1、新建一个html文件,命名为test.html,用于讲解css如何设置table表格内容底部对齐。

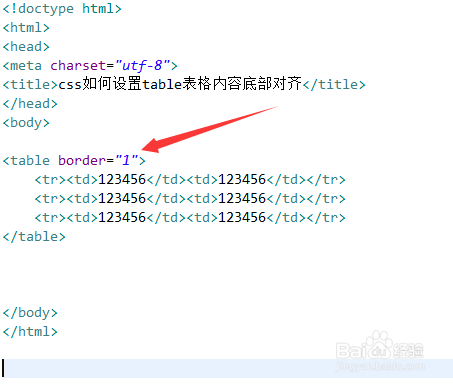
2、在test.html文件中,使用table标签创建三行两列的表格,用于测试。

3、为了展示效果,设置table表格的border属性为1,显示边框。

4、在css标签内,通过table设置表格的高度为200px。

5、在css标签内,再设置td单元格内容的样式,将vertical-align属性设置为bottom,实现将内容底部对齐。

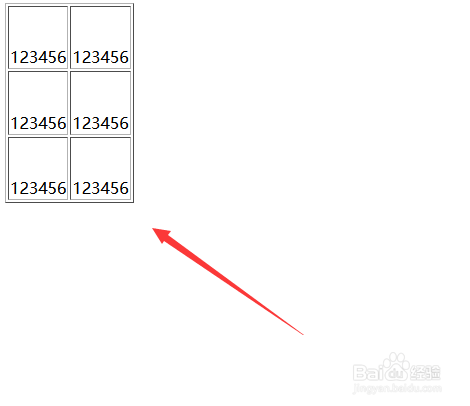
6、在浏览器打开test.html文件,查看实现的效果。