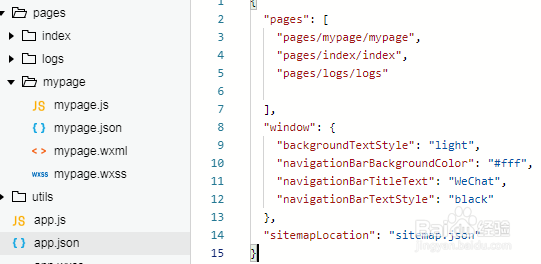
1、打开开发者工具,在项目的pages下,新建mypage文件夹,在此文件夹下新建mypage页面,并把mypage设为第一页面。

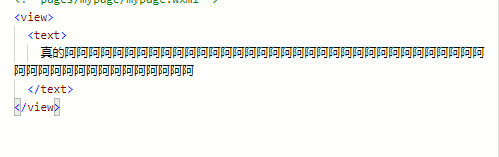
2、在mypage.wxml中添加代码如下:<view><text> 真的阿阿阿阿阿阿阿阿阿堪塬账绋阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿</text></view>使用view标签包裹住text标签

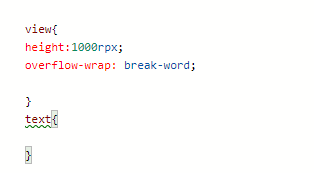
3、在mypage.wxss中,写代码如下,目的是要文本内容过长实现换行显示view{height:1000rpx;overflow-wrap: break-word;}text{}

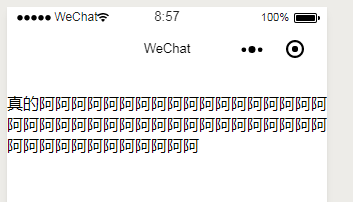
4、保存代码,在左侧模拟器查看效果,此时还没有设置行高

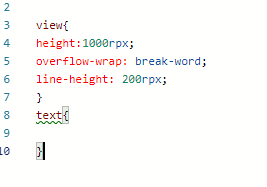
5、修改mypage.wxss,修改代码如下,在view标签中设置line-heightview{height:1000rpx;overflow-wrap: break-word;li荏鱿胫协ne-height: 200rpx;}text{}

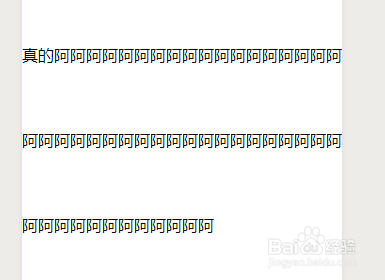
6、保存代码,在模拟器查看效果

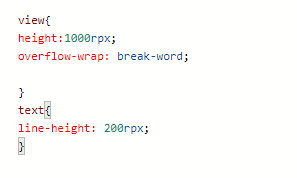
7、修改mypage.wxss代码,将line-height设置到text标签view{height:1000rpx;overflow-wrap: break-word;}text{line-height: 200rpx;}

8、保存代码,模拟器效果和第6步一样,在外层view和内层text都可以修改行高,都会生效