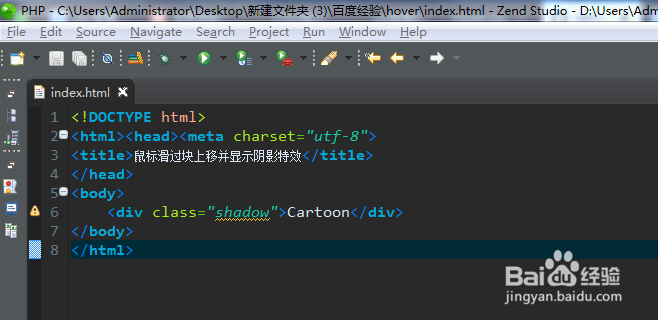
1、首先我们创建一个html文件,并且新建一个div,并填充文字,如下图:

2、然后直接使用浏览器打开html文件查看效果,如下图:

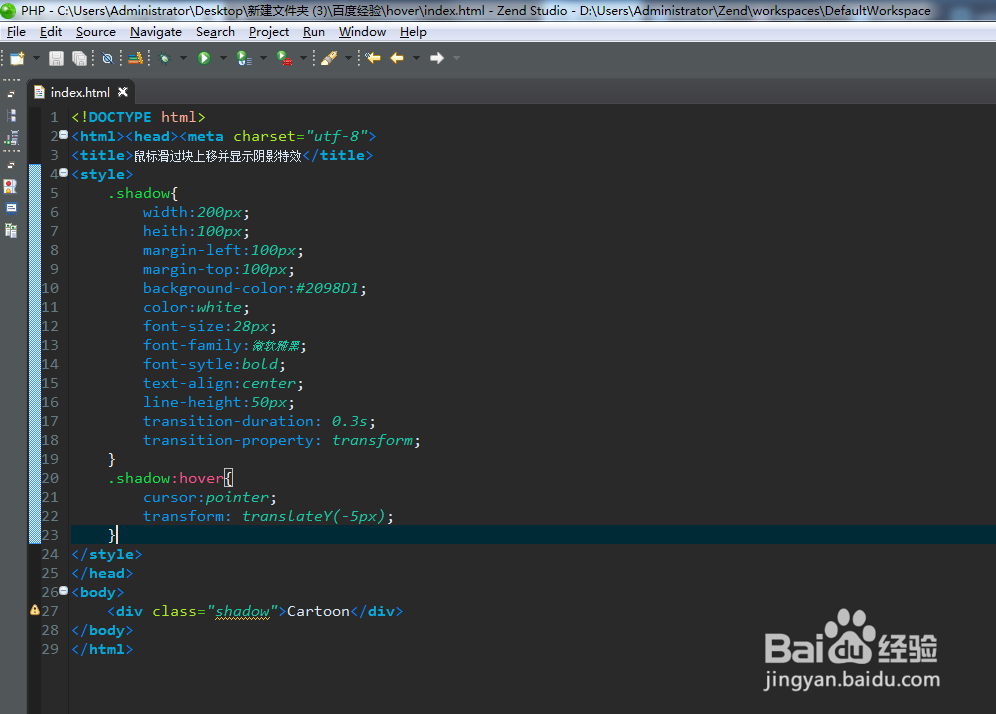
3、然后我们给之前创建的div添加css样式,如下图:

4、然后打开浏览器查看效果,可以看到之前添加的样式正确的执行结果,如下图:

5、接下来我们添加一下鼠标滑过div上移的动画效果,需要在shadow样式中添加transition-duration: 0.3s; 设置动画时间为0.3秒transition-property: transform; 设置变换的属性为transform再添加:hover样式,cursor:pointer; 设置鼠标滑过的鼠标形状为小手transform: translateY(-5px); 设置鼠标滑过的垂直方向的位移-5px完整代码如下图:

6、打开浏览器,将鼠标滑过创建 的div查看添加的上移效果,如下图:

