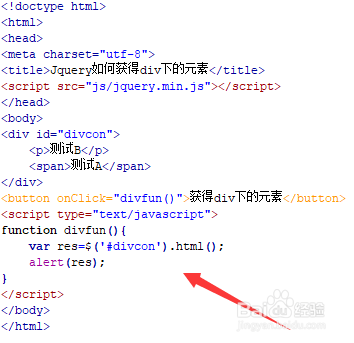
1、新建一个html文件,命名为test.html,用于讲解Jquery如何获得div下的元素。

2、在test.html文件内,使用div标签创建一个模块,在div内,使用p标签,span标签创建测试的内容。

3、在test.html文件内,设置div的id属性为divcon,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得div下的元素”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行divfun()函数。

6、在js标签中,创建divfun()函数,在函数内,通过id(divcon)获得di箪滹埘麽v对象,使用html()方法便可以获得div对象下面的元素了。最后,使用alert()方法输出元素。

7、在浏览器打开test.html文件,点击按钮,查看结果。