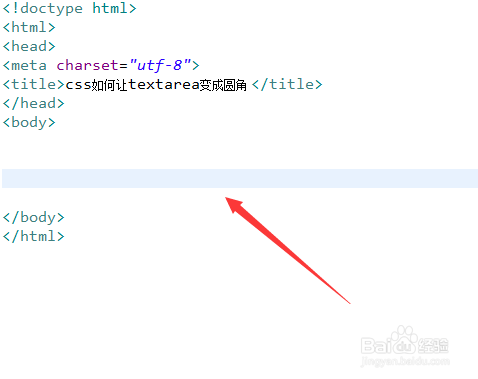
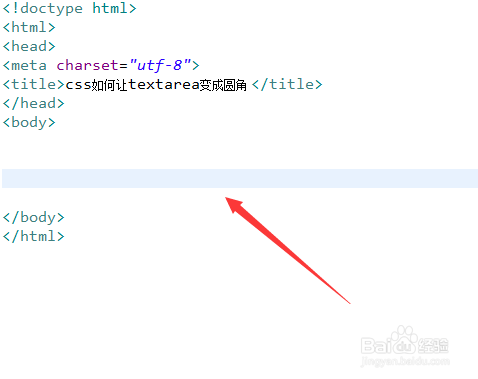
1、新建一个html文件,命名为test.html,用于讲解css如何让textarea变成圆角。

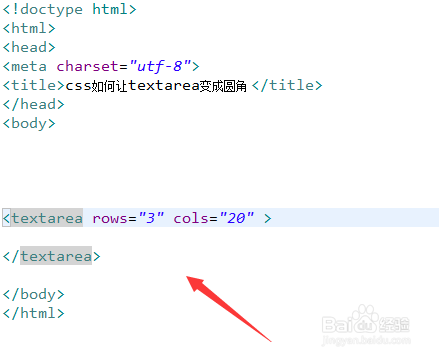
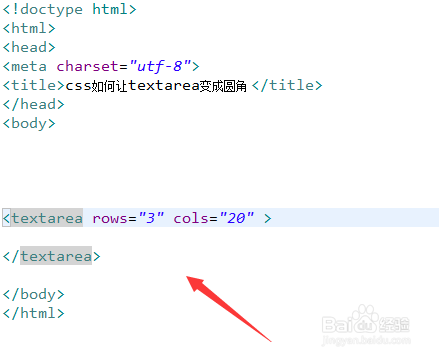
2、在test.html文件内,使用textarea标签创建一个文本框,用于测试。

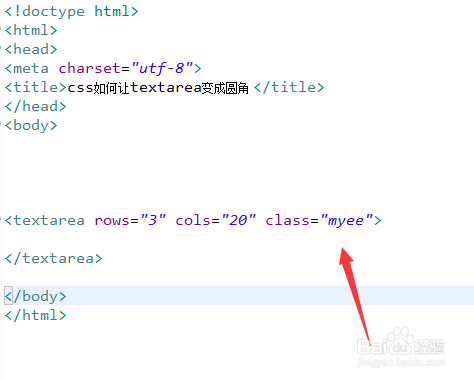
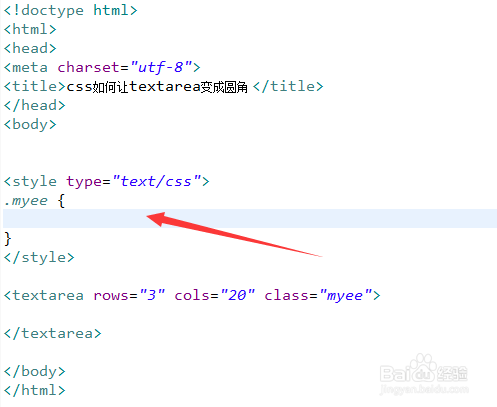
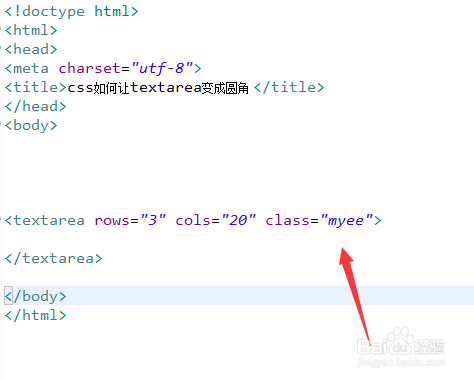
3、在test.html文件内,设置textarea标签的class属性为myee。

