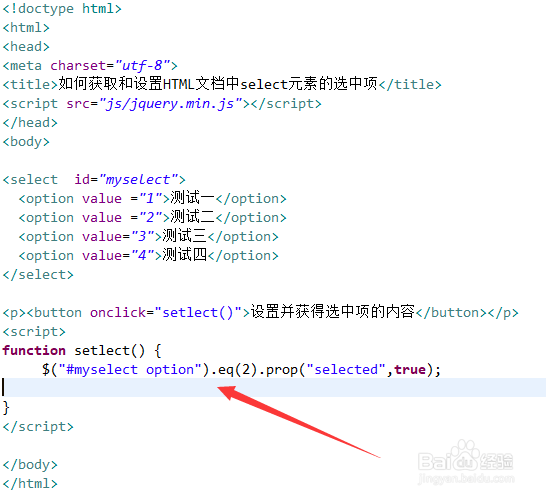
4、在js标签内,创建setlect()函数,在函数内,通过id获得select中的option对象,使用eq()方法获得指定的选项,通过prop()方法设置其为选中状态。

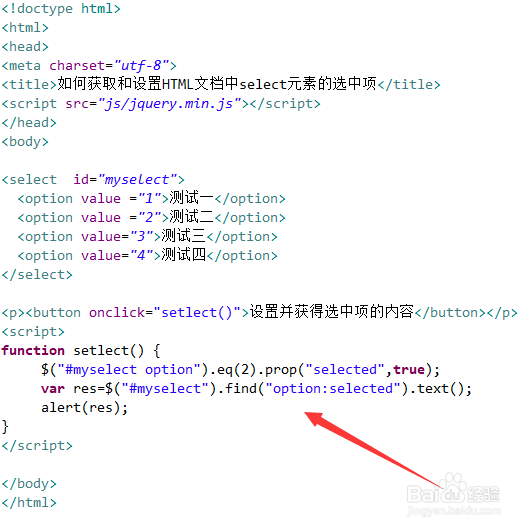
5、在函数内,再获得select对象,使用find()方法找到选中的选项对象,使用text()方法获得它的选项内容。

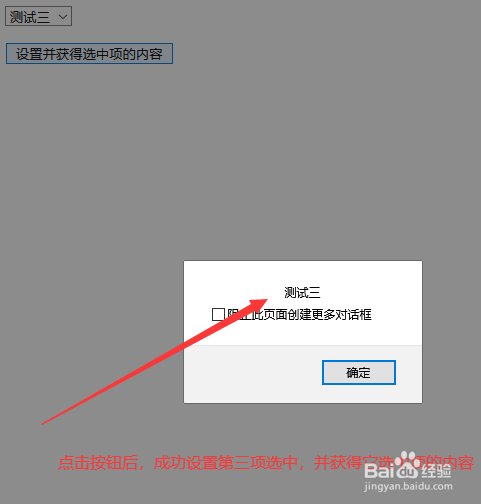
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。