Dreamweaver 怎么用div+css绘制直角三角形呢,并利用直击三角形给一个区块添加标签?有两种方法都可以实现,我们来详细了解下。

工具/原料
Dreamweaver CC2018
利用border-color/width/style绘制
1、打开DW,新建一个html文件,我们来先驻账答峰绘制一个红色边框的div。body中添加【<div class="content"稆糨孝汶;></div>】定义CSS样式【width: 400px;height: 200px;border: 1px solid #FF0000;】,保存文件后在网页中可以预览效果。

2、我们给大div中添加一个左上角的直角三角形。在我们的定义content样式的父级div中再添加一个子div【<div class="芰垄孕动zj-topleft"></div>】并定义CSS样式【width: 0;height: 0;border-color: transparent #ff0000;border-width:0 0 50px 50px;border-style:solid】。保存后浏览网页就可以看到左上角的直角三角形就画好啦。boder-color定义颜色,并把一半的div隐藏就实现了实现了三角形;border-width定义三角三角形的大小和角度。

3、我们再学习制作右上角的直角三角形。只需要把刚才的border-width重新更改一下【border-width: 0 50px 50px 0;】右上角的直角三角形就画好了,但是位置也应该在父级div的右上角。

4、我们可以利用绝对定位来实现。先在父级div的样式中加入【position:relative】,然后再子级div样式中添加绝对定位的数值【position: absolute;right: 0;】,保存刷新后可以看到,已经成功啦。

5、然后我们再试着制作左下角的直角三角形,同刚才的方法一样,只需要修改border-width值【border-width:50px 0 0 50px;】并通过绝对定位修改位置【position: absolute;bottom: 0;】刷新保存可以看到,已经画好啦。

6、最后试着绘制右下角的直角三角形,修改border-width值【border-width:50px 50px 0 0;】并通过绝对定位修改位置【position: absolute;bottom: 0;right:0;】保存可以看到,已经画好啦。

直接利用border-top/bottom/left/right绘制
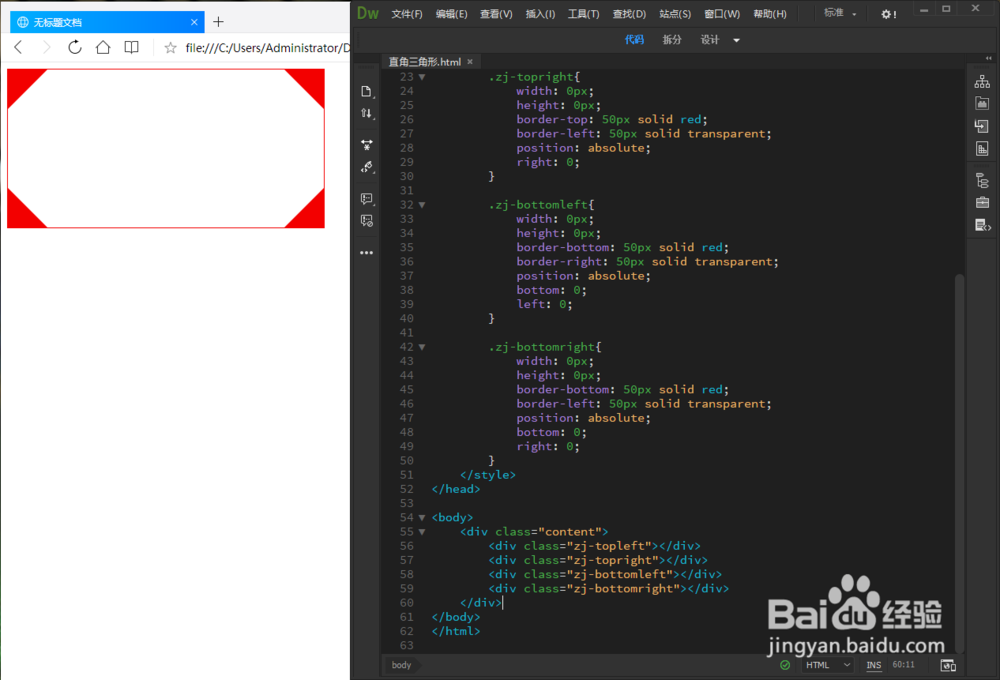
1、这个方法就比刚才的简单好用了。定义CSS样式【 width: 0px;height: 0px;border-top: 50px solid red; border-right: 50px solid transparent;】就可以直接绘制好左上角的直接三角形了。

2、右上角直角三角形定义CSS【border-top: 50px solid red; border-left: 50px solid transparent;】

3、左下角直角三角形定义CSS【border-bottom: 50px solid red; border-right: 50px solid transparent;】

4、右下角直角三角形定义CSS【border-bottom: 50px solid red; border-left: 50p旌忭檀挢x solid transparent;】,同方法1一样,我们也可以通过绝对定位来修改直角三角形的位置。【position: absolute;bottom: 0;right: 0;】记得要在父级元素中添加【position:relative;】