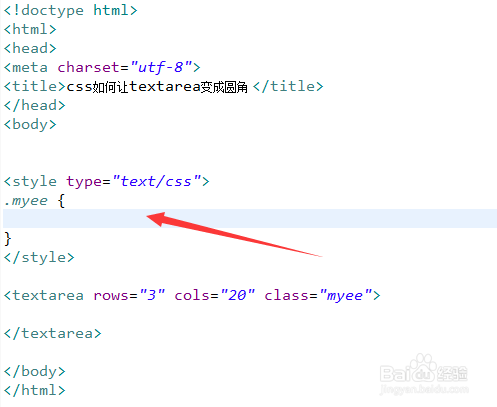
4、在css标签内,通过class设置textarea的样式。

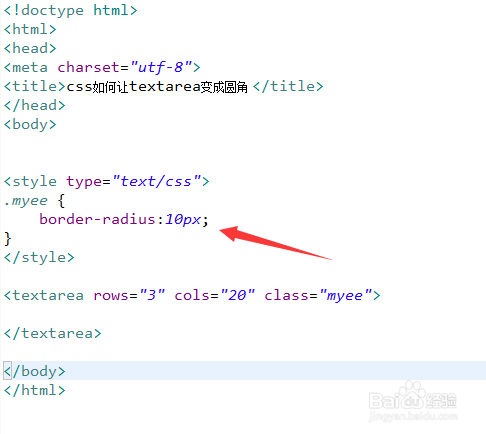
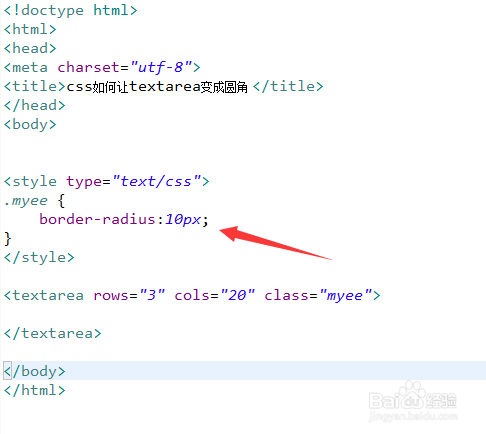
5、在css标签内,使用border-radius属性设置圆角弧度为10px。

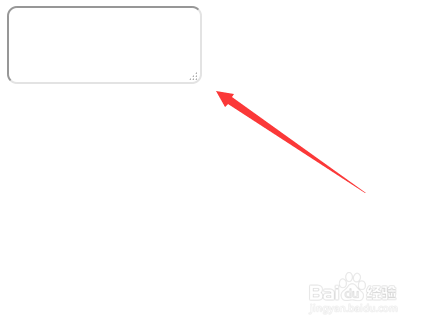
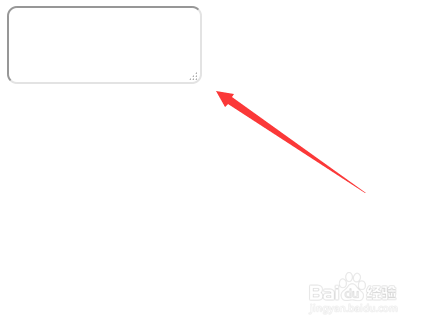
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何让textarea变成圆角。

2、在test.html文件内,使用textarea标签创建一个文本框,用于测试。

3、在test.html文件内,设置textarea标签的class属性为myee。

4、在css标签内,通过class设置textarea的样式。

5、在css标签内,使用border-radius属性设置圆角弧度为10px。

6、在浏览器打开test.html文件,查看实现的效果。