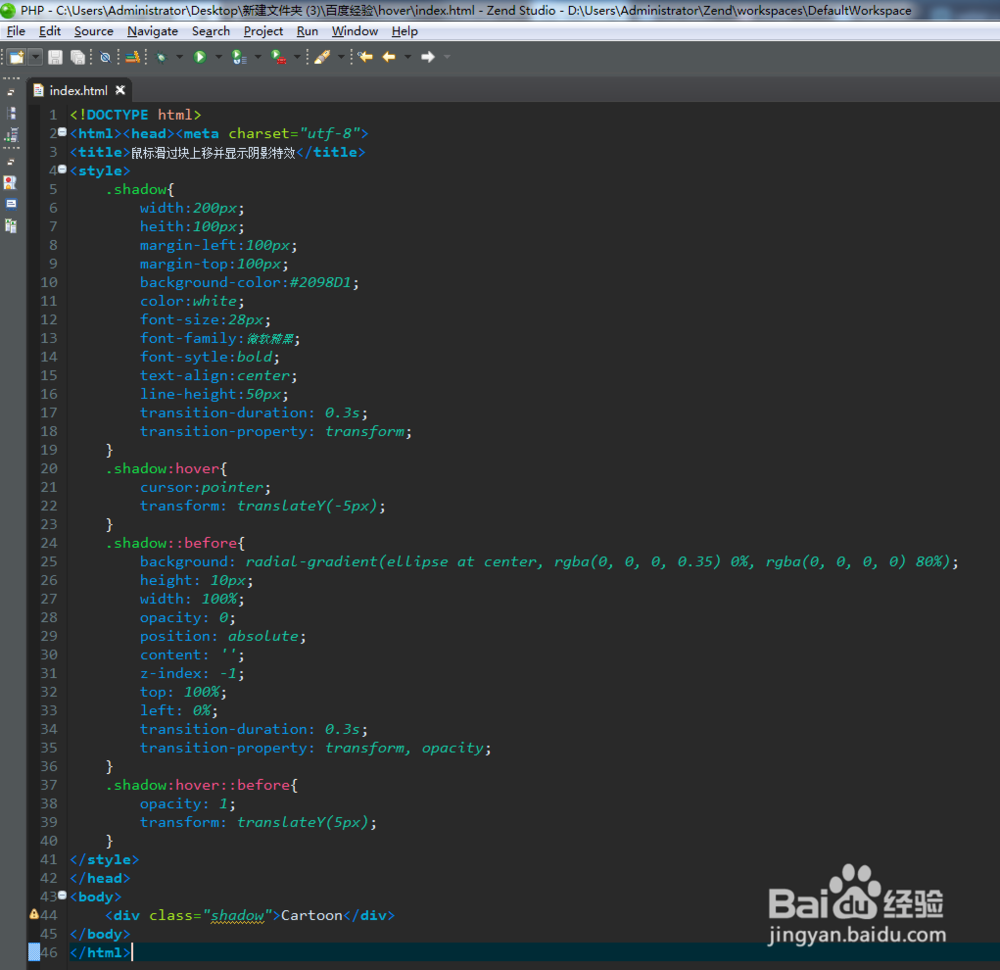
7、接下来我们添加阴影效果:.shadow::before{ background: radial-gradi髫潋啜缅ent(ellipse at center, rgba(0, 0, 0, 0.35) 0%, rgba(0, 0, 0, 0) 80%); 设置一个渐变色的椭圆阴影 height: 10px; 设置阴影高 width: 100%; 设置阴影宽和之前div一样宽 opacity: 0; 设置阴影透明度为完全透明 position: absolute; 设置阴影位置为绝对位置,相对于父元素 content: ''; 设置内容为空 z-index: -1; 将阴影设置为最底层 top: 100%; 设置阴影的垂直方向的位置 left: 0%; 设置阴影的水平方向的位置 transition-duration: 0.3s; 设置动画过度时间为0.3s transition-property: transform, opacity; 设置过度属性为位移和透明度 }接下来为div滑过阴影添加动画:.shadow:hover::before{ opacity: 1; 设置滑过的时候透明度为1,完全显示 transform: translateY(5px); 设置垂直方向位移,抵消父元素的位移 }具体代码如下图:

8、使用浏览器打开文件,然后使用鼠标滑过div查看鼠标滑过块上移以及阴影效果,如下图:
